مبانی CSS : طراحی و توسعه وبسایت شخصی گام به گام
فهرست مطالب
- کار با فایلهای وبسایت
- پروژه: مرور کلی و راهاندازی
- قرار دادن تصاویر در مقاله
- مفاهیم اصلی CSS
- مشخصات CSS و W3C
- نحو و اصطلاحات CSS
- مقادیر و واحدهای CSS
- ویژگی رنگ (color) و مقادیر آن
- ایجاد پالت رنگی
- انتخابگرهای نوع و یونیورسال
- انتخابگرهای ID
- انتخابگرهای کلاس
- ترکیبکنندههای نسل و لیست انتخابگرها
- ویژگی پسزمینه (Background)
- پروژه: آمادهسازی فایل CSS
- پروژه: افزودن استایلهای پسزمینه
- کلاسهای شبه و عناصر شبه
- وراثت و کاسکاد در CSS
- ویژگی خاصیت (Specificity)
- پروژه: استایلدهی به لینکها
در این مقاله، ما بر روی اصول CSS تمرکز خواهیم کرد، اما در عین حال درباره HTML نیز بحث خواهیم کرد زیرا این دو زبان با هم ارتباط نزدیکی دارند. HTML در ابتدا برای به اشتراکگذاری اسناد تحقیقاتی ایجاد شده بود. بنابراین فضای بین پاراگرافها و عناوین بولد، نمونههایی از استایلهای پیشفرض مرورگر هستند که برای سهولت در خواندن متن طراحی شدهاند.
اگرچه عناصر HTML با این استایلهای پایه نمایش داده میشوند، از انتخاب یک عنصر خاص به دلیل ظاهر آن خودداری کنید. این همان کاری است که CSS انجام میدهد. در عوض از HTML برای تعریف ساختار سند و افزودن معنا به محتوا استفاده کنید. از طرفی، CSS ظاهر سند را کنترل میکند و ارائه را از محتوا جدا میکند.
در طول این دوره، ما با HTML کار خواهیم کرد، اما این تمرکز اصلی نیست. و اگر در حین پیگیری مطالب، سوالاتی در مورد HTML داشتید که در اینجا پوشش داده نمیشود، من شما را تشویق میکنم که برای جزئیات بیشتر، مقاله ای که در مورد HTML نوشتیم را مطالعه کنید. همچنین ما یک پروژه واقعی، یک وبسایت شخصی، خواهیم ساخت.
بنابراین اگر میخواهید در حین خواندن این مقاله بتوانید از نکاتی که در اینجا مطرح میکنیم بصورت عملی هم استفاده کنید و با ما یک وب سایت واقعی بسازید بهتان پیشنهاد میکنم یک مرور کوتاه در زمینه محیط های توسعه سایت مثل vscode داشته باشید و بدونید چطور میشه پروژه خودتان را آنجا بارگذاری کنید.
کار با فایلهای وبسایت

وب بهعنوان نسخههای دیجیتال اسناد تحقیقاتی مبتنی بر متن آغاز شد، اما از آن زمان به چیزهای بیشتری تبدیل شده و میتواند در انواع دستگاهها مشاهده شود. وبسایتها میتوانند بهصورت یک صفحه طراحی شوند که محتوا در بخشهای مختلف در همان صفحه HTML تقسیمبندی شده باشد. برای وبسایتهای چندصفحهای، محتوای مرتبط در چند صفحه HTML مختلف گسترش مییابد.
این صفحات وب با استفاده از زبانهای برنامهنویسی مانند HTML و CSS نوشته میشوند و منابع وب دیگری مانند تصاویر را نیز شامل میشوند. هنگام ایجاد یک وبسایت، شما اساساً مجموعهای از فایلها را ایجاد میکنید که بهصورت داخلی یا از طریق لینک به یکدیگر متصل هستند. این انواع مختلف فایلها با پسوندهای خاص ذخیره میشوند.
بهعنوان مثال، HTML در فایلهای .HTML ذخیره میشود و CSS در فایلهای .CSS. سایر منابع وب مانند تصاویر، ویدئوها یا فایلهای PDF نیز پسوندهای خاص خود را دارند. توسعه یک وبسایت از ابتدا معمولاً با ایجاد و کار کردن روی این فایلها بهصورت محلی، روی کامپیوتر شما شروع میشود. به این ترتیب، میتوانید تغییرات را اعمال کرده و آنها را در فضای کاری خود آزمایش کنید قبل از اینکه وبسایت خود را در دسترس عموم قرار دهید.
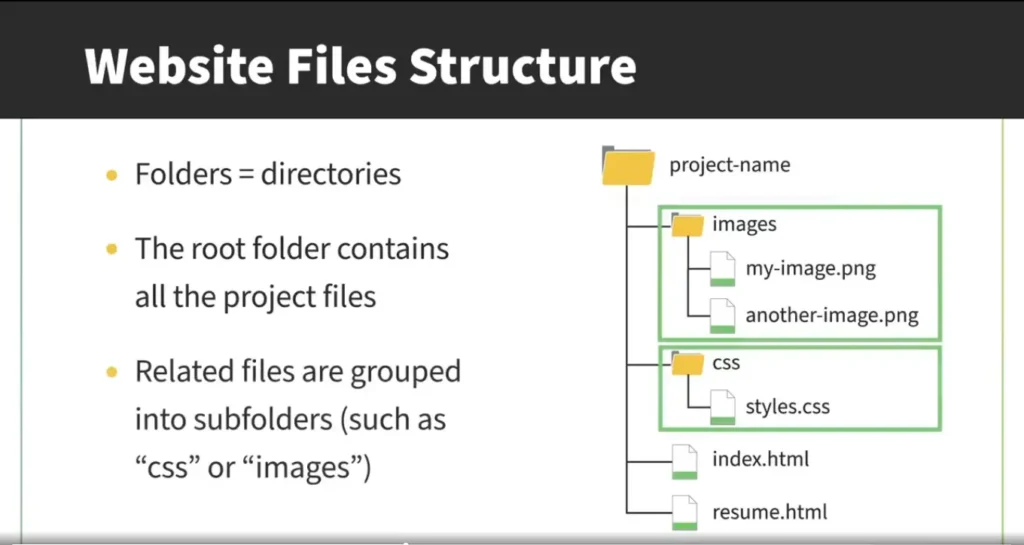
این فایلها در پوشههای مختلف ذخیره میشوند که به آنها دایرکتوری گفته میشود. پوشه اصلی به عنوان دایرکتوری ریشه شناخته میشود که معمولاً فایلهای HTML در آن ذخیره میشوند. سایر فایلها معمولاً در زیرپوشههای مرتبط گروهبندی میشوند. لینکدهی به فایلها بخش مهمی از ساخت وبسایت است، بنابراین پیروی از یک ساختار منظم بسیار مهم است.

هنگامی که آماده باشید تا وبسایت خود را آنلاین کنید، تمام فایلهای موجود در پوشه ریشه به سرور وب آپلود میشوند، بنابراین این قواعد نامگذاری برای پوشه ریشه اعمال نمیشود، اما بهتر است عادت کنید که ساختار منظم را برای کل پروژه رعایت کنید.
برای آنلاین کردن وبسایت، شما به یک نام دامنه نیاز دارید که آدرس وبسایت باشد. سرور فایلهای وب را ذخیره میکند و شرکتهای میزبانی وب دسترسی به این سرورها را فراهم میکنند.
