معماری سایت: راهنمای جامع برای بهبود UX و SEO

فهرست مطالب
- معماری وبسایت چیست و چرا مهم است؟
- انواع ساختارهای وبسایت
- چگونه ساختار سایت خود را برای UX و SEO بهینه کنیم؟ (راهنمای گامبهگام)
- گام اول – منوی ناوبری ساده و سازمانیافته بسازید:
- گام دوم – ساختار سایت را پیرامون موضوعات اصلی (پیلار) و خوشهها سازماندهی کنید:
- گام سوم – از لینکهای داخلی به شکل استراتژیک استفاده کنید:
- گام چهارم – عمق کلیک را محدود نگه دارید (قانون سهکلیک):
- گام پنجم – گاز مسیریابی خردهنان (Breadcrumb) استفاده کنید:
- گام ششم – ساختار URLها را خوانا و دوستانه طراحی کنید:
- گام هفتم – دستهبندی و برچسبگذاری هوشمند محتوا:
- گام هشتم – تهیه نقشه سایت (Sitemap) و استفاده از آن:
- گام نهم – یکپارچگی و ثبات را حفظ کنید:
- سوالات متداول
- ۱. معماری وبسایت چیست و چرا اهمیت دارد؟
- ۲. تفاوت ساختار تخت و ساختار عمیق در وبسایت چیست؟
- ۳. چگونه معماری سایت بر سئو تاثیر میگذارد؟
- ۴. اصول طراحی یک ساختار وبسایت ایدهآل چیست؟
- ۵. Breadcrumb چه نقشی در معماری سایت دارد؟
- ۶. چگونه میتوان معماری سایت را برای تجربه کاربری بهینه کرد؟
- ۷. بهترین روشها برای بهبود ساختار لینک داخلی چیست؟
- ۸. آیا داشتن نقشه سایت (Sitemap) برای سئو مهم است؟
- ۹. معماری سایت چگونه میتواند نرخ تبدیل (Conversion Rate) را افزایش دهد؟
- ۱۰. چه اشتباهاتی در معماری سایت باید اجتناب شود؟
- جمعبندی و گامهای بعدی
تصور کنید وارد شهری بینقشه شدهاید و دنبال یک نشانی میگردید؛ بدون تابلو و راهنما خیلی زود سردرگم میشوید. وبسایتی که ساختار (معماری) مناسبی ندارد نیز همین حس را به کاربر میدهد و او را فراری میکند. معماری وبسایت به شکل کلی یعنی چگونه صفحات سایت سازماندهی و به هم متصل شدهاند. یک معماری منسجم و منطقی به کاربران کمک میکند بهسادگی به محتوای دلخواهشان برسند و در عین حال به موتورهای جستوجو میفهماند هر صفحه چه جایگاهی در تصویر بزرگتر سایت دارد . نتیجه؟ تجربه کاربری بهتر و سئوی قویتر.
در این مقاله با زبانی ساده و خودمانی، مانند یک معلم باتجربه کنارتان خواهیم بود تا همه جنبههای مهم معماری وبسایت را بررسی کنیم. از تعریف و اهمیت معماری سایت گرفته تا انواع ساختارهای رایج، و بهترین روشها برای بهبود همزمان تجربه کاربری (UX) و بهینهسازی موتور جستوجو (SEO). همچنین با مثالهای عملی، نمودارهای ساختاری (درختی و تخت)، و توصیههای مبتنی بر منابع معتبر (مانند HubSpot، Semrush، Moz، SEO.com و …) همراه شما هستیم تا بتوانید آموختهها را بهراحتی در وبسایت خود اجرا کنید. هدف نهایی، تبدیل این مقاله به منبعی کاربردی و قابل استناد برای همه علاقهمندان به بهبود ساختار سایت است.
معماری وبسایت چیست و چرا مهم است؟
معماری وبسایت (Website Architecture) به ساختار سلسلهمراتبی صفحات یک وبسایت و نحوه ارتباط آنها از طریق لینکهای داخلی گفته میشود . به زبان ساده، معماری سایت شبیه یک شجرهنامه خانوادگی یا نقشه درختی است که صفحه اصلی (Home) را در رأس قرار میدهد و زیرشاخهها (صفحات دستهبندی و فرزند) را در لایههای بعدی. هر صفحه میتواند به صفحات مرتبط دیگر لینک شود و این لینکهای داخلی هستند که ساختار سایت را در عمل شکل میدهند. معماری خوب باید دو هدف اساسی را برآورده کند: اول اینکه کاربران بدون زحمت، اطلاعات دلخواهشان را پیدا کنند؛ دوم اینکه رباتهای خزنده گوگل بهراحتی ساختار و محتوای سایت را درک و ایندکس کنند .

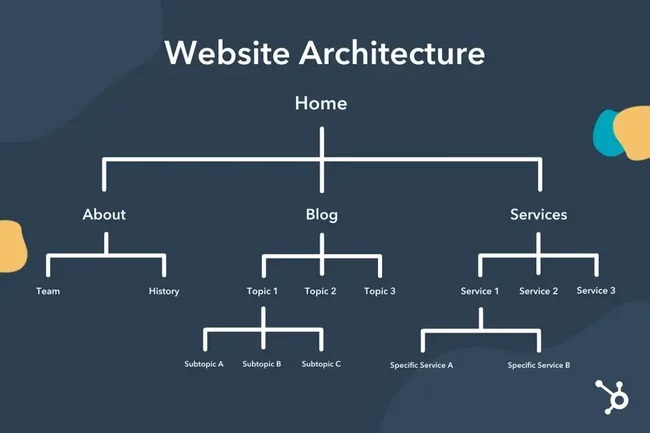
شکل – نمونهای از ساختار درختی وبسایت: در این نمودار، صفحه اصلی در بالا قرار دارد و صفحات اصلی سایت (مثل “About”، “Blog” و “Services”) به عنوان شاخههای سطح اول دیده میشوند. هر شاخه خود شامل زیرشاخههایی است (مثلاً زیر “Blog”، موضوعات ۱ تا ۳ قرار دارند) و همینطور به صورت سلسلهمراتبی به صفحات جزئیتر ختم میشود. این ساختار درختی به کاربر نشان میدهد هر صفحه در کجای سایت قرار دارد و چگونه میتوان به آن دسترسی داشت.
