Chrome Dev Tools یا بازرس سایت کروم چطور کار میکند

یکی از مفیدترین ابزارها برای سئو فنی، بازرس سایت کروم است که با نام Chrome Dev Tools هم شناخته میشود. شاید فکر کرده باشید این ابزار فقط مخصوص توسعه وب است، و البته این هم بخش مهمی از کاربرد آن است، اما واقعیت این است که سئو فنی از بسیاری از همان مواردی بهره میبرد که توسعهدهندهها هنگام ساخت یک وبسایت به آنها توجه دارند.
چطور به Chrome DevTools دسترسی پیدا کنم
Chrome DevTools (ابزارهای توسعهدهندهی گوگل کروم، یا همان بازرس مرورگر کروم) مجموعهای از ابزارهای بسیار کاربردیست که به شما اجازه میدهد کدِ صفحهای را که در مرورگر باز کردهاید بررسی، تست و اشکالزدایی کنید و حتی تغییرات آزمایشی در HTML، CSS یا JavaScript اعمال نمایید تا ببینید این تغییرات چگونه در تعامل با صفحه نتیجه میدهد. چون سئو تکنیکال در بسیاری از موارد به مواردی مانند ساختار تگها، بارگذاری منابع و پاسخ سرور وابسته است، DevTools دقیقاً همان ذرهبینی است که میتواند شما را از مشکلات پنهان سایت آگاه کند.
Chrome DevTools در ویندوز
در ویندوز روشهای متعددی برای باز کردن DevTools وجود دارد:
کلیدهای میانبر
- فشردن کلید
F12 - یا ترکیب کلیدهای
Ctrl + Shift + I
اگر روی لپتاپ کلیدهای Function را غیرفعال دارید، ممکن است لازم باشد کلید Fn را همراه با F12 بگیرید. اما میانبر Ctrl + Shift + I معمولاً بدون وابستگی به تنظیمات Function کار میکند.
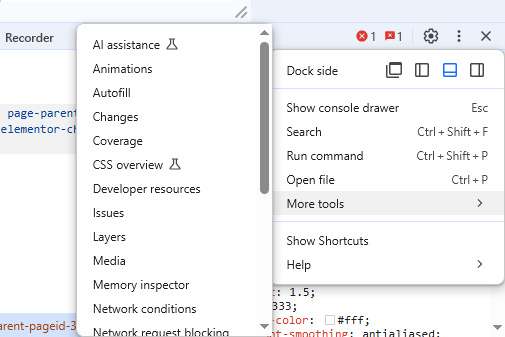
منوی مرورگر
روی آیکون سهنقطه در گوشهی بالا-راست کروم کلیک کنید، سپس مسیر زیر را دنبال کنید:
More Tools → Developer Tools
این کار DevTools را در لبه یا پایین پنجره باز میکند.
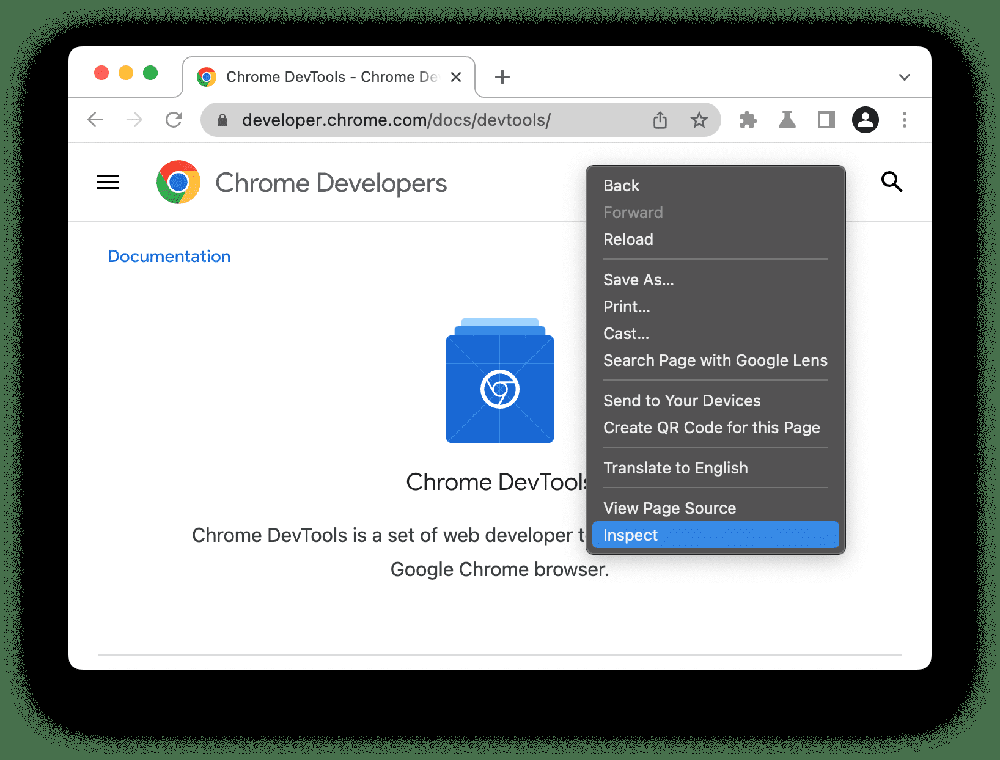
راستکلیک و Inspect