با این حال، اگر از یک ویرایشگر متنی مبتنی بر مرورگر مانند Glitch استفاده کنید، این ابزارها بهطور خودکار آنلاین و در دسترس هستند. هر پروژه بهطور خودکار یک URL منحصر به فرد دریافت میکند که هر کسی میتواند آن را مشاهده کند. ما همچنین از یک ویرایشگر آنلاین دیگر، CodePen، برای تمرینات کوچکتر استفاده خواهیم کرد.
این به ما این امکان را میدهد که روی مفاهیم فردی تمرکز کنیم. ویرایشگرهای آنلاین برای پروژههای آزمایشی و کار روی قطعههای کوچک کد ایدهآل هستند. برای پروژه دوره، با این حال، ما از یک ویرایشگر متنی برای کار بر روی فایلها بهصورت محلی استفاده خواهیم کرد تا وبسایت شخصی خود را بسازیم. این فرآیند مشابه روند کاری معمول یک توسعهدهنده وب است و تجربهای واقعیتر به شما میدهد.
پروژه: مرور کلی و راهاندازی
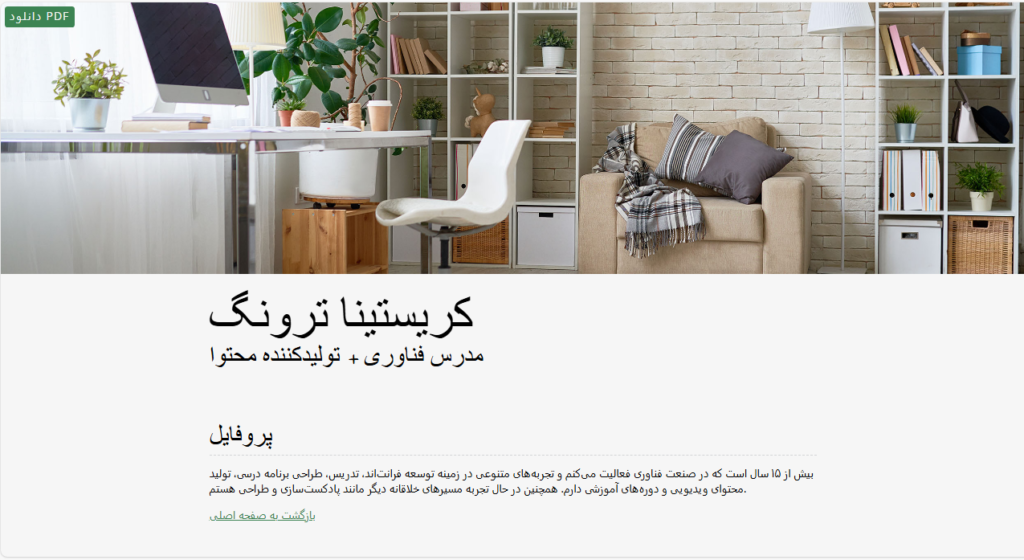
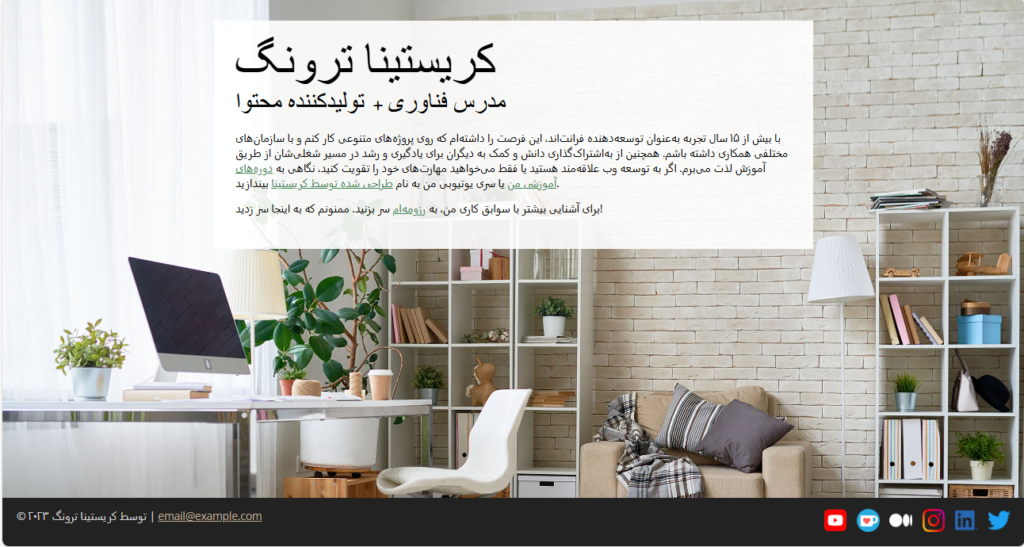
در این دوره، ما CSS را با ساخت یک وبسایت شخصی دو صفحهای بهصورت گام به گام یاد خواهیم گرفت. در اینجا یک نمونه از آنچه که پروژه نهایی به نظر خواهد رسید آورده شده است. این وبسایت شامل یک صفحه اصلی “درباره من” و یک صفحه “رزومه” خواهد بود. در حالی که شما میتوانید طراحی را به تدریج ایجاد کنید، اما بهتر است تصویری از آنچه که وبسایت نهایی خواهد بود داشته باشید تا از آن به عنوان راهنما استفاده کنید.


در طراحی و توسعه وب، به این مدل، موکاپ گفته میشود. موکاپها میتوانند اسکیچهای ساده یا طراحیهای دقیقتری باشند. برای این دوره، من به این نسخه نهایی ارجاع خواهم داد تا از آن به عنوان راهنما در هنگام ساخت پروژه استفاده کنیم. این فایل در پوشهای به نام “Final” در فایلهای تمرینی موجود است که میتوانید آنرا از انتهای این مقاله دانلود کنید. حالا بیایید با راهاندازی فایلهای پروژه شروع کنیم.
ابتدا پوشه ریشه را ایجاد میکنیم. من آن را روی دسکتاپ خود اضافه خواهم کرد. روی پوشه جدید راستکلیک کرده و نامی توصیفی به آن میدهیم. من آن را “personal site” مینامم. سپس این پوشه را باز کرده و یک پوشه CSS و یک پوشه تصاویر ایجاد میکنیم. یادتان باشد که از حروف کوچک استفاده کنید و هیچ فضای خالی نگذارید.
حالا فایلهای HTML را اضافه خواهیم کرد که میتوانید آنها را در پوشه “starter files” در فایلهای تمرینی پیدا کنید. از آنجا که این دوره اختصاصاً در مورد HTML نیست، من یک قالب آماده کردهام. به این ترتیب میتوانیم زمان بیشتری را برای تمرکز روی CSS صرف کنیم. با این حال، هنوز با HTML کار خواهیم کرد تا محتوا را بهروزرسانی کنیم، اما این به ما کمک میکند تا سریعتر به پیش برویم.
بنابراین، بیایید نسخههایی از فایلهای “index” و “resume.html” را کپی کرده و در پوشه پروژه خود ذخیره کنیم. شما فایلهای اصلی را به عنوان پشتیبان خواهید داشت تا در صورت نیاز به شروع مجدد پروژه، از آنها استفاده کنید. این فایل های html و عکس ها را در پوشه ای که ساختید در فولدر عکس ها کپی کنید بعد از انتهای پروژه عکس های غیر ضروری را پاک خواهیم کردو تنها عکس هایی که از آنها استفاده کردیم در فولدر عکس ها نگه خواهیم داشت.



در درسهای آینده، به طور دقیقتری در مورد نحوه پیدا کردن و بهینهسازی تصاویر برای وب توضیح خواهیم داد. حالا بیایید پروژه را به ویرایشگر متنی اضافه کنیم تا شروع به ایجاد تغییرات کنیم.