اما چرا این معماری تا این حد مهم است؟ از دید تجربه کاربری (UX)، یک ساختار منظم و شهودی باعث میشود کاربر احساس گمشدن نکند. وقتی صفحات سایت دستهبندیشده و مرتب باشند، کاربران بدون جستوجوی زیاد و کلیکهای بیهوده میتوانند از نقطه A (مثلاً صفحه اصلی) به نقطه B (مثلاً یک محصول یا مقاله خاص) برسند. این تجربه روان باعث رضایت کاربر، افزایش زمان ماندن در سایت و کاهش نرخ پرش (Bounce Rate) میشود. آمارها نشان میدهد نزدیک به نیمی از بازدیدکنندگان، اگر تنها در صفحه فرود چیزی که میخواهند را نیابند، سایت را ترک میکنند. بنابراین داشتن ساختاری که کاربر را قدمبهقدم به محتوای موردنظرش برساند حیاتی است.
از دید سئو (SEO) نیز معماری سایت نقش بنیادینی دارد. خزندههای موتور جستوجو (مثل ربات گوگل) سایت شما را از طریق همین ساختار لینکهای داخلی پیمایش میکنند. اگر ساختار سایت شلخته و درهم باشد، خزنده در دنبالکردن لینکها و کشف صفحات دچار مشکل میشود و ممکن است برخی صفحات ایندکس نشوند. بهعکس، یک ساختار منظم به گوگل کمک میکند تصویر بزرگ سایت شما را بفهمد و تشخیص دهد هر صفحه چه ارتباطی با صفحات دیگر دارد.
به گفته مستندات گوگل: «هرچند نتایج جستوجو در سطح صفحه ارائه میشوند، گوگل دوست دارد بداند هر صفحه در تصویر بزرگتر سایت چه نقشی ایفا میکند». علاوه بر بهبود خزش و ایندکس، ساختار درست سیگنالهای مثبتی برای رتبهبندی فراهم میکند؛ از جمله افزایش زمان حضور کاربر و دریافت بکلینکهای بیشتر به خاطر تجربه خوب و محتوای قابل دسترسی. خلاصه اینکه معماری خوب = UX قویتر = سئو بهتر.
معماری سایت همچنین توزیع عادلانهتری از اعتبار صفحات (Page Authority) را ممکن میسازد و به ایجاد تخصص موضوعی (Topical Authority) کمک میکند؛ زیرا صفحات مرتبط از طریق لینکهای داخلی قوی به هم متصل میشوند. حتی نرخ تبدیل (Conversion) نیز میتواند بهبود یابد چون کاربران راحتتر به صفحات محصولات یا فرمهای مهم دسترسی پیدا میکنند. پس، معماری سایت فقط یک بحث فنی برای خوشایند موتورهای جستوجو نیست، بلکه مستقیماً بر رضایت کاربران و موفقیت کسبوکار آنلاین شما تأثیر میگذارد.
انواع ساختارهای وبسایت
ساختار یا معماری یک سایت میتواند بسته به نوع محتوا و اهداف آن شکلهای مختلفی به خود بگیرد. با این حال، چند الگوی رایج وجود دارد که شناخت آنها به ما کمک میکند بهترین ساختار را انتخاب کنیم:
ساختار سلسلهمراتبی (درختی):
متداولترین مدل، ساختار درختی است که در آن صفحات سایت به صورت لایهای سازماندهی شدهاند. همانطور که در نمودار قبلی دیدید، این ساختار از یک ریشه (صفحه اصلی) شروع میشود و به شاخهها و زیرشاخهها تقسیم میشود. اکثر وبسایتهای شرکتی، فروشگاهی و محتوایی از این الگو پیروی میکنند؛ مثلاً صفحه اصلی ← بخشها/دستههای اصلی ← زیرشاخهها ← صفحات جزئی. این مدل به خاطر سادگی درک برای کاربر و موتور جستوجو توصیه میشود. هر صفحه جای مشخصی در سلسلهمراتب دارد و کاربر میتواند با دنبال کردن این سلسلهمراتب (مثلاً از طریق منوها یا مسیر راهنما) بداند کجای سایت ایستاده است.
ساختار تخت (Flat):
وقتی میگوییم معماری سایت تخت است یعنی تا حد امکان عمق سلسلهمراتب کم شده و اکثر صفحات با چند کلیک از صفحه اصلی در دسترساند . هدف این است که کاربر برای رسیدن به هر صفحه بیش از ۳-۴ کلیک نیاز نداشته باشد . به عنوان مثال، یک فروشگاه پوشاک ممکن است کاربر را از صفحه اصلی مستقیماً به بخش “زنانه”، سپس “شلوار جین” و نهایتاً محصول برساند (مجموعاً ۳ کلیک) . ساختار تخت تجربه کاربری سریعی فراهم میکند و از خستهشدن یا گمشدن کاربر جلوگیری میکند. از نظر سئو هم، کاهش عمق کلیک باعث میشود لینکرسانی داخلی بهتری داشته باشید و صفحات مهمتان “دور از دسترس” موتور جستوجو نباشند

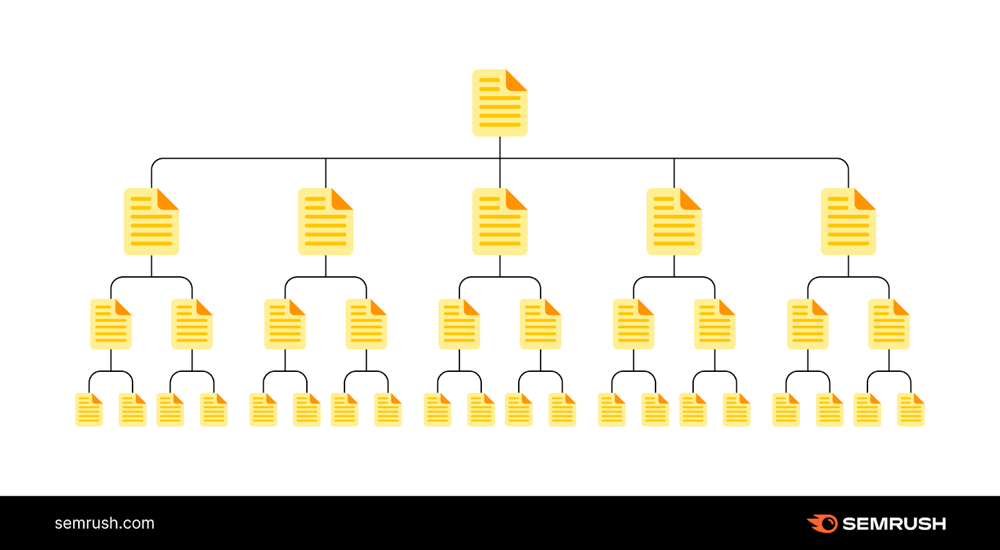
شکل – نمونهای از یک ساختار تخت: در این نمودار، کاربر از صفحه اصلی به چند دستهبندی کلی دسترسی دارد و از هر کدام از این دستهها نیز به تعدادی زیردسته یا صفحات نهایی میرسد. تعداد لایهها کم و عرض ساختار زیاد است. چنین سایتی هر صفحهاش حداکثر در ۳ یا ۴ کلیک از صفحه اصلی قابل دسترسی است که نشاندهنده معماری تخت میباشد
ساختار عمیق (Deep):
مقابل معماری تخت، ساختار عمیق قرار دارد. در معماری عمیق تعداد لایههای سلسلهمراتب بیشتر است و ممکن است کاربر برای رسیدن به صفحات پایینتر ناچار به طی مسیر طولانیتری باشد. این حالت معمولاً در سایتهای بسیار بزرگ یا پرمحتوا دیده میشود (مثلاً سایتهایی با چندین سطح زیرشاخه موضوعی).