هر المان صفحه را که میخواهید بررسی کنید با راستکلیک انتخاب کرده و گزینهی Inspect (یا Inspect Element) را بزنید. در این حالت DevTools مستقیماً به تب Elements میرود و آن المان را برجسته میکند؛ روشی بسیار شهودی برای شروع کار.
Chrome DevTools در مک (macOS)
در macOS دسترسی به DevTools تقریباً مشابه ویندوز است، فقط میانبرها تغییر میکنند:
میانبر صفحهکلید
⌘ + ⌥ + I(Command + Option + I)- یا در برخی کیبوردها:
Fn + F12
منوی کروم
روی سهنقطه کلیک کرده و مسیر
More Tools → Developer Tools
را انتخاب کنید. همین گزینه ممکن است در نوار منوی بالای macOS زیر View یا Develop نیز ظاهر شود.
کلیک راست (Secondary Click)
روی المان موردنظر کلیک راست (یا دو انگشت تپ روی ترکپد) کنید و Inspect را بزنید تا DevTools باز و آن المان در تب Elements هایلایت شود.
Chrome DevTools در لینوکس
نسخههای لینوکس کروم یا Chromium کاملاً مشابه ویندوز عمل میکنند:
- F12 یا Ctrl + Shift + I برای باز کردن
- منوی سهنقطه → More Tools > Developer Tools
- راستکلیک روی صفحه و انتخاب Inspect
هیچ تفاوت ویژهای با ویندوز ندارد، فقط مطمئن شوید کلیدهای Function یا میانبرها در تنظیمات دسکتاپ شما فعال باشند.
Chrome DevTools در اندروید
در مرورگر Chrome موبایل رابط گرافیکی DevTools وجود ندارد، ولی دو راه جایگزین برای بررسی فنی صفحات دارید:
1- مشاهده سورس HTML
در نوار آدرس بنویسید view-source: و پس از آن آدرس صفحه را وارد کنید. مثال:
view-source:https://example.com
با این کار کد خام HTML صفحه برایتان نمایش داده میشود.
2- اشکالزدایی از راه دور (Remote Debugging)
- فعال کردن USB Debugging در تنظیمات Developer Options گوشی
- اتصال گوشی به کامپیوتر با کابل USB
- در Chrome دسکتاپ به آدرس
chrome://inspect#devicesبروید و دستگاه را بیابید - روی دکمهی Inspect کنار تب موردنظر کلیک کنید تا DevTools روی رایانه باز و صفحهی موبایل را برایتان دیباگ کند
این روش به شما امکان میدهد دقیقاً مثل دسکتاپ به تبهای Elements، Console، Network و… دسترسی داشته باشید و نتایج را روی گوشی مشاهده کنید.
Chrome DevTools در iOS
به دلیل محدودیتهای پلتفرم iOS، Chrome در آیفون و آیپد ابزار Inspect داخلی ندارد. اگر حتماً نیاز به دیباگ دارید:
- در Chrome iOS (نسخه 115 به بعد روی iOS 16.4+) Web Inspector را در تنظیمات Content Settings فعال کنید
- دستگاه iOS را به مک متصل کرده، در Safari مک از منوی Develop دستگاه و تب Chrome را انتخاب کنید تا Web Inspector سافاری باز شود و بتوانید کد را بررسی کنید
در غیر این صورت برای بازرسی صفحات iOS معمولاً از Safari (با ابزارهای توسعهدهندهی خود macOS) یا شبیهسازهای تحت وب استفاده میشود.
با یادگیری این روشها، شما میتوانید در هر سیستمعاملی که کار میکنید به راحتی به DevTools دسترسی پیدا کنید، ساختار صفحات را تحلیل کرده و مشکلات سئو تکنیکال را یک به یک برطرف نمایید حالا بیایید بریم سر بخش بعدی . که چطور میتونیم Chrome Dev Tools را شخصی سازی کنیم 😎
چطور Chrome Dev Tools را شخصی سازی کنم
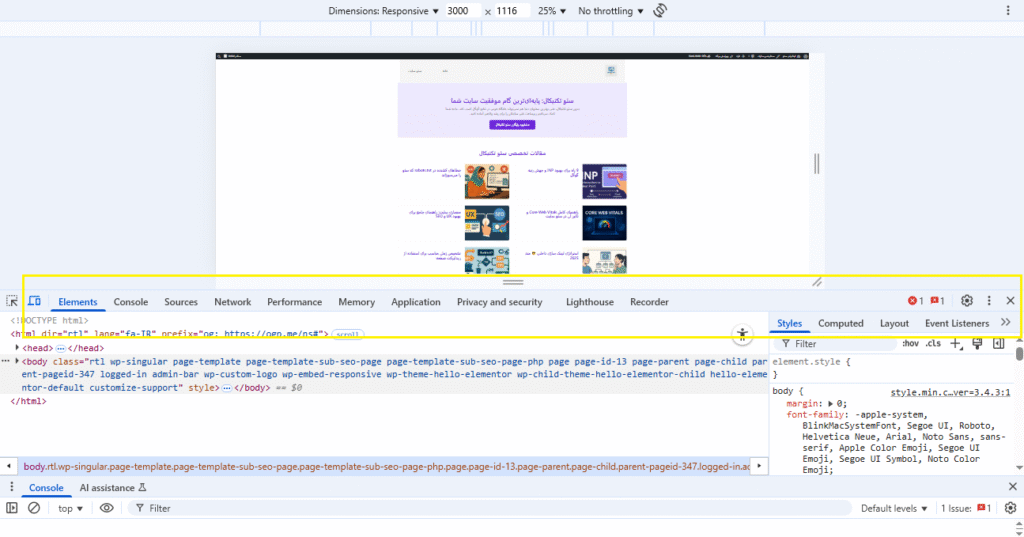
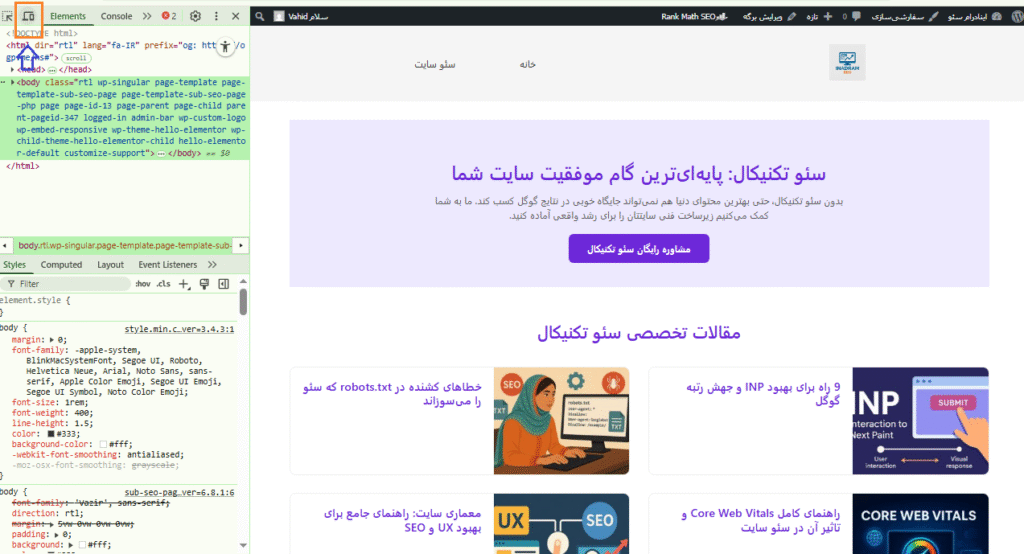
علاوه بر دکمهی Customize and Control DevTools (سفارشیسازی و کنترل DevTools)، نوار خاکستریرنگ بالای پنل DevTools شامل گزینههای متعددی برای کار با این ابزار است. DevTools از مجموعهای از پنلها تشکیل شده که هر کدام روی جنبهای خاص از سند وب تمرکز دارند. برای دسترسی به هر پنل کافیست روی نام آن در نوار خاکستری کلیک کنید.

برای مثال، کلیک روی Elements پنل عناصر را باز میکند؛ جایی که نمایی از محتوای پنجره مرورگر را میبینید و میتوانید اطلاعات مرتبط را در یک نوار کناری سمت راست مشاهده کنید.
پنلهای رایج دیگر شامل Console (کنسول)، Sources (سورسها) و Network (شبکه) هستند.
همچنین میتوانید DevTools را به شکلی تقسیمبندی کنید که چند پنل را همزمان ببینید. معمولاً میخواهید پنل Console برای بررسی خطاها و خروجیهای ثبتشده باز بماند، در حالی که از پنل دیگری هم استفاده میکنید. آن پنل دوم را Console Drawer یا «کشوی کنسول» مینامند.
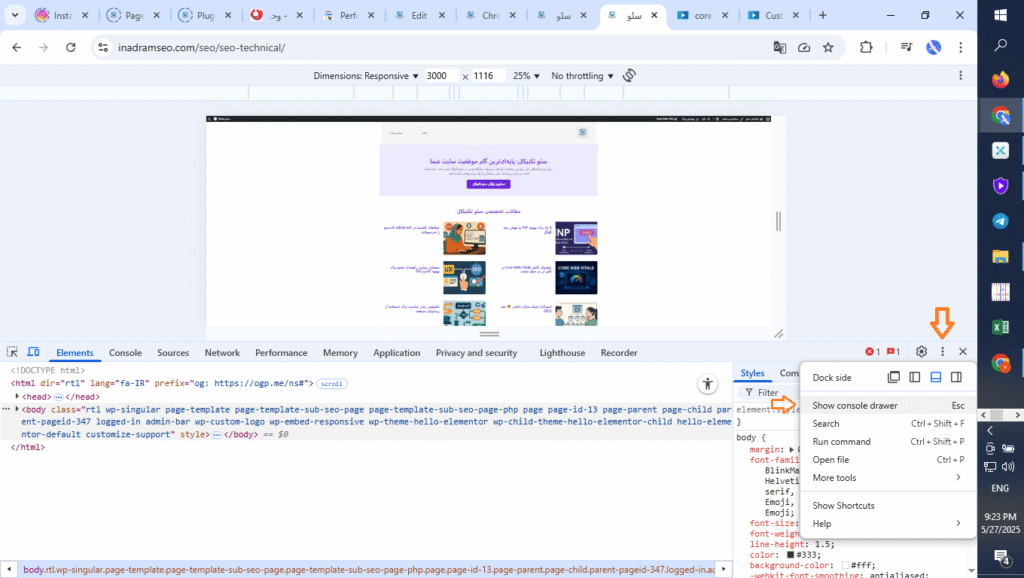
- برای باز کردن کشوی کنسول، روی دکمهی Customize کلیک کرده و Show Console Drawer را انتخاب کنید، یا بهسادگی کلید
Escapeرا فشار دهید. - وقتی کشو باز باشد، همین گزینه به Hide Console Drawer تبدیل میشود تا بتوانید آن را ببندید.
- کشوی کنسول میتواند شامل چندین پنل باشد؛ مثلاً معمولاً یک پنل What’s New میبینید که تغییرات جدید DevTools در آخرین بهروزرسانی کروم را نشان میدهد. برای بستن این پنل، روی علامت × سمت راست نام آن کلیک کنید.