پوشه ای که ساختید و در انها عکس ها و فایل های html را قرار دادید در vscode باز کنید حالا متن موجود در فایل های html را طبق خواست خود تغییر دهید یعنی تایتل ها و محتواهایی که پاراگراف میبینید را باید شخصی سازی کنید و اطلاعات مورد نظر خود را قرار دهید.
این تغییرات را هم در فایل رزومه و هم صفحه اصلی اعمال کنید.
در بخش بعدی به شما خواهیم گفت که چطور میتوانید عکس های موجود در پروژه را هم در صورت نیاز بتوانید شخصی سازی کنید.
از آنجا که وبسایت تنها دو صفحه دارد، من منوی ناوبری را اضافه نکردم. در عوض، کاربران میتوانند با استفاده از لینک در بخش “درباره من” به صفحه رزومه بروند. از صفحه رزومه هم میتوانند با استفاده از این لینک در بخش پروفایل به صفحه اصلی برگردند یا فقط در مرورگر روی دکمه بازگشت کلیک کنند. اگر صفحات بیشتری داشتیم، منوی ناوبری منطقی به نظر میرسید، اما فعلاً فکر میکنم نگه داشتن آن ساده مناسب است. ویرایشگر و مرورگر خود را برای باقی دوره باز نگه دارید زیرا ما در حین پیشرفت پروژه تغییرات خواهیم داد.
اگر هنوز مطمئن نیستید که چه چیزی بنویسید، سعی کنید از متنهای پیشفرض استفاده کنید. سایت Meettheipsums.com لیستی از تولیدکنندگان متن دارد که میتوانید برای افزودن بلوکهای متنی استفاده کنید. داشتن محتوای واقعگرایانه به شما زمینه میدهد که هنگام افزودن استایلها کمک میکند. این هم محتوای HTML بهروز و شخصیسازیشده من است. از آنجایی که هنوز هیچ CSS اضافه نکردهایم، آنچه که اینجا میبینیم فقط استایلهای پیشفرض مرورگر است. وقتی محتوای خود را شخصیسازی کردید، آمادهاید تا به درس بعدی بروید.
قرار دادن تصاویر در مقاله
از کجا میتوان تصاویر پیدا کرد
استفاده از عکسهای شخصی خودتان گزینهی بسیار خوبی است، اما همیشه امکان ایجاد گرافیکهای باکیفیت بهصورت شخصی وجود ندارد. بنابراین بیایید دربارهی منابعی که میتوان از آنها برای پیدا کردن تصاویر مناسب وبسایت استفاده کرد، صحبت کنیم.
یکی از گزینههای محبوب استفاده از عکسهای استوک (stock photography) است. اینها مجموعهای از تصاویر هستند که معمولاً توسط عکاسان حرفهای گرفته شدهاند و میتوان آنها را برای استفادههای خاصی با مجوز قانونی تهیه کرد.
برای المانهای ناوبری (navigation) و لینکهای شبکههای اجتماعی نیز میتوان از آیکونها استفاده کرد تا جذابیت بصری بیشتری ایجاد شود.
سرویسهای پولیای نیز وجود دارند مانند Adobe Stock که دسترسی به عکسها، تصاویر گرافیکی، ویدیوها، قالبها و موارد دیگر را فراهم میکنند.
اما اگر بهدنبال گزینهای ساده و رایگان هستید، سایت Unsplash هم گزینهی خیلی خوبی است.
برای آیکونها، سایت Iconfinder امکاناتی برای فیلتر کردن آیکونهای رایگان و پولی، سبکها و مجوزها فراهم میکند. کافیست عبارتی را که دنبالش هستید جستجو کنید تا همهی گزینهها را ببینید.
حالا که دربارهی مجوزها صحبت کردیم: حتی اگر یک تصویر یا آیکون رایگان باشد، حتماً شرایط مربوط به حق کپیرایت، نحوهی استفاده یا نیاز به درج منبع را بررسی کنید. این اطلاعات معمولاً در سایت یا همراه با فایل دانلود شده در قالب یک فایل متنی درج میشود.
وقتی از آیکونها استفاده میکنید، معمولاً با لوگوهای برندهای معروف برخورد میکنید. بهعنوان مثال، بیایید لوگوی توییتر را بررسی کنیم. میبینیم نسخههای مختلفی از لوگوی توییتر وجود دارد، اما بسیاری از سازمانها دستورالعملهای مشخصی برای استفاده از لوگوی خود دارند.
بطور مثال در مورد توئیتر این موضوع وجود دارد که به هیچ عنوان لوگوی توییتر نباید به هیچ شکلی تغییر کند و نباید از نسخههای قدیمی آن استفاده کرد.
صادقانه بگویم، نمیدانم اگر این قوانین را نقض کنید چه اتفاقی میافتد، اما به احتمال زیاد از شما خواسته میشود آن محتوا را حذف کنید. بنابراین برای ایمنی بیشتر، سعی کنید این دستورالعملها را رعایت کنید.
همانطور که در قسمت قبلی دیدید، من آیکونها را از قبل دانلود کردهام، اما بیشتر پلتفرمهای اجتماعی دستورالعملهای خاص خودشان را دارند. اگر دوست دارید بیشتر بدانید، لینکهای مربوط به این راهنماها را در فایل PDF موجود در فایلهای تمرینی قرار دادهام.
گزینهی دیگر استفاده از سرویسهای آنلاین تصاویر موقتی (placeholder) مانند Loren Picsum است. این سرویسها گزینههایی برای انتخاب عکس، اندازه و سبک دارند که از طریق آدرسهای خاصی در مستندات آنها قابل تنظیم است.
نکته مهم اینکه اگر این سرویسها از کار بیفتند، تصاویر دیگر در دسترس نخواهند بود. تصاویر موقتی میتوانند مفید باشند، اما برای استفادههای دائمی نیستند؛ از آنها برای آزمایش و نمونهسازی استفاده کنید.
در مجموع، بهتر است تا جایی که میتوانید محتوای اصلی را قبل از ساخت وبسایت آماده کنید، اما اگر این امکان وجود نداشت، سعی کنید از محتوای موقتی اما واقعی و مشابه نسخه نهایی استفاده کنید.
بهینهسازی تصاویر برای وب
در روزهای اولیه اینترنت، منتظر ماندن برای بارگذاری یک تصویر کاملاً عادی بود، اما این روزها کاربران انتظار دارند همهچیز تقریباً فوری نمایش داده شود. برای افزایش سرعت وبسایت، کوچک کردن اندازه فایل تصاویر بسیار مؤثر است.
بیشتر عکسها ابعادی در حدود ۴۰۰۰ در ۳۰۰۰ پیکسل یا بیشتر دارند که برای چاپ مناسباند، اما برای استفاده در وب بسیار بزرگاند. برای زمان بارگذاری سریعتر، فایلها باید تا حد امکان کوچک باشند؛ مخصوصاً برای دستگاههای موبایل که ممکن است با محدودیت حجم اینترنت یا سرعت اتصال مواجه باشند.
اما سؤال اینجاست که چه اندازهای مناسب است؟
پاسخ این است که بستگی به فضایی دارد که قرار است تصویر در صفحه اشغال کند.
در پروژهی این دوره، از یک تصویر پسزمینه برای پوشش کل صفحهی اصلی و بخش بالای صفحهی رزومه استفاده خواهیم کرد. در بخش پروژه نیز تصاویر بندانگشتی (thumbnail) برای صفحههای بزرگ عرض ۳۰۰ پیکسل خواهند داشت و در صفحههای کوچکتر، عرض آنها به ۵۰۰ پیکسل افزایش مییابد.