ساختار عمیق اگر بیش از حد شود به تجربه کاربری لطمه میزند چون کاربران برای یافتن محتوا باید کلیکهای زیادی انجام دهند و احتمال سردرگمی بالا میرود. از منظر سئو هم، صفحات دفنشده در عمق زیاد ممکن است دیرتر ایندکس شوند یا اصلاً توسط کرالرها کشف نشوند. توصیه متخصصان سئو این است که هیچ صفحهای بیشتر از سه کلیک با صفحه اصلی فاصله نداشته باشد؛ در غیر این صورت باید در ساختار تجدیدنظر کنید.

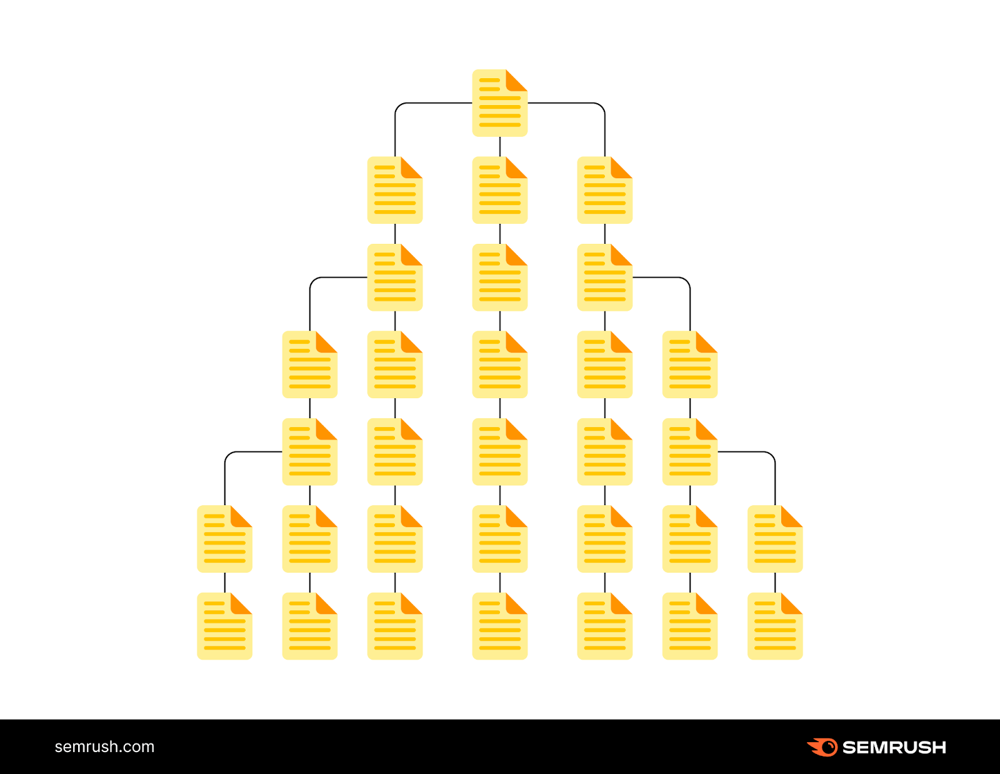
شکل – نمونهای از یک ساختار عمیق: این نمودار ساختاری شبیه هرم را نشان میدهد که در رأس آن صفحه اصلی و در پایینترین سطح صفحات نهایی قرار دارند. تعداد لایهها بیشتر از ساختار تخت است (در این مثال ۵ لایه دیده میشود) و برای رسیدن از رأس به انتها باید چندین کلیک انجام شود. ساختار عمیق تا حدی اجتنابناپذیر است، اما نباید آنقدر عمیق باشد که یافتن صفحات برای کاربران و موتورهای جستوجو دشوار شود
💡 نکته: تقریباً همه وبسایتها نوعی ساختار سلسلهمراتبی دارند، اما میتوانند تخت یا نسبتاً عمیق طراحی شوند. بهتر است حتیالامکان ساختار را تخت نگه دارید و در عین حال منطق دستهبندی را فدای تختبودن نکنید. اگر سایت بزرگی دارید، آن را به بخشهای اصلی و فرعی منطقی بشکنید تا هم کاربر گیج نشود و هم هر بخش شبیه یک ساختار تخت کوچکتر عمل کند. همچنین وجود صفحات یتیم (Orphan Pages) را بررسی کنید؛ صفحاتی که هیچ لینکی از سایر بخشهای سایت به آنها نیست. چنین صفحاتی عملاً از دید کاربر و خزندهها پنهان میمانند و باید یا در ساختار گنجانده شوند یا حذف گردند
ساختارهای دیگر (خطی، شبکهای):
برخی سایتهای کوچک و ساده ممکن است ساختاری خطی یا زنجیرهای داشته باشند؛ یعنی کاربر از صفحهای به صفحه بعد و همینطور گامبهگام پیش میرود (مثلاً وبسایتهای تکصفحهای چندبخشی یا صفحاتی که مراحل یک فرایند را دنبال میکنند). این ساختار برای سایتهای بزرگ توصیه نمیشود ولی در کاربردهای محدود قابل استفاده است.
همچنین در مقابل ساختار سلسلهمراتبی کلاسیک، گاهی از مدل شبکهای (Web) یاد میشود که در آن صفحات بسیاری به شکل غیرسلسلهمراتبی به هم لینک شدهاند (مثال بارز آن ویکیپدیا است که هر صفحه میتواند به صفحات متعدد دیگری مرتبط شود). ساختار شبکهای در واقع محصول لینکدهی داخلی پربار است و میتواند در کنار یک چارچوب کلی درختی وجود داشته باشد. در ادامه درباره اهمیت لینکهای داخلی در ساختار سایت بیشتر صحبت خواهیم کرد.