DevTools پنلهای دیگری هم دارد که بهصورت پیشفرض نمایش داده نمیشوند. برای دسترسی به آنها:
- روی دکمهی Customize کلیک کنید.
- نشانگر را روی More Tools ببرید.
- پنلی را که میخواهید باز کنید انتخاب کنید.
برخی پنلها مانند Layers در بخش اصلی DevTools نمایش داده میشوند و برخی دیگر در Console Drawer ظاهر میشوند.
برای بستن هر پنل اضافی، هنگام بردن ماوس روی نام پنل، روی × که سمت راست نامش ظاهر میشود کلیک کنید.

علاوه بر گزینههای پیشفرض گوگل، میتوانید با نصب افزونههای مرورگر DevTools را بیشتر سفارشی کنید.
بهعنوان مثال، افزونهی React Developer Tools به توسعهدهندگان React این امکان را میدهد که کد React موجود در صفحه را مستقیماً در DevTools مشاهده کنند. این افزونه تب مخصوص React را به DevTools اضافه میکند. پس اگر در پنلهای خود یک یا دو تب اضافی دیدید، تعجب نکنید.

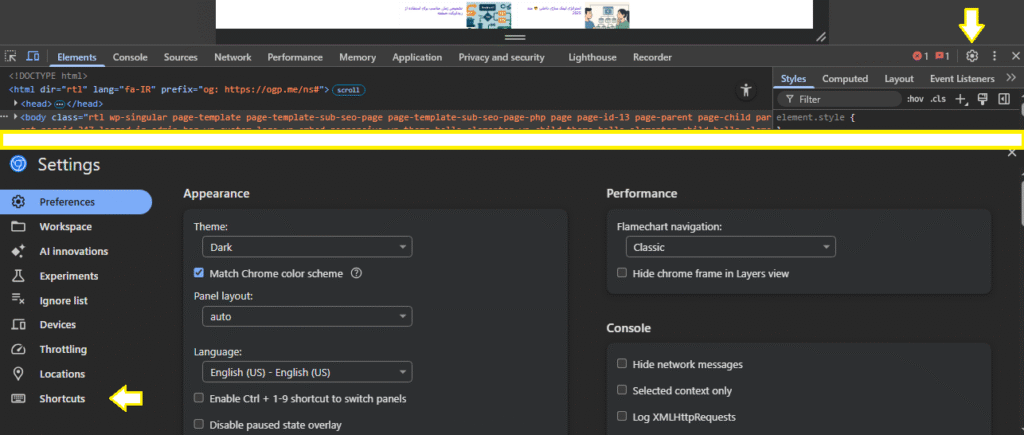
منوی Customize گزینههای مفید دیگری هم دارد، اما شاید کاربردیترین آنها Settings (تنظیمات) باشد. با انتخاب Settings، یک پنجرهی شناور قابل اسکرول بالای DevTools باز میشود که مجموعهای از گزینههای پیکربندی را در اختیار شما میگذارد.

تنظیمات به بخشهایی تقسیم شده که در ستون سمت چپ فهرست شدهاند.
اولین گزینه در بخش Appearance، مربوط به Theme (پوسته) است؛ میتوانید بین حالت روشن یا تیره انتخاب کنید یا گزینهی «همگام با تنظیمات سیستم» را فعال نمایید. اگر DevTools شما کمی با من فرق دارد، احتمالاً پوستهی متفاوتی انتخاب کردهاید که اشکالی ندارد؛ امکانات یکسان است و فقط رنگبندی تفاوت دارد.
در پایین همان ستون، گزینهی Shortcuts لیستی از کلیدهای میانبر مخصوص سیستمعامل شما را نمایش میدهد. من در این ویدیو روی ویندوز هستم، پس شورتکاتهای ویندوز را میبینم؛ در مک یا لینوکس هم به ترتیب شورتکاتهای همان سیستمعامل نمایش داده میشود. هر چه بیشتر با DevTools کار کنید، یادگیری این شورتکاتها زمان شما را صرفهجویی میکند و Settings مکان بسیار مناسبی برای مرور آنهاست.
در نهایت، مثل کشوی کنسول، با فشار دادن کلید Escape میتوانید پنجرهی Settings را ببندید و به حالت پیشفرض DevTools بازگردید.
مشاهده صفحه در حالت Device Mode در Chrome DevTools
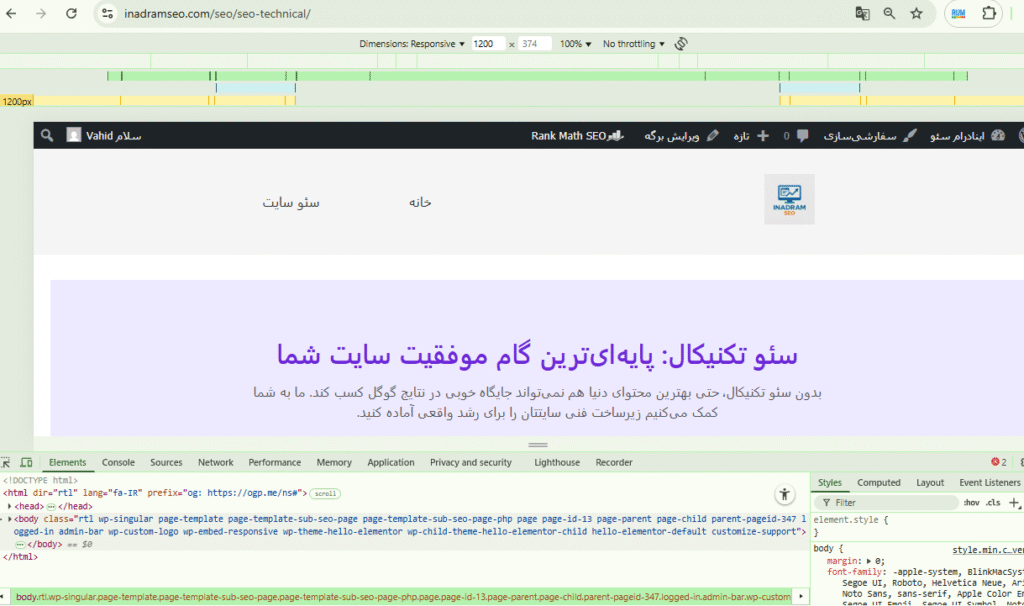
برای این قسمت ، من با سایت اینادرام سئو کار میکنم؛ سایتی ریسپانسیو که الان داخلش هستید . من این سایت رو روی کامپیوتر دسکتاپم توسعه دادم، اما باید تستهایی هم انجام بدم تا مطمئن بشم که روی دستگاههای موبایل هم درست کار میکنه.

تست کردن لایهبندیها و تعاملات روی موبایل میتونه چالشبرانگیز باشه، مخصوصاً وقتی سایت شما برای رزولوشنهای مختلف، لایهبندیهای متفاوتی داشته باشه. برای تست، ممکنه مجبور بشید چند دستگاه مختلف تهیه کنید و جداگانه تست کنید یا از یک سرور سینک شده استفاده کنید. اما در بعضی مراحل توسعه، استفاده از شبیهساز که نرمافزاریه برای تقلید رفتار یک دستگاه خاص، سریعتر و سادهتره.
Chrome DevTools به من اجازه میده ظاهر و رفتار یک سایت رو روی صفحهنمایشهای کوچکتر که ورودی لمسی دارن، با Device Mode شبیهسازی کنم.
برای ورود به Device Mode، روی دکمه Toggle Device Toolbar که نزدیک گوشه بالا سمت چپ DevTools هست کلیک میکنم. همچنین میتونم این حالت رو با
Command + Shift + M روی مک یا
Control + Shift + M روی ویندوز فعال کنم.