اما نمیتوان فقط اندازه فایل تصویر را به این ابعاد تغییر داد، چون نوع صفحهنمایشی که وبسایت روی آن نمایش داده میشود هم مهم است. صفحهنمایشهای مختلف، تراکم پیکسلی متفاوتی دارند؛ یعنی تعداد پیکسلهایی که در یک مساحت مشخص از صفحه قرار میگیرند.
این مقدار با واحد پیکسل بر اینچ (PPI) اندازهگیری میشود. هرچه تراکم پیکسلی بیشتر باشد، وضوح تصویر و متن بیشتر خواهد بود.
برای مثال، نمایشگرهای Retina شرکت اپل، چهار برابر بیشتر از نمایشگرهای معمولی پیکسل دارند، چون میتوانند دو پیکسل را در همان عرض و ارتفاع قرار دهند. واژهی Retina یک علامت تجاری اپل است، اما معمولاً برای اشاره به نمایشگرهای با تراکم پیکسلی بالا به کار میرود.
برای پشتیبانی از صفحهنمایشهایی با تراکم پیکسلی مختلف، باید از دو نسخه از یک تصویر استفاده شود:
- یکی برای نمایشگرهای معمولی
- یکی دیگر که حداقل دو برابر بزرگتر باشد برای نمایشگرهای با تراکم بالا
در HTML میتوان با استفاده از ویژگی src برای تصویر استاندارد و srcset برای نسخهی بزرگتر، تصویر مناسب را نمایش داد. مشخصهی 2x نشان میدهد که تصویر بزرگتر برای نمایشگرهایی با رزولوشن ۲ برابر است.
در مورد تصاویر بندانگشتی پروژه، میتوانیم از همان تصویر برای دسکتاپ و موبایل استفاده کنیم. تفاوت اندازهی ۳۰۰ و ۵۰۰ پیکسل بهطور محسوسی در حجم فایل تأثیر نمیگذارد. پس بهتر است نسخهی بزرگتر (۵۰۰ پیکسل) را استفاده کنیم، چون اگر تصویری با اندازهی کوچکتر را بزرگ کنیم، تصویر دچار پیکسلشدن خواهد شد.
برای نمایشگرهای معمولی، تصویر را با عرض ۵۰۰ پیکسل قرار میدهیم، و برای نمایشگرهای با تراکم بالا، نسخهای با عرض ۱۰۰۰ پیکسل استفاده میکنیم. سپس با استفاده از CSS عرض تصویر را برای حالتهای دسکتاپ و موبایل تنظیم میکنیم.
اما در مورد تصاویر پسزمینه:
اگر بخواهیم تصویری دو برابر اندازهی کل صفحهی کامپیوتر ایجاد کنیم، فایل خیلی بزرگی خواهد شد.
در این موارد، بهجای ساختن دو فایل مجزا، استفاده از یک تصویر با عرض ۱۵۰۰ تا ۲۵۰۰ پیکسل معمولاً کافی و مناسب است.
تصاویر موقتی (placeholder) که در فایلهای تمرینی قرار داده شدهاند، از قبل به این اندازه تنظیم شدهاند.
اگر از تصاویر خودتان استفاده میکنید یا به دنبال تصاویر استوک جدید هستید، باید با استفاده از نرمافزارهای ویرایش تصویر مانند Photoshop فایلها را تغییر اندازه دهید.
ابزارهای رایگان آنلاینی هم وجود دارند مانند Adobe Express و Shutterstock که فقط برای تغییر اندازه تصاویر کاربرد دارند.
وقتی عرض یک تصویر را تغییر میدهید، ارتفاع آن بهطور خودکار متناسب با آن تنظیم میشود تا نسبت ابعاد تصویر (aspect ratio) حفظ شود. ممکن است بعداً نیاز داشته باشید که ارتفاع را بهطور دستی تنظیم کنید، بسته به تصویری که انتخاب کردهاید. این موضوع زمانی واضحتر خواهد شد که شروع به اضافه کردن CSS به پروژه کنیم.
در پایان یادآوری میکنم که تمام لینکها در فایل Links.pdf موجود هستند، به همراه منابع اضافی دربارهی فرمتهای تصویری و تکنیکهای بهینهسازی تصاویر.
مسیرهای نسبی و مطلق
وقتی در حال ساخت وبسایت هستیم، خیلی رایج است که فایلهای مختلف را به یکدیگر لینک کنیم؛ مثلاً درج یک تصویر، لینک دادن به فایل CSS یا حتی اتصال به یک وبسایت دیگر.
این کار میتواند به دو صورت انجام شود: با استفاده از مسیر نسبی (Relative Path) یا مسیر مطلق (Absolute Path).
مسیرهای نسبی (Relative Paths)
مسیر نسبی برای لینک دادن به فایلهایی استفاده میشود که در همان پروژه قرار دارند. مسیر بهصورت نسبی از موقعیت فایل فعلی در پوشهها مشخص میشود.
در پروژهی این دوره، لینک صفحهی رزومه از صفحهی اصلی با استفاده از یک مسیر نسبی ساخته شده است.
از آنجا که فایلهای HTML در یک پوشه قرار دارند، مسیر فقط نام فایل است.
اگر بخواهید به فایلی که داخل یک پوشه قرار دارد لینک بدهید، مسیر باید با نام پوشه شروع شود، سپس یک اسلش / و بعد نام فایل نوشته شود.
این مسیرها وابسته به موقعیت فایل در ساختار پوشهها هستند، بنابراین اگر فایلی را جابهجا کنید، باید مسیرها را نیز بهروزرسانی کنید.
مسیر فایلها به حروف کوچک و بزرگ حساس هستند (case-sensitive).
یعنی اگر پوشهای به نام css با حروف کوچک داشته باشید و در لینکنویسی از حروف بزرگ مثل CSS استفاده کنید، ممکن است لینک کار نکند.
برای جلوگیری از چنین مشکلاتی، توصیه میشود همیشه از حروف کوچک استفاده کنید.
مسیرهای مطلق (Absolute Paths)
مسیرهای مطلق معمولاً برای لینک دادن به منابع خارجی استفاده میشوند؛ یعنی فایلهایی که خارج از پروژهی شما قرار دارند.
این روش از آدرس کامل URL استفاده میکند که شامل پروتکل (مثلاً https://)، نام دامنه و هرگونه زیرپوشه یا نام فایل موردنظر است.
لینک دادن به یک سایت یا صفحهی خاص در اینترنت معمولاً مشکلی ندارد، چون وقتی کاربر روی لینک کلیک میکند، به آن وبسایت هدایت میشود.
اما درج مستقیم یک منبع خارجی مثل تصویر از یک وبسایت دیگر در سایت خودتان، نباید انجام شود.
این کار بهاصطلاح هاتلینکینگ (hotlinking) نام دارد.
در این حالت، وقتی کاربری از سایت شما بازدید میکند، مرورگر او تصویر را از سرور سایت اصلی دریافت میکند.
این کار میتواند باعث شود پهنای باندی که صاحب سایت اصلی برای آن هزینه کرده، مصرف شود و حتی سرور آن سایت را کند یا از کار بیندازد.
هاتلینکینگ در واقع استفادهی بدون اجازه از منابع دیگران است؛ مگر اینکه اجازهی رسمی برای این کار داشته باشید.
استفاده از منابع مجاز آنلاین
برخی سرویسها بهطور خاص برای میزبانی منابع جهت استفادهی دیگران طراحی شدهاند.