چگونه ساختار سایت خود را برای UX و SEO بهینه کنیم؟ (راهنمای گامبهگام)
حالا که با اهمیت و انواع معماری سایت آشنا شدیم، بیایید به سراغ اصول و روشهایی برویم که به بهینهسازی ساختار سایت برای تجربه کاربری بهتر و سئوی قویتر کمک میکنند. این بخش مثل چکلیستی از نکات مهم است که میتوانید هنگام طراحی یا بازبینی ساختار سایت خود مد نظر قرار دهید. هر نکته با توضیح ساده و مثال عملی همراه شده است:
گام اول – منوی ناوبری ساده و سازمانیافته بسازید:

منوی اصلی (بالای سایت) اولین جایی است که کاربران برای جهتیابی نگاه میکنند، بنابراین آن را تا حد امکان ساده و شفاف طراحی کنید. تعداد گزینههای سطحاول منو را محدود نگه دارید و عناوینی انتخاب کنید که دقیقاً معرف محتوای بخش مربوطه باشند.
برای مثال، سایت HubSpot در صفحه اصلی خود فقط سه آیتم منوی اصلی دارد: Software, Pricing, Resources. هر کدام از اینها کاربر را به یک بخش کلی هدایت میکند و زیرمنوها هم مرتب زیر همین دستهها آمدهاند. وقتی کاربر روی یک آیتم مثل “Resources” کلیک میکند، دقیقاً انتظار محتوای مرتبط (مثلاً مقالات، کتابخانه آموزشی و …) را دارد و سایت باید همان را ارائه دهد. همچنین مسیر بازگشت روشن باشد؛ یعنی از هر صفحه داخلی، کاربر بتواند بهسادگی به صفحه دستهبندی بالاتر یا صفحه اصلی برگردد (این کار معمولاً با داشتن منوی آبشاری یا لینک “خانه” در Breadcrumb انجام میشود).
. قانون کلی در ناوبری این است: کاربران را وادار به فکرکردن نکنید! یک منوی پیچیده و مبهم باعث افزایش نرخ پرش میشود چون حوصله کاربر از جستوجوی زیاد سر میرود. در مقابل، منوی سرراست و یکپارچه، کاربر را بیشتر در سایت نگه میدارد و او را تشویق به گشتوگذار عمیقتر میکند.
گام دوم – ساختار سایت را پیرامون موضوعات اصلی (پیلار) و خوشهها سازماندهی کنید:

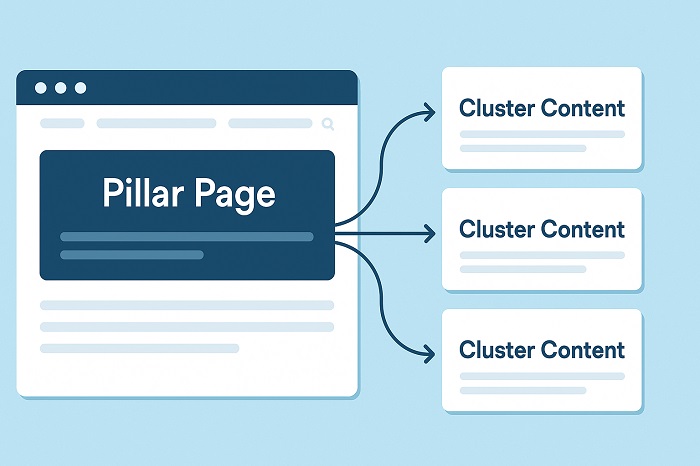
یکی از روشهای مدرن برای بهبود همزمان UX و SEO، استفاده از مدل پایلار-کلاستر (Pillar-Cluster) است. در این مدل، به جای ساختاردهی صرفاً بر اساس دستهبندیهای سنتی، شما محتوای سایت را حول چند موضوع مرکزی (پیلار) و زیرموضوعات مرتبط (کلاستر) مرتب میکنید. برای مثال اگر وبسایتی درباره بازاریابی دیجیتال دارید، یک صفحه پیلار میتواند “بازاریابی دیجیتال” باشد و صفحات خوشهای شامل موضوعات جزئیتر مثل “نمونهکمپینهای بازاریابی دیجیتال”، “مزایای بازاریابی دیجیتال برای کسبوکارهای کوچک”، “انواع تبلیغات دیجیتال” و … باشند.
صفحه پیلار به همه آن صفحات خوشه لینک میدهد و برعکس، هر صفحه خوشه نیز به پیلار (و ترجیحاً به دیگر صفحات خوشه مرتبط) لینک میکند. حاصل این شبکه داخلی منظم، درک بهتر موضوعات سایت توسط کاربران و موتورهای جستوجوست. کاربر بهمحض خواندن یک مقاله میتواند سایر مطالب مرتبط را پیدا کند و گوگل نیز متوجه ارتباط معنایی بین صفحات و عمق پوشش موضوعی شما میشود.
این رویکرد به افزایش تخصص و اعتبار موضوعی سایت شما کمک میکند. برای اجرای آن، ابتدا موضوعات اصلی کسبوکار یا سایت خود را مشخص کنید، سپس برای هر کدام یک صفحه جامع (راهنمای کامل یا معرفی کلی) بسازید و در ادامه مقالات یا صفحات جزئیتری ایجاد کنید که به آن صفحه جامع لینک شوند. فراموش نکنید که از لینکدهی متقابل بین صفحات خوشهای نیز بهره ببرید تا کاربر به راحتی از یک زیرموضوع به زیرموضوع مرتبط دیگر برود
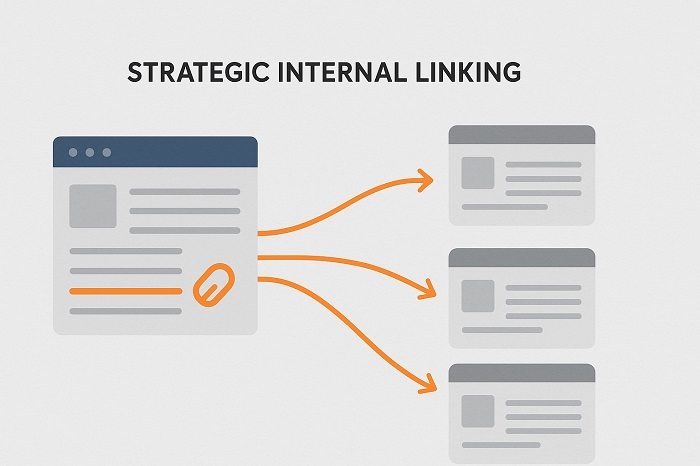
گام سوم – از لینکهای داخلی به شکل استراتژیک استفاده کنید:

لینکسازی داخلی صرفاً برای مدل پیلار-کلاستر نیست؛ در کل هر فرصتی که کاربر ممکن است به محتوای مرتبط دیگری نیاز داشته باشد، یک لینک داخلی قرار دهید. لینکهای داخلی دو نوع کلی دارند:
- ناوبری و
- متنی.