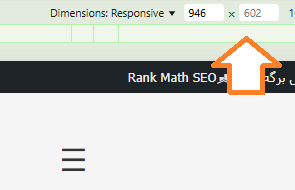
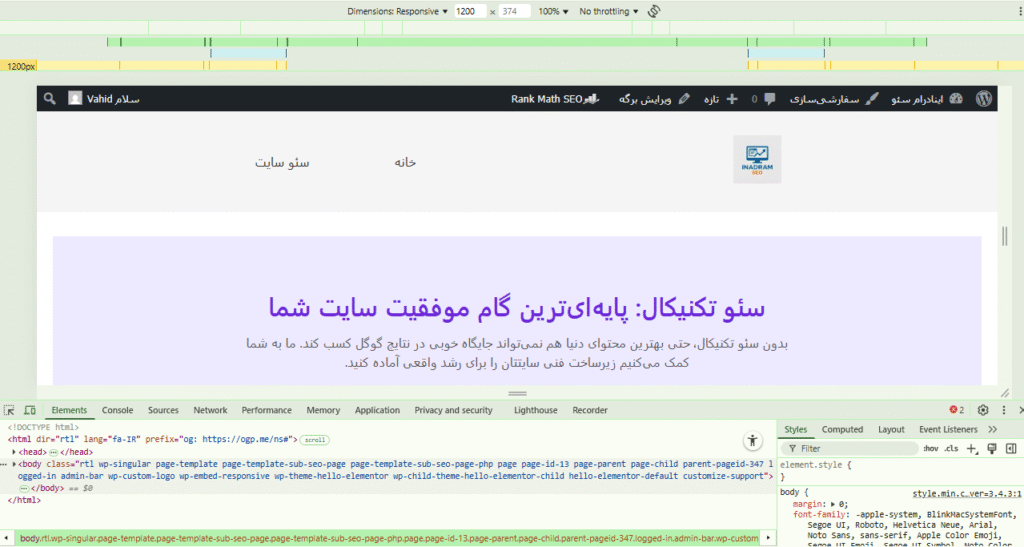
وقتی وارد Device Mode میشم، نمایش صفحه تغییر میکنه و کل صفحه در یک رزولوشن مشخص نشون داده میشه. در بالای صفحه، یک نوار ابزار دستگاه ظاهر میشه که چند گزینه برای تغییر نمایش بهم میده. به طور پیشفرض، صفحه در حالت Responsive نشون داده میشه که به من اجازه میده اندازه ویوپورت رو تغییر بدم و ببینم سایت در عرضهای مختلف چه شکلیه. کنار اون، نوار ابزار عرض و ارتفاع فعلی رو به پیکسل نشون میده. اگه بخوام، میتونم این اعداد رو به صورت دستی تغییر بدم تا ابعاد خاصی رو ببینم.

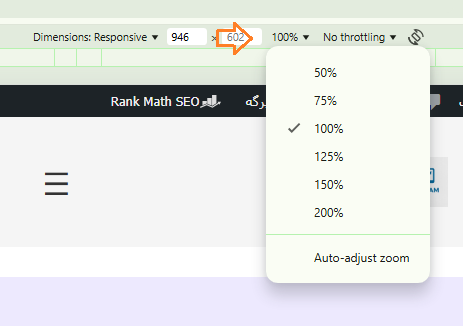
دراپداون بعدی به من اجازه میده سطح زوم رو تغییر بدم؛ یعنی میتونم نمایش پیکسلی کامل روی صفحه داشته باشم یا فاصله بگیرم و بهتر ببینم سایت روی دستگاه چطوری به نظر میاد.

روی بعضی کامپیوترها و نسخههای خاصی از کروم، Device Mode زمانی که بازه، مقدار قابل توجهی از پردازنده رو استفاده میکنه؛ این باعث میشه فن کامپیوتر روشن بشه و حتی تبها یا برنامههای دیگه کندتر جواب بدن.
برای همین، وقتی کارم با Device Mode تموم میشه، ترجیح میدم اون رو خاموش کنم تا وقتی دوباره نیاز داشته باشم. خاموش کردنش هم به همون روشی هست که روشنش کردیم: با کلیک روی دکمه Device Mode. برمیگردیم به نمای پیشفرض سایت و میتونیم صفحه را در حالت عادی ببینیم .
تست طراحی ریسپانسیو با Device Mode در Chrome DevTools
Device Mode در Chrome DevTools مجموعهای از ابزارها را در اختیارمان قرار میدهد که به کمک آنها میتوانیم پیشنمایش بگیریم و یک طراحی ریسپانسیو را تست کنیم.
اول از همه، وقتی نشانگر موس را نزدیک لبهی چپ یا راست صفحه در Device Mode میبریم، یک نوار قابل درگ ظاهر میشود که به ما اجازه میدهد عرض صفحه را تغییر بدهیم. هرچقدر صفحه را باریکتر کنیم، میتوانیم ببینیم که لایهبندی سایت در نقاط مختلف چطور کمی تغییر میکند تا بهتر با صفحهنمایشهای باریکتر سازگار شود.
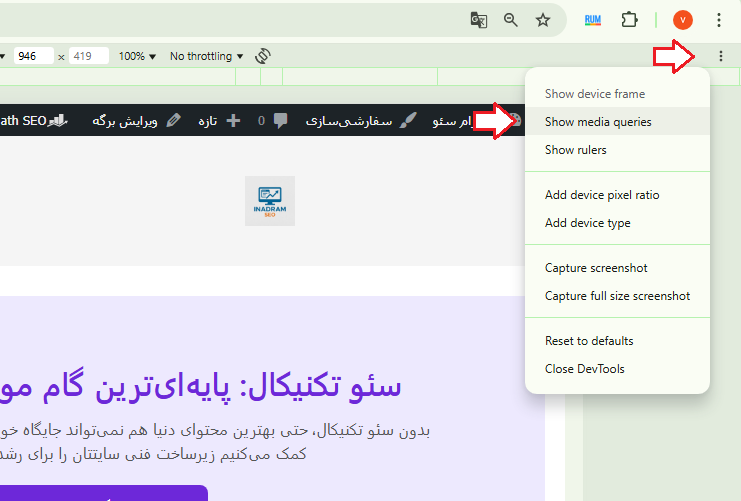
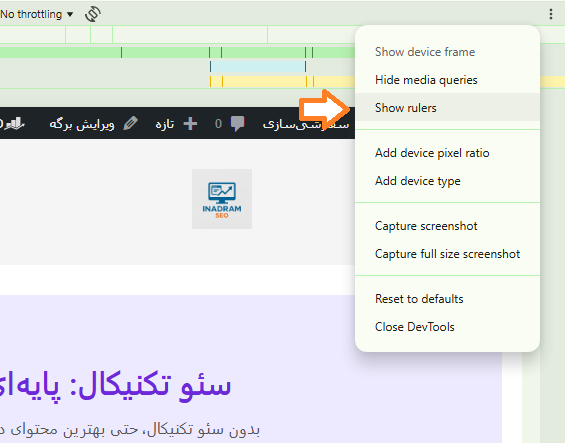
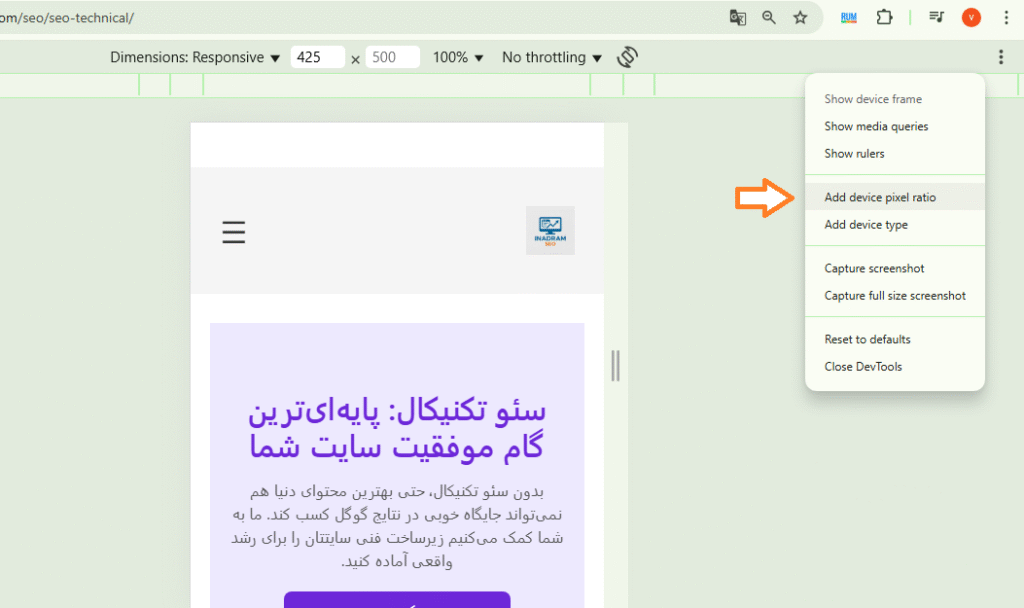
میتوانیم رابط کاربری را هم طوری سفارشی کنیم که تست کردن راحتتر شود. در گوشه بالا سمت راست Device Mode، روی سه نقطه کلیک میکنیم تا منوی «More Options» باز شود. توجه کنید که دکمهی تنظیمات خود گوگل کروم بالای این دکمه قرار دارد و شبیه همین دکمه است، فقط کمی بزرگتر. پس حتماً دکمهی پایینی را کلیک کنید.