مثلاً سرویس Lorem Picsum که در قسمت قبلی به آن اشاره شد.
در چنین مواردی، باید از مسیر مطلق استفاده کنید، چون این تصاویر در یک وبسایت زنده میزبانی میشوند.
بیشتر این سرویسهای تصاویر موقتی، گزینههایی برای تنظیم ابعاد، نوع تصویر و سبکها از طریق URL ارائه میدهند.
فقط حواستان باشد که تمام آدرس URL را بهطور کامل در پروژه خود کپی کنید.
همچنین یادتان باشد که این سرویسها برای استفادههای موقتی طراحی شدهاند.
وقتی آمادهی انتشار وبسایتتان شدید، بهتر است از تصاویر خودتان استفاده کنید یا عکسهای استوک دارای مجوز تهیه کنید.
پروژه: افزودن تصاویر و آیکونها
- در این مرحله از پروژه، بیایید دانستههای خود دربارهی کار با تصاویر و مسیر فایلها را به کار بگیریم و تصاویر بندانگشتی (thumbnail) را به صفحهی رزومه اضافه کنیم، و همچنین آیکونها را به فوتر (پاورقی) بیفزاییم.
در ویرایشگر کد (مثلاً VS Code)، ابتدا سراغ بهروزرسانی تصاویر بخش پروژه در فایل resume.html میرویم.
برای دیدن فایلهای تصویریتان در ویرایشگر متن، روی فلش کنار نوار کناری (sidebar) کلیک کنید تا پوشهها باز شوند.
من تصاویر بندانگشتی پروژهی خودم را اضافه کردهام که شامل دو نسخه از هر تصویر است:
- یکی برای نمایشگرهای معمولی با عرض ۵۰۰ پیکسل
- دیگری برای نمایشگرهای رتینا (Retina) با عرض ۱۰۰۰ پیکسل
از هر تصویری که برای اولین بلوک پروژه میخواهید، استفاده کنید و مقدار ویژگی src را با نسخه استاندارد تصویر بهروزرسانی کنید.
از آنجا که نقطهی شروع فایل resume.html است، مرورگر باید ابتدا وارد پوشهی images شود.
در زمان اضافه کردن مسیر فایل، VS Code مسیرها و فایلهای موجود را نمایش میدهد. میتوانید بهصورت دستی نام فایل را تایپ کنید یا با زدن Enter از ویژگی تکمیل خودکار (auto complete) استفاده کنید. این ویژگی نام پوشه و یک اسلش / را اضافه میکند، و سپس فهرستی از تصاویر داخل پوشه را نشان میدهد.
با استفاده از دکمههای جهت بالا یا پایین میتوانید فایل مورد نظر را انتخاب و با Enter تأیید کنید یا روی آن کلیک کنید.
در مثال من، تصویر انتخابی project-decoded-youtube-500pixels.png است.
فعلاً ویژگی srcset را خالی میگذاریم و مقدار alt را با توضیحی از تصویر بهروزرسانی میکنیم تا برای خوانندههای صفحه (screen readers) قابل دسترس باشد.
تصویر من مجموعهای از بندانگشتیهای کانال YouTube من است، پس در ویژگی alt این را مینویسم.
اکنون فایل را ذخیره کنید و مرورگر را بازخوانی (Refresh) کنید تا نتیجه را ببینید.
اگر تصویرتان نمایش داده نشد، مقدار ویژگی src را بررسی دقیق کنید. این مقدار باید دقیقاً با نام پوشه، نام فایل و پسوند آن (مثلاً .png) مطابقت کامل داشته باشد و هیچ فاصلهای (space) در آن نباشد.
بهطور پیشفرض، تصاویر با همان ابعادی که در فایل دارند نمایش داده میشوند، که در اینجا ۵۰۰ در ۳۶۵ پیکسل است.
البته بعداً اندازهها را با CSS تغییر خواهیم داد.
من الان از یک صفحهنمایش رتینا استفاده میکنم، پس تصویر کمی تار دیده میشود، چون فقط نسخهی استاندارد را وارد کردهایم.
پس برگردیم به فایل HTML و برای نمایشگرهای با تراکم پیکسلی بالا هم یک نسخهی دیگر اضافه کنیم.
از ویژگی srcset استفاده میکنیم و لینک تصویر ۱۰۰۰ پیکسلی را وارد میکنیم.
ویژگی تکمیل خودکار برای srcset مثل src عمل نمیکند، پس مطمئن شوید بعد از پوشهی images یک / قرار دادهاید.
حالا تصویر ۱۰۰۰ پیکسلی را انتخاب میکنم، پس مقدار ویژگی srcset را مینویسم:
images/project-decoded-youtube-1000pixels.png 2x
این به مرورگر میگوید که برای نمایشگرهای با رزولوشن دو برابر، از این تصویر استفاده کند.
فایل را ذخیره و در مرورگر بازخوانی کنید تا ببینید تصویر واضحتر شده است یا نه (در رتینا بهتر دیده خواهد شد).
سپس ادامه دهید و بقیهی تصاویر پروژه را نیز به resume.html اضافه کنید.
من برای صرفهجویی در زمان، اطلاعات را از یک فایل متنی که قبلاً ذخیره کردهام کپی و جایگذاری میکنم.
وقتی مسیر فایلها برای تمام تصاویر بندانگشتی بهروز شد، فایل را ذخیره و در مرورگر نتیجه را بررسی کنید.
تصاویر پسزمینه را فعلاً اضافه نمیکنیم. آنها را در تمرینی دیگر با CSS وارد میکنیم.
اما هنوز باید چند تصویر دیگر، یعنی آیکونهای شبکههای اجتماعی در فوتر را اضافه کنیم.
دوباره به ویرایشگر برگردید. حالا که محتوای شخصیسازیشده را اضافه کردهام، کد HTML بسیار طولانیتر از قالب اولیه شده است.
یکی از ویژگیهای مفید ویرایشگر جمعکردن (Collapse) بلوکهای کد است.
نشانگر موس را به سمت چپ تگ HTML ببرید که حاوی تگهای تو در توست. یک فلش کوچک ظاهر میشود.
روی آن کلیک کنید تا آن بخش جمع شود و دوباره کلیک کنید تا باز شود. من حالا بخش پروژه را که کامل شد و طولانی هم هست جمع میکنم.
بخشهای «تجربه کاری» و «تحصیلات» را هم جمع میکنم، چون حالا تمرکزمان روی بخش فوتر است.
این ویژگی فقط زمانی کار میکند که HTML شما با تورفتگی (indentation) صحیح نوشته شده باشد؛ پس این هم یکی دیگر از دلایل اهمیت مرتبنویسی کد است.
در این بخش، بهجای استفاده از متن برای لینک شبکههای اجتماعی، میخواهم از آیکون تصویر استفاده کنم.
بنابراین متن را پاک میکنم و یک تگ <img> جای آن قرار میدهم. برای سریعتر نوشتن تگ img، فقط تایپ کنید: img و سپس کلید Tab را فشار دهید. ویرایشگر تگ تصویر و ویژگیهای آن را برایتان تکمیل میکند. سپس مسیر تصویر آیکون را در ویژگی src قرار دهید.
لینک اول من برای کانال YouTube است، پس مقدار آن میشود:
images/icon-logo-youtube.png
از آنجا که این تصاویر خیلی کوچک هستند، دیگر نیازی به ایجاد نسخههای دوگانه مانند قبل نداریم. همیشه باید ویژگی alt را بنویسید، اما وقتی تصویر جایگزین متن میشود، این کار بیشتر از همیشه مهم است. در ویژگی alt بنویسید که لینک قرار است کاربر را به کجا ببرد.