- لینکهای ناوبری: همانهایی هستند که به صورت دائمی در منوها، فوتر یا نوار کناری صفحات قرار دارند و ساختار کلی سایت (ارتباط صفحات اصلی با زیرمجموعهها) را نشان میدهند.
:در مقابل، لینکهای متنی (Contextual) داخل بدنه محتوا ظاهر میشوند؛ مثلاً در یک پست وبلاگ عبارتی مثل “عوامل رتبهبندی سئو” به صفحه دیگری که این عوامل را توضیح میدهد لینک میشود.
هر دوی این لینکها برای معماری سایت مهماند چون راههای پیمایش کاربر و خزنده بین صفحات را فراهم میکنند.
بهینهسازی لینکهای داخلی چند کار ساده دارد:
- از انکرتکستهای توصیفی استفاده کنید (متن لینک دقیقاً بگوید چه چیزی در صفحه مقصد است)،
- لینک را جایی قرار دهید که مرتبط باشد (صفحات واقعاً مرتبط را به هم وصل کنید)
- و در هر بخش از صفحه انبوه لینک ندهید که باعث حواسپرتی شود.
- همچنین مطمئن شوید هیچ صفحه مهمی در سایت یتیم نمانده است (هر صفحه باید حداقل از یک جای دیگر سایت لینک داشته باشد).
لینکدهی داخلی درست، شیرهی اعتبار را در تمام سایت پخش میکند؛ یعنی اگر یکی از صفحات شما بکلینک خوبی از سایتهای دیگر گرفته، از طریق لینک داخلی میتواند بخشی از اعتبار را به صفحات مرتبط منتقل کند و رتبهبندی آنها را بهبود بخشد .
به قول تیم Moz، لینکسازی داخلی قوی به ایجاد سلسلهمراتب منطقی سایت کمک کرده و اطمینان میدهد موتورهای جستوجو میتوانند تمام صفحات را بهدرستی بخزند و ایندکس کنند. نتیجه برای کاربر نیز عالی است: با دیدن لینکهای پیشنهادی میتواند بیشتر کاوش کند و زمان بیشتری در سایت بگذراند که خود سیگنالی مثبت برای سئوست
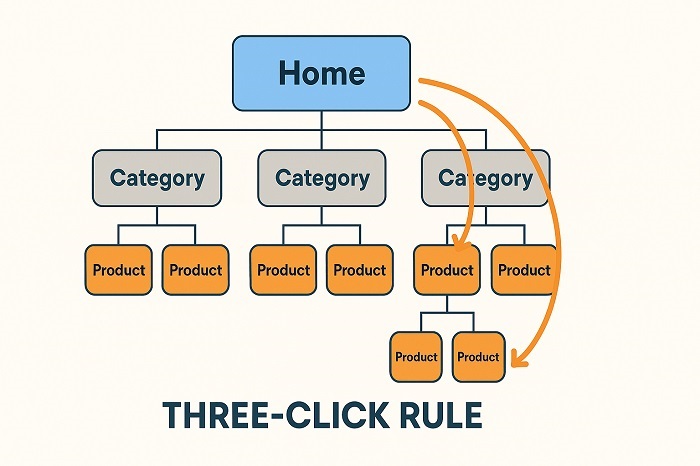
گام چهارم – عمق کلیک را محدود نگه دارید (قانون سهکلیک):

همانطور که پیشتر اشاره شد، یکی از اصول طلایی معماری سایت این است که کاربر با حداکثر سه یا چهار کلیک بتواند به هر صفحهای دست یابد. این اصل که به قانون ۳-کلیک معروف است، تضمین میکند هیچ محتوایی آنقدر مدفون نمیشود که کاربر هرگز به آن نرسد. برای پیادهکردن این قانون، کافی است ساختار دستهبندیهای خود را بازبینی کنید.
اگر صفحهای بیش از سه سطح زیر یک صفحه اصلی قرار گرفته، شاید لازم باشد آن را به شکل بهتری سازماندهی کنید یا از طریق لینکهای داخلی میانبرهایی برایش فراهم کنید.
به عنوان مثال، در یک فروشگاه آنلاین بهتر است از صفحه اصلی به صفحه دستهبندی کلی (مثلاً “لوازم الکترونیک”), از آنجا به زیردسته (مثلاً “موبایل”) و سپس به محصول برویم. اگر عمق بیشتری وجود دارد
(مثلاً “صفحه اصلی > الکترونیک > موبایل > برندها > مدل > محصول” که ۵ سطح است)
، میتوان برخی سطوح میانی را با طراحی بهتر منو یا صفحات لیست حذف کرد یا حداقل لینک مستقیم به سطح پایینتر در سطح بالاتر قرار داد.