در منوی «More Options» چند گزینه وجود دارد و من میخواهم گزینهی Show media queries را فعال کنم. برای وبسایتهایی که از مدیا کوئری برای تعیین استایلهای خاص در عرضهای متفاوت ویوپورت استفاده میکنند، این گزینه نوارهای رنگیای را بالای صفحه اضافه میکند تا بهتر بتوانید این قواعد را ببینید و متوجه شوید کی و کجا فعال میشوند.

روی صفحهی من، نوار بالایی به رنگ سبز است و یک قاعدهی max-width را نشان میدهد؛ یعنی قاعدهای که زمانی فعال میشود که عرض ویوپورت کمتر از یک مقدار مشخص باشد. وقتی موس را روی این نوار نگه میداریم، سه جفت نوار کمرنگتر را میبینیم که نقاط شکست (Breakpoints) را نشان میدهند: یکی در 574 پیکسل ، یکی کمی کمتر از 767 پیکسل ، و یکی هم کمی کمتر از 1024 پیکسل.
نوار رنگی پایینتر که اینجا نارنجی است، یک قاعدهی min-width را نشان میدهد؛ یعنی باید عرض ویوپورت حداقل به اندازهی مشخصی برسد تا قاعده فعال شود. باز هم چند نوار برای قواعد مختلف با عرضهای متفاوت وجود دارد.
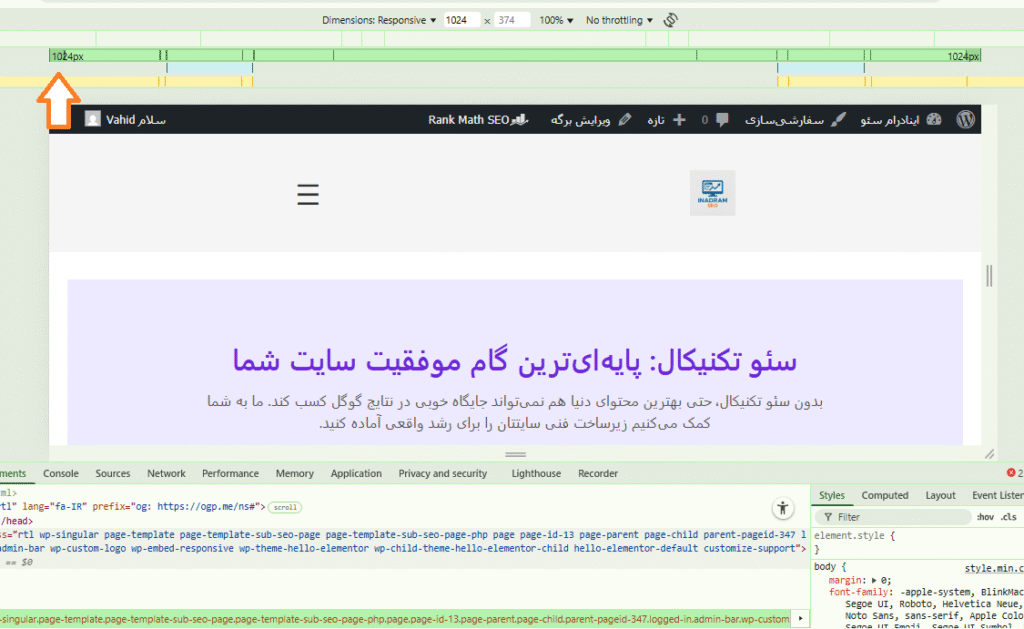
میتوانیم روی هرکدام از این نوارها کلیک کنیم تا صفحه در آن عرض مشخص نمایش داده شود و تغییرات را ببینم. مثلاً اگر روی قاعدهی max-width کمی کمتر از 1024 پیکسل کلیک کنیم، منو به شکل یک آیکون همبرگری (Hamburger Icon) درمیآید. اما اگر بعد روی قاعدهی min-width 1024 پیکسل کلیک کنیم، لایهبندی تغییر میکند و بهجای همبرگر، یک نوار ناوبری کامل نمایش داده میشود.


یک روش دیگر برای دیدن این تغییرات، استفاده از گزینهی Show rulers در منوی More Options است. این گزینه خطوط خطکش افقی و عمودی را دور صفحه نمایش میدهد تا بتوانم مقادیر پیکسلی طراحی را ببینیم و با آنها کار کنیم.

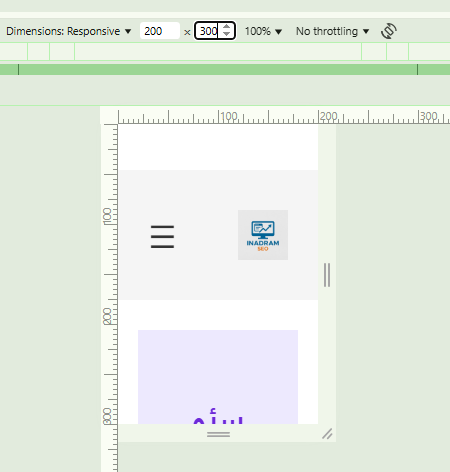
میتوانم روی هر عددی روی خطکش کلیک کنیم تا ویوپورت را به آن اندازه تغییر بدهیم و نتیجه را ببینیم. فرض کنید میخواهید طراحی را در ویوپورتی با عرض ۲۰۰ پیکسل و ارتفاع ۳۰۰ پیکسل ببینید؛ روی ۲۰۰ در خطکش افقی و ۳۰۰ در خطکش عمودی کلیک میکنم. حالا دقیقاً میبینم چه محتوایی در این ابعاد کوچک بالای خط تایم لود (Fold) نمایش داده میشود — که البته زیاد نیست.