برای مثال من مینویسم:
"کانال یوتیوب من"
به همین ترتیب برای بقیهی لینکهای شبکه اجتماعی هم پیش بروید.
من لینکهای بعدی را از قبل کپی کردهام و جایگذاری میکنم.
در پایان، لینکهای موجود در صفحهی اصلی (index.html) را هم بهروزرسانی میکنم.
برای راحتی کار، این بخش را هم جمع میکنم و سپس کل آن را کپی میکنم و در فایل اصلی جایگزین میکنم.
هر دو فایل را ذخیره کنید و تغییرات را در مرورگر بررسی کنید.
در لینک سوم من از لوگوی Medium استفاده شده که سفید است، و چون پسزمینهی صفحه هم سفید است، بهنظر میرسد چیزی نمایش داده نشده، اما در واقع آنجا هست.
اندازه و نحوهی تراز شدن (alignment) این آیکونها فعلاً درست نیست، اما بعداً آنها را با CSS استایلدهی خواهیم کرد.
اگر علاقهمند هستید که دربارهی استفادهی صحیح از تصاویر کاربردی (functional images) همراه با دسترسپذیری بیشتر بدانید، میتوانید این آموزش از W3C را بررسی کنید. لینک آن در فایل Links.pdf نیز موجود است.
ارجاع دادن به CSS
پیش از اینکه وارد نوشتن CSS شویم، بیایید دربارهی سه روش مختلف برای افزودن CSS به فایل HTML صحبت کنیم:
- روش درونخطی (Inline)
- روش داخلی (Internal)
- روش خارجی (External)
1. روش درونخطی (Inline)
در این روش، ویژگی style به تگ HTML افزوده میشود (معمولاً در تگ بازشونده).
قوانین CSS بهعنوان مقدار این ویژگی نوشته میشوند.
- چون این استایلها مستقیماً به هر عنصر داده میشوند، قابلیت استفاده مجدد ندارند.
- اگر چندین عنصر باید استایل یکسان داشته باشند، باید همان استایل را برای هرکدام جداگانه تکرار کنید.
- اگر بخواهید چند استایل مختلف به یک عنصر بدهید، باید همه را درون همان ویژگی style بنویسید، که میتواند خوانایی و مدیریت کد را سخت کند.
استایلهای درونخطی اولویت بالاتری نسبت به روشهای دیگر دارند، بنابراین ممکن است با استایلهای دیگر تداخل یا تضاد ایجاد کنند.
✅ به همین دلایل، بهتر است خیلی کم یا اصلاً از این روش استفاده نکنید، چون انعطافپذیری کمی دارد و نگهداری آن سخت است.
2. روش داخلی (Internal)
در این روش، کدهای CSS درون تگ <style> در بخش <head> فایل HTML قرار میگیرند.
در این حالت میتوان از سِلِکتورها (selectors) استفاده کرد تا یک استایل را به همهی عناصر مشابه اختصاص داد، بهجای اینکه برای هر عنصر جداگانه استایل بنویسیم.
برای مثال در این قطعه کد:
<style>
p {
color: red;
}
</style>
تمام تگهای <p> در صفحه به رنگ قرمز نمایش داده میشوند.
❗ اگر بخواهید همین استایل را در چند صفحه HTML استفاده کنید، باید تگ <style> را در همهی صفحات تکرار کنید.
بنابراین، با وجود اینکه این روش از درونخطی بهتر است، اما همچنان برای پروژههای بزرگ مقیاسپذیر نیست و مدیریت آن میتواند سخت شود.
3. روش خارجی (External)
روش سوم و توصیهشده این است که کدهای CSS را در یک فایل جداگانه بنویسید و از طریق HTML به آن ارجاع دهید.
در این روش، از تگ <link> برای اتصال فایل CSS به فایل HTML استفاده میشود.
ویژگیهای مهم در این تگ عبارتاند از:
rel="stylesheet"برای مشخص کردن نوع ارتباطhref="path/to/style.css"برای تعیین مسیر فایل CSS
مثال:
<link rel="stylesheet" href="styles/style.css">
تگ <link> یک تگ خودبسته (void element) است، یعنی نیازی به تگ پایانی ندارد.
فایل CSS خارجی را میتوان بین چند فایل HTML مختلف به اشتراک گذاشت. هر تغییری که در فایل CSS بدهید، روی تمام صفحات مرتبط با آن اعمال خواهد شد.
✅ بین این سه روش، استفاده از استایلشیت خارجی بهترین گزینه است چون:
- ساختار HTML را از CSS جدا نگه میدارد
- قابلیت استفاده مجدد دارد
- مدیریت و نگهداری آن سادهتر است
در طول این دوره، خواهید دید که برای رسیدن به یک هدف در طراحی، معمولاً روشهای مختلفی وجود دارد.
من تلاش خواهم کرد که بهترین شیوهها (Best Practices) را معرفی کنم تا بتوانید تصمیم بگیرید کدام روش برای موقعیت شما مناسبتر است.
پروژه: ساخت فایل CSS
حالا که آمادهسازی پروژه و بهروزرسانی فایلهای HTML را کامل کردیم، مرحلهی بعدی ساخت یک فایل CSS است.
در ویرایشگر کد (مانند VS Code)، از منوی بالا به مسیر File > New File بروید، یا از میانبر صفحهکلید
<kbd>Command + N</kbd> در مک یا <kbd>Control + N</kbd> در ویندوز استفاده کنید.
نام فایل CSS میتواند هر چیزی باشد، ولی معمولاً نامهایی مثل:
- global.css
- project-name.css
- یا سادهتر: styles.css
استفاده میشود. من در این آموزش از styles.css استفاده خواهم کرد.
حتماً فایل را با پسوند .css ذخیره کنید و در پوشهی css پروژه قرار دهید.
افزودن فایل CSS به HTML
به فایل index.html برگردید و تگ <link> را در بخش <head> صفحه HTML اضافه کنید.
من این تگ را زیر تگ <title> قرار میدهم.
برای سریعتر نوشتن تگ link، کافیست فقط بنویسید:
link
سپس کلید <kbd>Tab</kbd> را بزنید تا ویرایشگر بهطور خودکار تگ را برایتان کامل کند.
📌 یادآوری: تگ <link> یک تگ خودبسته (void element) است، یعنی نیازی به تگ پایانی ندارد.
حالا مقدار ویژگی href را تنظیم کنید تا به فایل CSS اشاره کند.
ابتدا نام پوشه (css/) و سپس نام فایل را بنویسید:
<link rel="stylesheet" href="css/styles.css">
سپس این خط کد را کپی کنید و به فایل resume.html هم اضافه کنید تا هر دو صفحه از همین فایل CSS استفاده کنند.
آزمایش اتصال صحیح CSS
در ابتدای پروژه، من دوست دارم یک تست ساده انجام دهم تا مطمئن شوم فایل CSS بهدرستی لینک شده است.
برای این کار، یک استایل واضح مینویسم، مثلاً تغییر رنگ پسزمینه کل صفحه.
چون گاهی مشکل از چیز سادهای مثل فراموش کردن لینک دادن یا ذخیره نکردن فایل است، این روش کمک میکند مطمئن شویم همه چیز درست پیش میرود.
نوشتن CSS را در فصل دوم بهطور کامل بررسی خواهیم کرد، اما فعلاً فقط این قطعه کد را به فایل CSS خود اضافه کنید:
body {
background: green;
}
توضیح:
- body انتخابگر (selector) است.
- بعد از آن { قرار میگیرد. ویرایشگر معمولاً خودش } را هم اضافه میکند.