رعایت این اصل علاوه بر کمک به کاربر، به کرالر گوگل هم کمک میکند تا سریعتر و کاملتر تمام صفحات شما را کشف کند . ابزارهایی مثل Google Search Console یا بخش Site Audit در Semrush میتوانند صفحات با عمق زیاد را شناسایی کنند تا شما آنها را اصلاح کنید
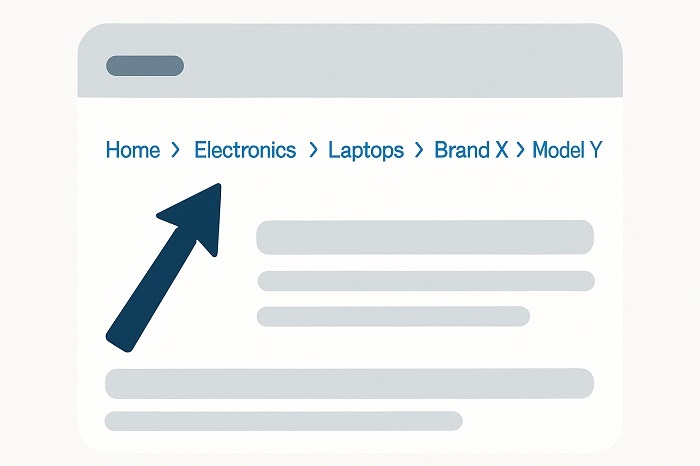
گام پنجم – گاز مسیریابی خردهنان (Breadcrumb) استفاده کنید:

Breadcrumbs یا خردهمسیر، لینکهای متنی کوچکی هستند که معمولاً بالای صفحه (زیر منوی اصلی یا سربرگ صفحه) نمایش داده میشوند و مسیر سلسلهمراتبی از صفحه اصلی تا صفحه فعلی را نشان میدهند . برای مثال در یک سایت فروشگاهی وقتی به صفحه یک لپتاپ خاص رفتهاید، ممکن است بالای صفحه چیزی شبیه
“خانه > الکترونیک > لپتاپ > برند X > مدل Y”
ببینید. این مسیر دقیقاً نشان میدهد صفحهای که اکنون در آن هستید زیرمجموعه کدام بخشهاست و با کلیک روی هر بخش میتوانید به آن سطح بالاتر برگردید
. Breadcrumbها تجربه کاربری را بهبود میدهند چون حس مکانیابی به کاربر میدهند؛ کاربر میداند در کجای سایت ایستاده و اگر خواست به دستهبندی بالاتر بازگردد یا مسیر دیگری را برود، کافیست روی لینک مربوطه کلیک کند . از دید سئو هم breadcrumb مفید است، چرا که ساختار سایت را به شکل لینکهای قابل خزش به موتور جستوجو نشان میدهد. حتی گوگل معمولاً از دادههای breadcrumb در صفحات شما استفاده میکند تا مسیر سایت را در نتایج جستوجو نمایش دهد (به جای نمایش آدرس URL طولانی)

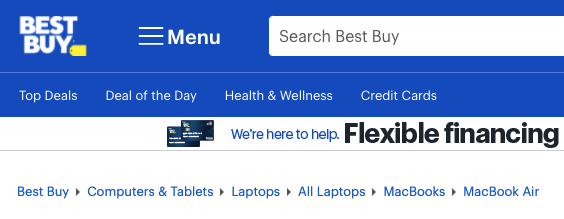
نمونهای از breadcrumbs (خردهمسیر) در سایت Best Buy: در این تصویر مسیر
“Best Buy > Computers & Tablets > Laptops > All Laptops > MacBooks > MacBook Air”
دیده میشود. این یعنی کاربر در صفحه “MacBook Air” قرار دارد که زیرشاخه “MacBooks” است؛ آن هم خود زیر “All Laptops” در دسته “Laptops”، که تمامی اینها زیرمجموعه “Computers & Tablets” در سایت Best Buy هستند. نمایش این مسیر به کاربر کمک میکند موقعیت خود را در ساختار سایت درک کند و در صورت نیاز به هر کدام از بخشهای قبلی بازگردد
برای افزودن breadcrumb به سایت خود، اگر از CMSهایی مثل وردپرس استفاده میکنید افزونهها یا آموزشهای سادهای در دسترس است . در سیستمهای مدیریت محتوای دیگر هم معمولاً امکان فعالسازی breadcrumb در قالب یا از طریق پلاگین وجود دارد. توصیه میشود breadcrumbs را در همه صفحات (بهجز صفحه اصلی) نمایش دهید تا کاربران همیشه یک نقشه راه جلوی چشمشان داشته باشند.
گام ششم – ساختار URLها را خوانا و دوستانه طراحی کنید:

ساختار آدرس صفحات (URL) نیز بخشی از معماری سایت است که هم بر درک کاربر تأثیر میگذارد و هم بر سئو.
آدرسهای پیچیده و پر از اعداد و کاراکترهای نامفهوم به درد هیچکس نمیخورند!
بهجای آن، از URLهای ساده و توصیفی استفاده کنید که بیانگر محتوای صفحه باشند . برای مثال، آدرس example.com/blog/SEO-basics بهمراتب بهتر از
example.com/cat=8&id=123?ref=456
است. کاربران با نگاه به آدرس باید متوجه شوند کجا هستند و موتورهای جستوجو نیز از URL برای درک موضوع صفحه بهره میبرند . بیشتر سیستمهای مدیریت محتوا خوشبختانه به طور خودکار از عنوان صفحه، URL سئوپسند تولید میکنند (در وردپرس به این ویژگی “پیوند یکتا” میگویند).
اگر هم نیاز به سازماندهی دستهای دارید، میتوانید از پوشههای مجازی استفاده کنید؛ مثل
“آدرس سایت /دسته/زیر-دسته/عنوان-صفحه“
. البته توجه داشته باشید که ساختار URL لزوماً نباید ۱۰۰٪ منعکسکننده ساختار سلسلهمراتبی سایت باشد. به عبارتی اگر URLهای کوتاهتر و بهینهتری دارید که سلسلهمراتب را نشان نمیدهند، ایرادی ندارد؛ مهم آن است که لینکدهی داخلی شما ارتباط صفحات را مشخص کند.
برای نمونه، ممکن است یک سایت خبری URLهای کوتاه بدون شاخه داشته باشد
(site.com/news-title)
، اما از طریق دستهبندی و لینک داخلی، مطالب مرتبط را به هم وصل کند. در کل: URLهای ساده، کوتاه و شامل کلمه کلیدی اصلی صفحه داشته باشید و در صورت تغییر آدرس صفحات، حتماً ریدایرکت مناسب (کد 301) تنظیم کنید تا اعتبار سئو و تجربه کاربری آسیب نبیند
گام هفتم – دستهبندی و برچسبگذاری هوشمند محتوا:

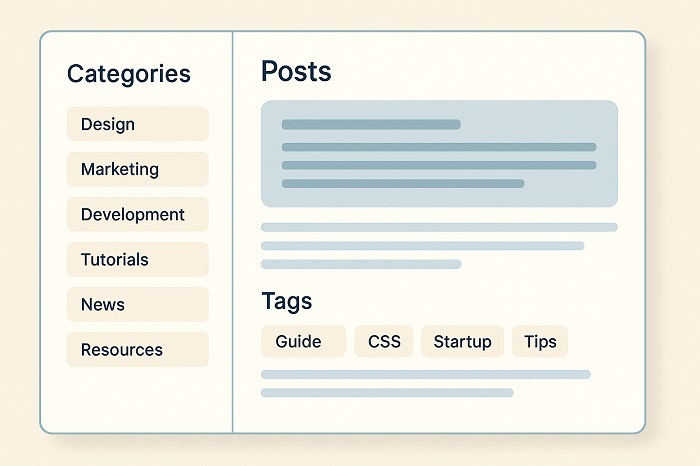
اگر وبسایت شما محتوای زیادی (بهخصوص محتوای وبلاگی یا خبری) تولید میکند، حتماً از دستهها (Categories) و در صورت نیاز برچسبها (Tags) برای سازماندهی مطالب استفاده کنید. دستهبندیها موضوعات کلی سایت شما را تشکیل میدهند (مثلاً در یک سایت آموزشی دستهها میتوانند “طراحی وب”، “بازاریابی”، “نرمافزار” باشند) و هر دسته ممکن است زیردستههایی هم داشته باشد.