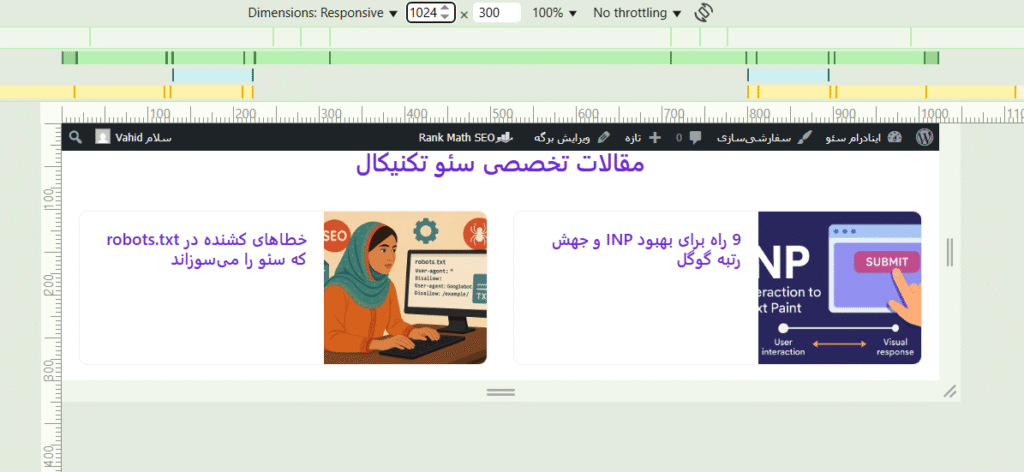
اگر بخواهیم ویوپورت را دقیقتر تنظیم کنیم، میتوانیم مقادیر دلخواهمان را به صورت دستی در نوار ابزار دستگاه وارد کنیم. مثلاً اگر بخواهیم طراحی را در ابعاد 1024در 300ببینم، مقدار ۲۰۰ را انتخاب میکنم، 1024تایپ میکنم، تب میزنم، 300را وارد میکنیم و باز تب میزنیم. حالا میتوانیم ببینیم طراحی در رزولوشن مورد نظر ماچطور به نظر میرسد.

وقتی در حال توسعه یا تست نهایی یک طراحی هستید، Device Mode کمک خیلی بزرگی میکند تا دید اولیهای از نحوهی کار طراحی در عرضهای مختلف ویوپورت داشته باشید.
شبیهسازی رندر روی دستگاههای دیگر
وقتی شما یک طراحی ریسپانسیو میسازید، میخواهید مطمئن شوید که روی هر دستگاهی که بتواند صفحه را باز کند، به خوبی کار کند — هر دستگاه، هر رزولوشن ویوپورت، و هر نوع اتصال.
یک سری رزولوشنهای رایج وجود دارد که میتوانند نقطهی شروع خوبی برای تست باشند؛ مثل لپتاپها، تبلتها، و موبایلهای کوچک و بزرگ.
در Device Mode کروم، یک نوار Breakpoint درست زیر نوار ابزار دستگاه وجود دارد که اجازه میدهد ویوپورت را سریعاً به ابعاد چند دستگاه عمومی تغییر بدهم. کروم این مقادیر را همگام با تغییرات تکنولوژی بهروزرسانی میکند، بنابراین ممکن است گزینههایی که شما میبینید با گزینههای من فرق داشته باشد.


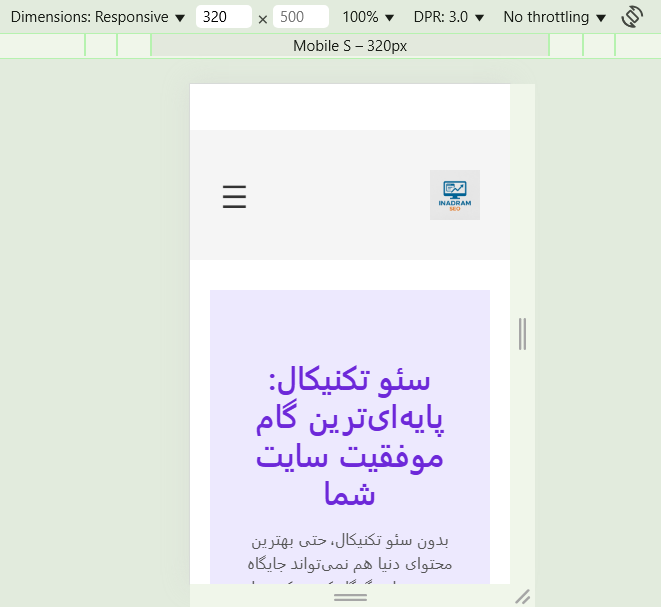
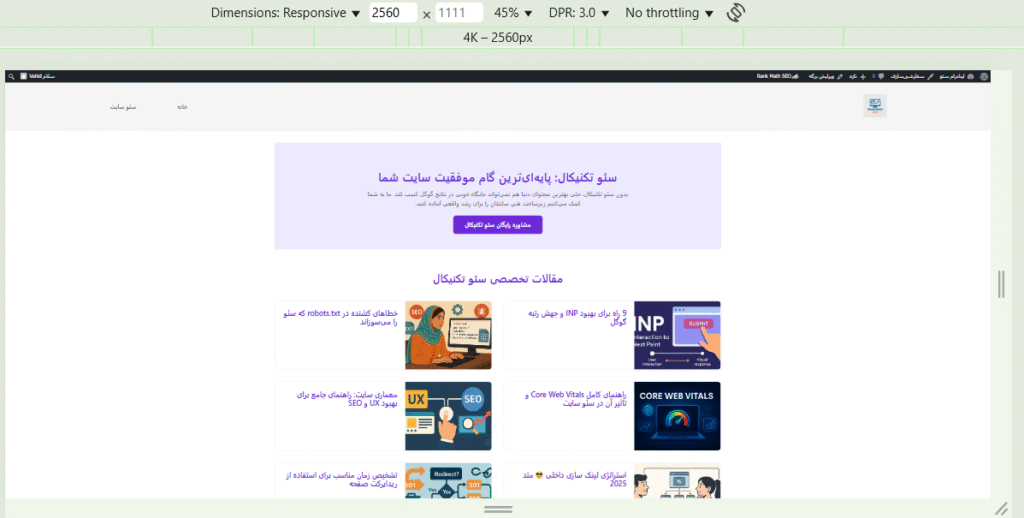
در حالت Device Mode من، کوچکترین عرض از ۳۲۰ پیکسل شروع میشود که مخصوص موبایلهای کوچک است. چون روی 50٪ زوم کردهایم، چند گزینهی دیگر هم میبینم: موبایل متوسط، موبایل بزرگتر، تبلت با عرض ۷۶۸ پیکسل، لپتاپ با ۱۰۲۴ پیکسل، لپتاپ بزرگتر با ۱۴۴۰ پیکسل، و مانیتور ۴K با ۲۵۶۰ پیکسل عرض.

حالا گاهی اوقات شما میخواهید تست خود را روی مجموعهای از دستگاههای پرکاربرد متمرکز کنید، مخصوصاً اگر یکی از آنها نسبت تصویر خاص یا چالشی داشته باشد که لازم باشد برایش طراحی ویژهای انجام بدهید.
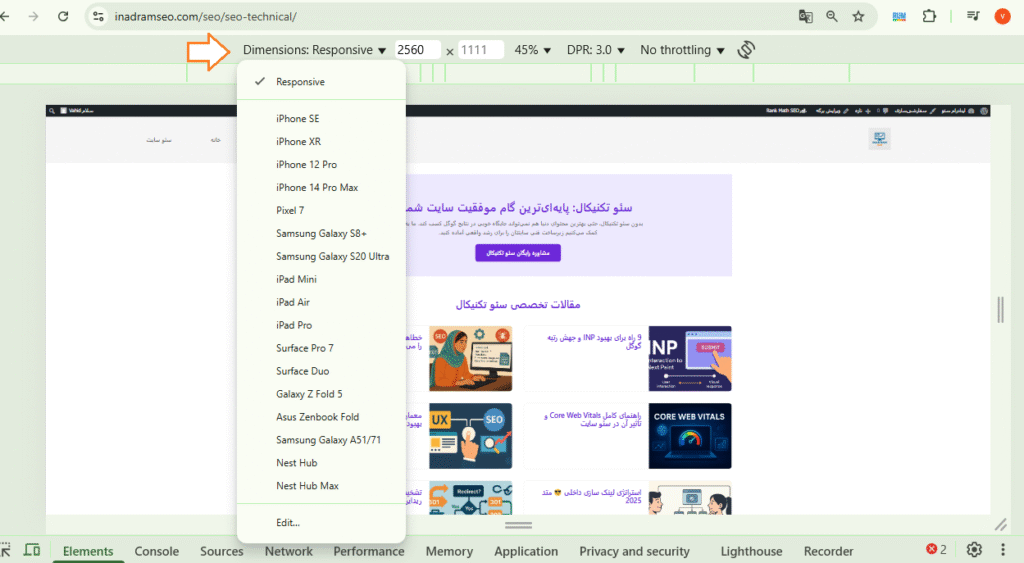
بهجای اینکه فقط از نزدیکترین تنظیمات پیشفرض استفاده کنم یا مجبور باشم مشخصات دقیق دستگاه را جستجو کرده و به صورت دستی وارد کنم، Device Mode کروم چندین مدل موبایل رایج را به صورت پیشفرض در اختیارم میگذارد. برای دیدن این گزینهها، روی فلش لیست Responsive کلیک میکنم. این گزینهها هم به طور مرتب بهروزرسانی میشوند، بنابراین ممکن است مدلهایی که شما میبینید با مدلها من متفاوت باشد.