- سپس در خط جدید با تورفتگی (indent) مناسب، استایل را مینویسید.
- در اینجا، خاصیت background را مقداردهی میکنیم (مثلاً green, blue, یا red)
- هر دستور CSS با نقطهویرگول ; به پایان میرسد.
بررسی در مرورگر
اکنون فایل CSS را ذخیره کرده و مرورگر را بازخوانی (Refresh) کنید.
✅ اگر رنگ پسزمینه را در صفحه دیدید، یعنی فایل CSS بهدرستی لینک شده است.
❌ اگر تغییری ندیدید، این موارد را بررسی کنید:
- فایل CSS را ذخیره کردهاید؟ (اگر روی تب فایل یک دایره کوچک میبینید، یعنی ذخیره نشده)
- آدرس href در تگ <link> درست نوشته شده؟
- سینتکس CSS صحیح است؟ (کلمهها، ; در انتها، آکولادها و …)
اگر همه چیز درست باشد و رنگ پسزمینه تغییر کند، تبریک! شما موفق شدید فایل CSS را به HTML وصل کنید.
حالا آمادهایم تا در ادامه دوره، وارد مفاهیم اصلی CSS شویم.
مفاهیم اصلی CSS
مشخصات CSS و W3C
هنگام نوشتن هر زبان برنامهنویسی، قوانین خاصی برای پیروی وجود دارد. برای CSS سازمان W3C مشخصات فنی را برای این زبان مشخص میکند .
وقتی من شروع به یادگیری CSS کردم، تصمیم گرفتم همهی آن را مطالعه کنم. اما متوجه شدم که خواندن راهنماهای W3C کمی ترسناک است. واژگان ناآشنا زیادی وجود داشت و مطالب بسیار گسترده بودند. پس به طور خلاصه، نتواستم آن را کامل بخوانم. اما مثل هر راهنمای مرجع دیگری، نیازی نیست که همه چیز را کلمه به کلمه بخوانید. فقط باید بدانید چگونه چیزی که میخواهید را پیدا کنید و چگونه مستندات را بخوانید.
از آنجایی که W3C مسئول ایجاد این قوانین است، احتمالاً در یک نقطه به آن مراجعه خواهید کرد. بنابراین بیایید روند انتشار را بررسی کنیم تا بهتر بفهمیم مشخصات CSS از کجا میآیند و چگونه با تغییرات همگام شویم.
تمامی نسخههای گذشته، فعلی و پیشنویسهای کاری در وبسایت W3C منتشر میشوند. دو نسخه اول، CSS سطح 1 و CSS سطح 2، بهعنوان یک سند واحد منتشر شدند. پس از سطح 2، مشخصات به ماژولها تقسیم شد، بهطوری که هر ماژول میتواند بهطور مستقل بهروزرسانی شود، که این امر بهروزرسانیهای سریعتری را ممکن ساخت.
بهعنوان مثال، ما میتوانیم مشخصات کامل CSS سطح 2 را همینجا ببینیم. و برای انتخابکنندهها، میتوانیم ببینیم که هماکنون در سطح 3 است. اصطلاح CSS3 به هر بهروزرسانی پس از CSS سطح 2 اشاره دارد، اما از آنجایی که مشخصات حالا به ماژولها تقسیم شدهاند، سطوح دیگر به نسخههای کلی CSS اشاره نمیکنند. سطوح فقط نسخههایی برای آن ماژول خاص هستند، بنابراین نیازی به تمایز نیست. این فقط CSS است. وقتی ماژولی را انتخاب میکنید، تمامی اطلاعات مربوط به آن مفهوم CSS خاص را دریافت خواهید کرد، مانند اینکه چه استفادهای دارد و چگونه از آن استفاده کنید.
همچنین رنگها و کدهای وضعیت برای نشان دادن اینکه هر ماژول در کدام مرحله است، استفاده میشود. در اینجا توضیحی برای کدهای وضعیت آورده شده است. ویژگیهای موجود در مراحل پیشنویس، تجربی هستند و ممکن است توسط تمام مرورگرها پشتیبانی نشوند. همچنین میتوانند تغییر کنند یا حذف شوند. پیشنهادات نامزد یا پیشنهادی پس از بازخورد و تأیید رسمی میشوند. استانداردها در این مرحله معمولاً برای شروع پیادهسازی مناسب هستند. استاندارد جاری برای آخرین مرورگرها توصیه شده است، در حالی که توصیههای جایگزین مشخصاتی هستند که با نسخه جدیدتری جایگزین شدهاند.
شما نیازی به خواندن تمام مشخصات برای نوشتن CSS ندارید، اما خوب است که برخی از روندها را درک کنید. در این دوره، من اصول CSS را پوشش خواهم داد، اما یادگیری همه چیز در مورد CSS بیشتر از چیزی است که ما بتوانیم در چند ساعت به آن بپردازیم. بنابراین یادگیری مداوم بخشی از روند است. همچنین خوب است که منابعی برای مراجعه داشته باشید، مانند راهنمای CSS شبکه توسعهدهندگان موزیلا، که خواندن آن آسانتر است و در صورت نیاز به اطلاعات بیشتر به راهنماهای W3C لینک میدهد. حالا که فهمیدیم مشخصات CSS از کجا میآید، بیایید وارد مفاهیم اصلی شویم.
نحو و اصطلاحات CSS
یادگیری کدنویسی مشابه یادگیری یک زبان گفتاری است. شما ابتدا با یادگیری قواعد دستور زبان شروع میکنید. در کدنویسی، نحو شبیه به قواعد دستور زبان زبانهای برنامهنویسی است و استفاده از نحو صحیح نحوه دادن دستور به کامپیوتر است. بیایید نگاهی به CSS که در تمرین پروژه قبلی خود اضافه کردیم بیندازیم و نحو و اصطلاحات آن را مرور کنیم.
این یک بلاک اعلان است. ممکن است شامل یک یا چند قاعده استایل باشد که در براکتهای گرد قرار دارند. یک انتخابگر مشخص میکند که استایل باید به کدام عنصر یا عناصر HTML اعمال شود. قواعد استایل CSS بهنام اعلامیهها شناخته میشوند و از جفتهای ویژگی-مقدار برای دادن دستور به مرورگر در مورد نحوه استایلدهی به یک عنصر HTML خاص استفاده میکنند. ویژگی مشخص میکند که چه چیزی استایل داده میشود، مانند background. مقدار ویژگی ویژگیهای خاصی مانند رنگ “pale turquoise” را تعریف میکند.
آنها با یک دو نقطه از هم جدا میشوند و با یک سمیکولون به پایان میرسند تا پایان قاعده را نشان دهند. ویژگیها و مقادیر CSS زیادی وجود دارد و هرکدام اثرات متفاوتی بر ظاهر و رفتار عناصر HTML دارند. ما در طول دوره، ویژگیها و مقادیر مختلف را مرور خواهیم کرد. برخی از استایلهای CSS میتوانند با استفاده از ویژگیهای اختصاری تعریف شوند که چندین استایل را در یک دستور قرار میدهند.
ویژگیهای بلند (longhand) مقادیر را بهطور جداگانه تنظیم میکنند. بهعنوان مثال، padding اختصاری برای padding-top، padding-right، padding-bottom و padding-left است. اختصار معمولاً کارآمدتر است چون تنها یک اعلامیه نیاز است، اما ویژگیهای بلند میتوانند زمانی که نیاز دارید فقط یک ویژگی خاص را تعریف کنید، استفاده شوند. کامنتها برای افزودن یادداشت به CSS استفاده میشوند. آنها بر استایلدهی به وبسایت تأثیری ندارند و توسط مرورگرها نادیده گرفته میشوند، بنابراین میتوانیم از آنها برای بهتر خواندن کد استفاده کنیم.