برچسبها آزادانهتر هستند و میتوانند موضوعات جزئیتر یا ویژگیهای مشترک بین مطالب در دستههای مختلف را نشان دهند (مثلاً برچسب “مبتدی” یا “پیشرفته” یا “JavaScript”). این سیستم سلسلهمراتب معنایی کمک میکند کاربران به راحتی مطالب مشابه را پیدا کنند و در سایت بچرخند. از منظر سئو نیز، صفحات دستهبندی که بهدرستی به مطالب مرتبط لینک شدهاند میتوانند به عنوان صفحات لندینگ قوی ظاهر شوند و کلمات کلیدی عامتر را هدف بگیرند.
دقت کنید که برای دستهبندی، از نامهای واضح و متداول استفاده کنید تا کاربر سردرگم نشود. مثلاً اگر اکثر مطالب شما درباره “سئو” و “بازاریابی محتوا” است، اینها میتوانند دستههای اصلی باشند. همچنین ساختار دستهها را خیلی پیچیده نکنید؛ ترجیحاً بیش از دو سطح تو در تو نداشته باشید. برچسبها را نیز بیحسابوکتاب نسازید؛ فقط زمانی برچسب جدید اضافه کنید که واقعاً چندین مطلب مختلف آن برچسب را نیاز دارند.
گام هشتم – تهیه نقشه سایت (Sitemap) و استفاده از آن:

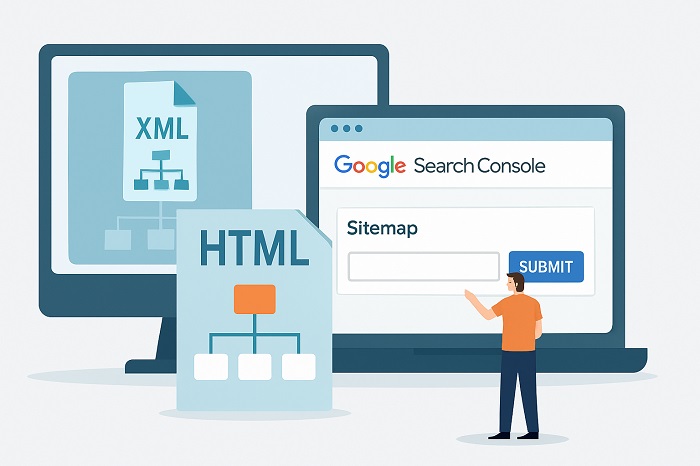
سایتمپ فایلی است که همه صفحات (و گاهی سایر محتواهای چندرسانهای) یک وبسایت را فهرست میکند. دو نوع سایتمپ وجود دارد:
HTML Sitemap که برای کاربران انسانی طراحی شده
و XML Sitemap که مخصوص موتورهای جستوجوست.
هر دوی اینها برای معماری سایت شما سودمندند. سایتمپ HTML معمولاً یک صفحه روی خود سایت است که ساختار درختی تمام صفحات را در قالب لینک نشان میدهد. این صفحه به بازدیدکنندگانی که شاید دنبال چیزی میگردند و از راههای معمول پیدایش نمیکنند کمک میکند تا نمای کلی سایت را ببینند و مستقیماً روی لینک صفحه موردنظرشان کلیک کنند.
از طرفی، سایتمپ XML یک فایل (اغلب با نام sitemap.xml) حاوی لیست آدرس همه صفحات مهم سایت شماست که برای خواندن رباتها بهینه شده است. شما این فایل را به گوگل و سایر موتورهای جستوجو معرفی میکنید (مثلاً از طریق Google Search Console) تا مطمئن شوید هیچ صفحهای از قلم نمیافتد.
داشتن سایتمپ XML بهخصوص برای سایتهای بزرگ یا تازهتأسیس بسیار مهم است چون به خزش اولیه و ایندکس سریعتر کمک میکند.
چگونه سایتمپ را تهیه کنیم؟
اگر از وردپرس استفاده میکنید، افزونههایی مانند Yoast SEO به طور خودکار سایتمپ XML میسازند. برای HTML Sitemap هم میتوانید صفحهای بسازید و به صورت دستی یا با افزونه، لیست صفحات را در آن نمایش دهید. سایر CMSها نیز قابلیتهای مشابهی دارند یا ابزارهای آنلاین میتوانند بر اساس آدرس سایت شما سایتمپ تولید کنند. پس از ساخت سایتمپ XML، حتماً آن را در Google Search Console ثبت کنید تا توسط گوگل مشاهده شود
نکته: وجود سایتمپ هرگز به معنای چشمپوشی از ساختار مناسب و لینکدهی داخلی نیست. سایتمپ یک شبکه ایمنی است نه جایگزین معماری خوب. اگر صفحات یتیم یا ساختار ضعیفی داشته باشید، سایتمپ XML فقط بخشی از مشکل ایندکس را حل میکند ولی تجربه کاربری را درست نمیکند. بنابراین ابتدا ساختار اصلی را درست کنید و لینکهای داخلی را بسازید، سپس از سایتمپ به عنوان مکمل استفاده کنید تا مطمئن شوید همه چیز پوشش داده شده است
گام نهم – یکپارچگی و ثبات را حفظ کنید:

تمام نکات بالا باید به صورت منسجم در سراسر سایت رعایت شوند. منظور این است که اصول معماری و ناوبری شما در همه بخشهای سایت یکدست باشد. اگر کاربر از بخش وبلاگ به بخش فروشگاه سایت شما میرود، نباید احساس کند وارد یک سایت کاملاً غریبه شده است! منوی اصلی را در همه صفحات حفظ کنید، قالب و طراحی صفحات را هماهنگ نگه دارید و نحوه نمایش لینکها یا Breadcrumb را ثابت نگه دارید.
این ثبات به کاربر حس اطمینان میدهد و یادگیری نحوه گشتوگذار در سایت را برایش ساده میکند. از دید سئو هم، یک ساختار یکپارچه باعث میشود اعتبار صفحات به طور یکنواخت توزیع شود و هیچ بخشی از سایت منزوی نماند. پس هر تغییری در ساختار یا منو که انجام میدهید، بررسی کنید که در تمام صفحات اعمال شده باشد و تناقضی پیش نیاید.
سوالات متداول
۱. معماری وبسایت چیست و چرا اهمیت دارد؟
معماری وبسایت به نحوه سازماندهی صفحات و ساختار لینکهای داخلی گفته میشود. معماری اصولی باعث بهبود تجربه کاربری (UX) و کمک به موتورهای جستوجو برای ایندکس مؤثر صفحات میشود.