در Device Mode من، مدلهای جدیدی از آیفون اپل، گوگل پیکسل، سامسونگ گلکسی و همچنین آیپد اپل وجود دارند.
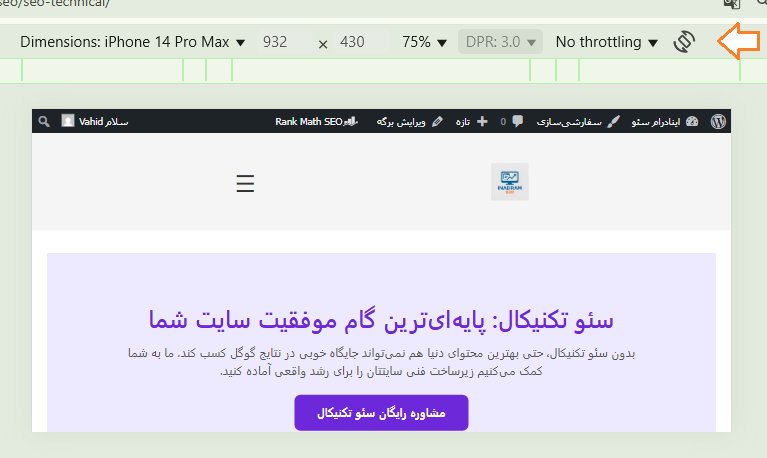
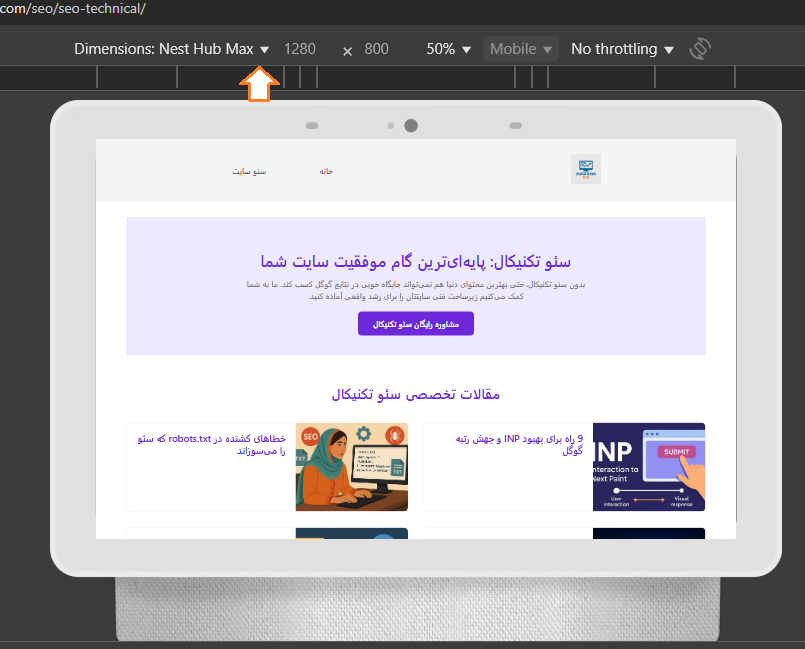
من میخواهم ببینم صفحه در iPhone 14 Pro Max چطور به نظر میرسد، پس آن را از منو انتخاب میکنم. البته قسمت بریدگی (Notch) بالای صفحهی گوشی را نمایش نمیدهد، اما نسبت تصویر باریک و بلند دستگاه به خوبی مشخص است و همه چیز عالی به نظر میرسد.
حالا اگر کسی گوشی را افقی بچرخاند چی؟ من خودم همیشه این کار را میکنم تا صفحهی بهتری ببینم. در نوار ابزار دستگاه، یک دکمهی چرخش وجود دارد که با کلیک روی آن ابعاد دستگاه برعکس میشود. حالا صفحهی سایت را در حالت افقی روی iPhone 14 Pro Max میبینم؛ همه چیز بزرگتر شده و تقریباً هیچ چیزی بالای خط Fold نیست، ولی لوگو و عنوان اصلی همچنان پیداست، که خیلی خوبه!

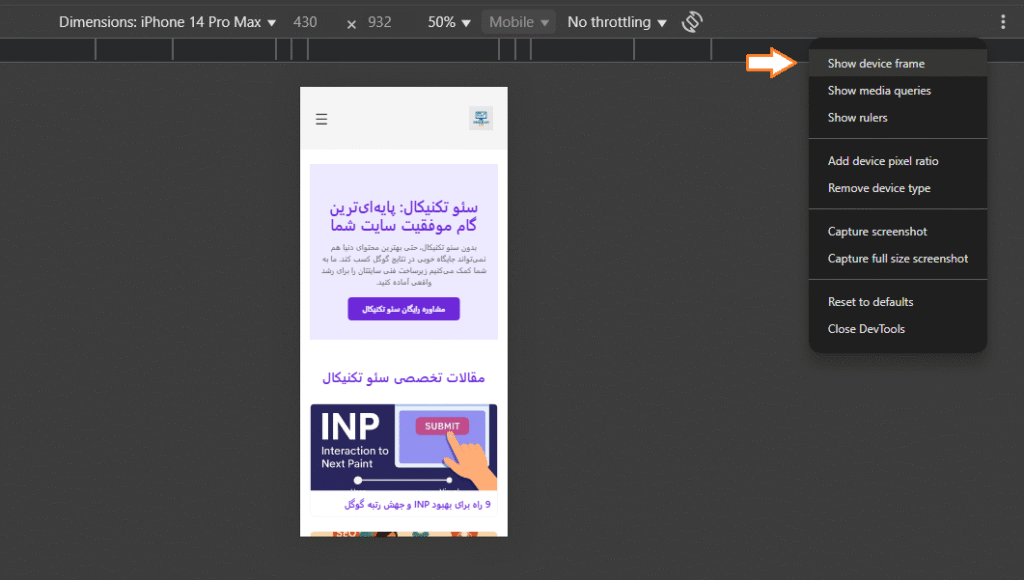
یک ویژگی اضافه دیگر در Device Mode، امکان نمایش فریم دستگاه است؛ یعنی صفحه رندر شده را درون تصویری از بدنهی واقعی دستگاه قرار میدهد. این میتواند کمک کند بهتر ببینید صفحهی شما با ویژگیهای فیزیکی دستگاه چطور تطبیق پیدا میکند. همچنین وقتی میخواهید طراحی خود را به کسی نمایش بدهید، جلوهی واقعیتری به دمو میدهد.
برای فعال کردن این حالت، روی دکمهی More Options کلیک میکنم و گزینهی Show device frame را میزنم. برای iPhone 14 Pro Max اتفاق خاصی نمیافتد چون همهی دستگاههای پیشفرض فریم ندارند. اما اگر دستگاه را روی دستگاه های دیگر تغییر بدهم، فریم نمایش داده میشود.


توجه کنید که دستگاه به حالت پرتره (عمودی) برگشته، اما میتوانم دوباره آن را به حالت افقی بچرخانم و فریم همچنان نمایش داده میشود.
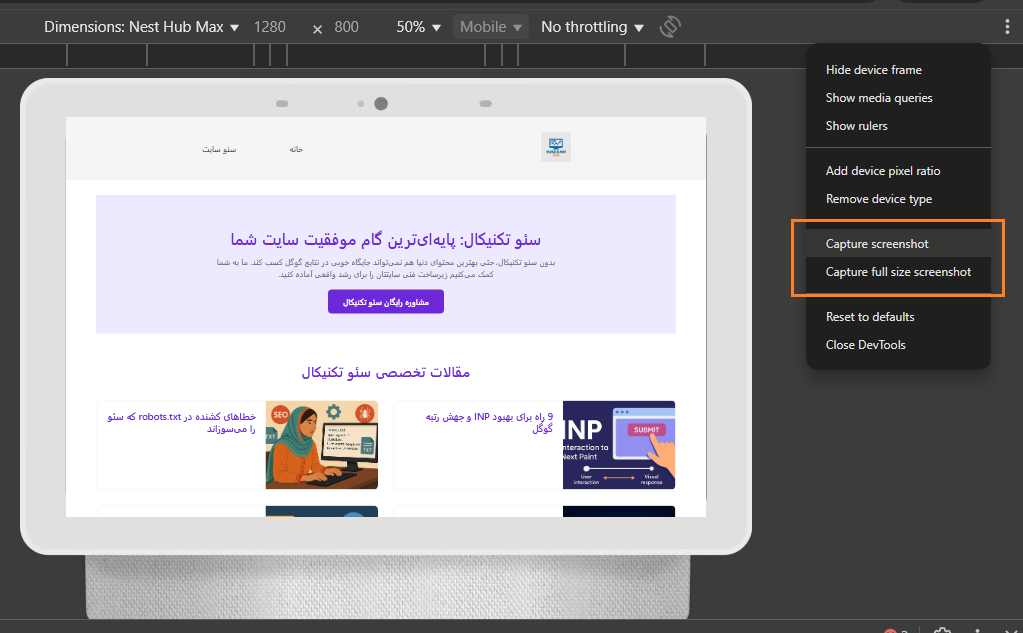
اگر بخواهم این صفحه را به دیگران نشان بدهم یا در اسلاید ارائه استفاده کنم، میتوانم از طریق More Options گزینهی Capture screenshot را بزنم. این اسکرینشات به صورت یک فایل PNG در پوشهی دانلودهای مک ذخیره میشود و میتوانم آن را در اسلاید قرار بدهم یا برای همکارانم بفرستم.
همچنین میتوانم بدون فریم مرورگر، از کل صفحه وب به صورت کامل اسکرینشات بگیرم، با کلیک روی گزینهی Capture full size screenshot. این اسکرینشات کل محتوای صفحه را در عرض فعلی دستگاه ذخیره میکند.

این امکانات جایگزین یک تست کامل و حرفهای روی طراحی نیستند، اما میتوانند به شما کمک کنند تستهای اولیه را انجام بدهید و باگهای ابتدایی را رفع کنید.
شبیهسازی سرعتهای مختلف اتصال
علاوه بر تست کردن اینکه اپلیکیشن یا صفحهی وب شما روی صفحهنمایشهای کوچکتر چطور ظاهر میشود و کار میکند، مهم است که تجربهی کاربری در سرعتهای مختلف اینترنت را هم در نظر بگیرید.
ما معمولاً اپلیکیشنها را روی اتصالهای پرسرعت و ثابت مثل DSL یا فیبر نوری توسعه میدهیم، اما بیش از نیمی از استفادهی وب روی دستگاههای موبایل انجام میشود. در کشورهای توسعهیافته و شهرهای بزرگ، سرعت اینترنت موبایل ممکن است به سرعتهای خانگی یا اداری نزدیک باشد، ولی این موضوع برای بسیاری از کاربران وب صدق نمیکند.
اگر میخواهید اپلیکیشنتان بیشترین تعداد کاربر را جذب کند — که معمولاً هدف همهی ما همین است — باید طوری طراحی کنید که همه را در نظر بگیرد.
نوار ابزار دستگاه (Device Toolbar) شامل یک منوی کشویی است که مقدار پیشفرض آن Online است. وقتی روی فلش این منو کلیک میکنم، چند گزینه میبینم: Mid-tier mobile، Low-end mobile، و Offline.
- Online همان اتصال فعلی کامپیوتر من را استفاده میکند.
- Mid-tier mobile و Low-end mobile سرعت اتصال را کاهش میدهند تا اتصال کندتری را شبیهسازی کنند.
- Offline برای زمانی مفید است که در حال ساخت یک برنامهی وب پیشرونده (PWA) هستید و میخواهید عملکرد آن را بدون قطع کردن اینترنت واقعی کامپیوترتان تست کنید.
من میخواهم صفحهی اصلی اینادرام سئو را روی یک اتصال Mid-tier تست کنم، پس این گزینه را انتخاب میکنم.
در ابتدا چیزی تغییر نمیکند. اگر صفحه تعاملی باشد، تأثیر را زمانی که محتوای جدید بارگیری میشود میبینم. اما چون صفحهی من استاتیک است، باید یک بارگذاری سخت (Hard Reload) انجام بدهم:
با فشردن Cmd + Shift + R روی مک
یا Ctrl + Shift + R روی ویندوز.
این کار باعث میشود که مرورگر همهی فایلها، CSS، جاوااسکریپت و تصاویر را بدون استفاده از کش دوباره دانلود کند، درست مثل تجربهی کاربری که اولین بار صفحه را باز میکند.
حالا، داراییهای (Assets) من کمی طول کشیدند تا لود شوند، اما خیلی بد نبود. شاید بهتر باشد اطمینان حاصل کنم که چیزی اول لود شود تا کاربر در ابتدا با یک صفحهی سفید روبرو نشود. اما به طور کلی سرعتش خوب بود.
حالا بیایید حالت Low-end mobile را تست کنیم. سرعت را به Low-end mobile تغییر میدهم و دوباره صفحه را Hard Reload میکنم. این بار لود شدن صفحه زمان بیشتری میبرد. شاید بخواهم اول متنی بدون استایل را نمایش بدهم یا ترتیب کدهایم را طوری تغییر بدهم که قبل از دانلود استایلها و تصاویر، بخشی از محتوا به کاربر نمایش داده شود.
شبیهسازی سرعت اتصال میتواند منابع زیادی از کامپیوتر شما مصرف کند، و حتی اگر Device Mode را خاموش کنید، ممکن است همچنان فعال بماند.
بنابراین، قبل از اینکه کارم تمام شود، دوباره روی فلش منو کلیک میکنم و اتصال را به Online برمیگردانم تا همه چیز به حالت پیشفرض برگردد.
همچنین اگر بخواهم تنظیمات Device Mode را کاملاً ریست کنم، میتوانم از طریق More Settings گزینهی Reset to defaults را انتخاب کنم.
این کار باعث میشود:
- حالت Responsive با عرض پیشفرض ۴۰۰ پیکسل فعال شود.
- اتصال به حالت Online برگردد.
- تمام ویژگیهایی مثل Device Frame، Media Queries و Rulers که ممکن بود روشن کرده باشم خاموش و مخفی شوند.
کاربرانی که به اتصالهای کندتر عادت دارند، شاید به بارگذاری چندثانیهای صفحات عادت کرده باشند، اما هر کاری که بتوانم برای افزایش سرعت پاسخدهی صفحاتم انجام بدهم باعث میشود که سایتم برجستهتر شود و تجربهی بهتری برای این کاربران فراهم کند.
و با شبیهسازی سرعت اتصالها در Chrome DevTools، شروع کردهام به جمعآوری اطلاعاتی که کمک میکنند این بهبودها را در سایتم اعمال کنم.