۲. تفاوت ساختار تخت و ساختار عمیق در وبسایت چیست؟
در ساختار تخت، کاربر با ۳ تا ۴ کلیک به هر صفحه میرسد، در حالی که ساختار عمیق نیاز به کلیکهای بیشتر دارد. ساختار تخت برای UX بهتر و بهینهسازی سئو توصیه میشود.
۳. چگونه معماری سایت بر سئو تاثیر میگذارد؟
ساختار مناسب سایت به موتورهای جستوجو کمک میکند صفحات را سریعتر کشف و ایندکس کنند و اعتبار (PageRank) بهینه بین صفحات توزیع شود که رتبهبندی را بهبود میبخشد.
۴. اصول طراحی یک ساختار وبسایت ایدهآل چیست؟
استفاده از ناوبری ساده، لینکهای داخلی منطقی، دستهبندی موضوعی، Breadcrumb، و نقشه سایت (Sitemap) از مهمترین اصول طراحی ساختار وبسایت ایدهآل هستند.
۵. Breadcrumb چه نقشی در معماری سایت دارد؟
Breadcrumb مسیر کاربر در سایت را نشان میدهد و با بهبود ناوبری، تجربه کاربری و ساختار لینکدهی سایت را برای موتورهای جستوجو بهینه میکند.
۶. چگونه میتوان معماری سایت را برای تجربه کاربری بهینه کرد؟
با طراحی منوی ساده، کاهش عمق صفحات، استفاده از مسیرهای ناوبری روشن و سازماندهی محتوای مرتبط، میتوان معماری سایت را برای UX بهینه کرد.
۷. بهترین روشها برای بهبود ساختار لینک داخلی چیست؟
لینک دادن به صفحات مرتبط، استفاده از انکر تکست طبیعی، و جلوگیری از لینکهای شکسته از بهترین روشهای بهبود ساختار لینک داخلی است.
۸. آیا داشتن نقشه سایت (Sitemap) برای سئو مهم است؟
بله، نقشه سایت کمک میکند موتورهای جستوجو همه صفحات مهم را سریعتر پیدا کنند و ساختار کلی سایت را بهتر درک کنند، که در بهبود سئو مؤثر است.
۹. معماری سایت چگونه میتواند نرخ تبدیل (Conversion Rate) را افزایش دهد؟
ساختار کاربرپسند و ناوبری آسان باعث افزایش مدت زمان حضور کاربر و دسترسی سریع به صفحات هدف میشود که در نهایت نرخ تبدیل را بالا میبرد.
۱۰. چه اشتباهاتی در معماری سایت باید اجتناب شود؟
استفاده از ساختار خیلی عمیق، URLهای نامرتب، لینکهای داخلی ضعیف و نداشتن نقشه سایت از جمله اشتباهاتی هستند که باید در طراحی معماری سایت اجتناب شوند.
جمعبندی و گامهای بعدی
معماری وبسایت پایه و اسکلت اصلی تجربه آنلاین شماست. یک معماری سنجیده و کاربرپسند به کاربران کمک میکند آنچه را میخواهند سریع بیابند، با رضایت در سایت شما بمانند و تبدیل به مشتری یا دنبالکننده وفادار شوند. همان معماری منسجم، دست یاری به سمت موتورهای جستوجو نیز دراز میکند و محتوای ارزشمند شما را در معرض دید آنها قرار میدهد. به بیان سادهتر، معماری خوب یعنی سنگ بنای موفقیت در UX و SEO.
حالا وقت آن است که آموختههای خود را به عمل تبدیل کنید. برای شروع:
- ساختار فعلی سایتتان را ارزیابی کنید و صفحات کلیدی و دستهبندیهای اصلی را مشخص نمایید. آیا کاربر به راحتی میتواند به همه آنها دسترسی پیدا کند؟ اگر نه، به بازطراحی منو و لینکهای داخلی فکر کنید.
- با استفاده از ابزارهایی مثل Site Audit (در Semrush) یا Crawlerهای مشابه، مشکلات معماری را شناسایی کنید: صفحات عمیقتر از ۳ کلیک، صفحات یتیم، لینکهای شکسته، و غیره. سپس برطرفشان کنید تا یک ساختار تمیز داشته باشید.
- محتوای خود را در قالب چند موضوع اصلی (پیلار) و زیرموضوع سازماندهی کنید و استراتژی لینکدهی داخلی را بر آن اساس بهبود دهید. این کار به مرور اقتدار موضوعی شما را در نظر گوگل بالا میبرد.
- حتماً یک سایتمپ XML بسازید و به گوگل معرفی کنید تا از ایندکس شدن همه صفحات مطمئن شوید. ایجاد یک صفحه سایتمپ HTML برای کاربران نیز میتواند مفید باشد.
- در نهایت، فراموش نکنید که معماری سایت چیزی نیست که یک بار برای همیشه تمام شود. با رشد سایت و اضافهشدن محتوای جدید، بهصورت دورهای ساختار را بازبینی و بهینهسازی کنید. آیا دستهبندی جدیدی لازم است؟ آیا برخی بخشها خیلی شلوغ شدهاند و باید تفکیک شوند؟ این پرسشها را از خود بپرسید تا سایت شما همیشه مانند یک راهنمای گردشگری ماهر، کاربر را به بهترین شکل هدایت کند.
با رعایت اصولی که در این راهنما مطرح شد و اندکی حوصله و وسواس در سازماندهی محتوا، وبسایت شما تبدیل به دنیایی خواهد شد که هر کس به راحتی میتواند در آن گشتوگذار کند و آنچه میخواهد پیدا کند – چه انسان باشد چه ربات گوگل! پس از همین امروز دست به کار شوید و معماری وبسایت خود را بهبود دهید؛ نتایج مثبت آن را خیلی زود در رضایت کاربران و رتبهبندی جستوجو مشاهده خواهید کرد.
البته فراموش نکنید در کنار معماری قوی پارمتر های دیگری مانند بهبود Core web vital (INP– CLS– LCP) لینک سازی داخلی قوی – ریدایرکت صفحات 404 – تعریف اسکیما – رفع مشکلات سرعت سایت – بهینه سازی تصاویر و ویدئو ها – تعریف درست robots.txt و canonicalization در بهبود سئو فنی سایت اهمیت بالایی دارد که شما میتوانید از ابزارهای تست سرعت سایت و همینطور ابزارهای مجانی که گوگل در اختیار ما گذاشته مانند Chrome Dev Tools استفاده کنیم تا سایت خود را از لحاظ تکنیکال به بهترین شکل ممکن ارتقا دهیم.