نحو کامنت با یک اسلش و یک آستریکس شروع میشود و در جهت مخالف به پایان میرسد. شما میتوانید کامنتهای خود را با متن، اعداد یا هر نوع کاراکتری بنویسید به شرطی که بین آستریکسها قرار داشته باشند. برای مثال، یادداشتها، دستورالعملها یا اطلاعات اضافی میتوانند برای خودتان یا تیم شما باقی بمانند. در این مثال، کامنت توضیح میدهد که استایلها کجا اعمال میشوند، در ناحیه هدر، و کد رنگی که نشاندهنده چه رنگی است. برای اشکالزدایی یا آزمایش بدون حذف CSS، میتوانید آن را بهطور موقت با کامنتگذاری یک خط یا یک بلاک کامل پنهان کنید. فقط اسلش و آستریکس را قبل و بعد از بخشی که میخواهید پنهان کنید، اضافه کنید.
فضای خالی در CSS در چندین روش مختلف استفاده میشود. گاهی اوقات فضای خالی لازم است. بهعنوان مثال، مقادیر ویژگیهای مختلف باید با یک فاصله از هم جدا شوند. بدون فضای خالی، مقدار معتبر نخواهد بود و استایلها اعمال نخواهند شد. گاهی اوقات فضای خالی برای فرمتبندی کد استفاده میشود. اگر ما CSS را فقط با فضای خالی مورد نیاز بنویسیم، مرورگر هنوز میتواند آن را بخواند، اما نوشتن CSS به این شکل برای ما سخت خواهد بود. معمول است که هر اعلامیه را در یک خط جداگانه بنویسیم و آنها را تورفتگی دهیم تا بهراحتی مشاهده کنیم که هر بلاک در کجا قرار دارد.
اضافه کردن فضا بین نام انتخابگرها و براکتهای گرد و بین جفتهای ویژگی-مقدار میتواند خوانایی را بهبود بخشد. در طول مفاهیم مختلف CSS که مرور میکنیم، مطمئن خواهم شد که زمانی که فضای خالی در نحو ضروری است، آن را ذکر کنم. این نیز چیزی است که هنگام خواندن مستندات باید به آن توجه کنید. هرچه بیشتر کدنویسی کنید، سبک خود را پیدا خواهید کرد. پیشنهاد من این است که کاری را انجام دهید که برای شما منطقی است، اما سعی کنید همواره یکسان و منسجم باشید. و اگر با تیم کار میکنید، پیشنهاد میکنم که یک راهنمای سبک هماهنگ با هم تعریف کنید.
مقادیر و واحدهای CSS
در CSS، ویژگی مشخص میکند که استایل باید تغییر کند، مانند رنگ یا اندازه فونت. مقدار، همان استایل را تعریف میکند و خاص ویژگی است، مانند قرمز یا 10 پیکسل. هر ویژگی میتواند با انواع مختلفی از مقادیر تعریف شود که میتوانند با واحدهای مختلفی نیز استفاده شوند. این درس یک مرور کلی از برخی از انواع مقادیر و واحدهای پرکاربرد است. با این حال، نحوه استفاده از ویژگیها و مقادیر خاص در درسهای دیگر در طول دوره بررسی خواهد شد. در مستندات CSS، انواع مقادیر که به آنها نوع داده نیز گفته میشود، معمولاً با براکتهای زاویهدار نوشته میشوند تا از ویژگیها متمایز شوند. اگرچه براکتهای زاویهدار همچنین در HTML استفاده میشوند، این انواع مقادیر مربوط به HTML نیستند، این فقط یک رسم نوشتاری برای مشخصات است.
بیایید با یک مرور کلی از انواع داده عددی شروع کنیم. این دسته به انواع دادهای اشاره دارد که از اعداد با یا بدون واحد استفاده میکنند، تا استایلهایی مانند عرض و ارتفاع یک عنصر، ضخامت مرز یا تعداد دفعاتی که یک انیمیشن باید اجرا شود، را تعریف کنند. نوع داده صحیح (integer) یک عدد کامل است که میتواند منفی یا مثبت باشد. نوع داده عددی میتواند یک عدد کامل یا یک کسر با اعداد اعشاری باشد. نوع داده درصدی یک کسر از یک مقدار دیگر است، معمولاً یک عنصر والد یا اجداد آن. میتواند یک عدد کامل یا مقدار اعشاری باشد.
یک ابعاد اساساً یک مقدار عددی با یک واحد است. این نمایانگر انواع دادههای دیگر است، مانند زمان برای مشخص کردن مدت زمانها، وضوحها، و طولها، که ما در طول این دوره زیاد از آنها استفاده خواهیم کرد. نوع داده طول (length) برای تعریف یک مقدار فاصلهای استفاده میشود، مانند عرض یک عنصر یا اندازه متن در یک صفحه. مقدار عددی است و باید با یکی از دو نوع واحد، مطلق یا نسبی، استفاده شود.
واحدهای طول مطلق ثابت هستند و بر اساس یک اندازهگیری فیزیکی هستند. پیکسلها برای توسعه وب استفاده میشوند، زیرا صفحات نمایش در پیکسل اندازهگیری میشوند. سایر واحدها معمولاً برای طراحیهای چاپی استفاده میشوند. واحدهای نسبی طول را بر اساس طول دیگری تعریف میکنند. برای مثال، em نسبت به اندازه فونت یک عنصر اجداد است، rem نسبت به عنصر ریشه، یعنی عنصر HTML است. واحدهای مبتنی بر نمای پنجره (viewport) نسبت به بخش قابل مشاهده از پنجره مرورگر هستند. Vw نمایانگر عرض نمای پنجره است، vh نمایانگر ارتفاع نمای پنجره است، vmin و vmax به ترتیب بر اساس ابعاد کوچکتر و بزرگتر نمای پنجره هستند.
یک کلمه کلیدی نوع داده متنی است، که ما از یکی از آنها در اولین تمرین CSS خود برای تنظیم رنگ پسزمینه صفحه وب استفاده کردیم. کلمات کلیدی مقادیر از پیش تعریفشده هستند و بسته به ویژگی متفاوت خواهند بود. تمام کلمات کلیدی معتبر برای هر ویژگی در مشخصات مختلف CSS مستند شدهاند، مانند انتشارات W3C و مستندات MDN Web Docs.
مقادیر تابع (function values) نمایانگر یک نوع داده پیچیدهتر هستند. شما میتوانید یک تابع را از روی نحو آن شناسایی کنید، که شامل نام تابع به دنبال پرانتزها است. توابع شامل یک یا چند آرگومان هستند که برای محاسبه مقدار نهایی استفاده میشوند.
راههای زیادی برای تعریف ویژگیهای CSS وجود دارد، اما برخی از آنها بیشتر از بقیه استفاده میشوند. اگر میخواهید بیشتر یاد بگیرید، این مقاله MDN را برای یک نگاه جامع به مقادیر و واحدهای CSS بررسی کنید.
ویژگی رنگ (color) و مقادیر آن
بیایید در مورد ویژگی رنگ صحبت کنیم که برای تغییر رنگ متن یک عنصر و دکوراسیون آن (که استایلهایی هستند که به متن اعمال میشوند، مانند زیرخط یا خط خورده) استفاده میشود. ویژگی رنگ با مقادیر مختلف رنگ استفاده میشود. یک نوع از این مقادیر را که قبلاً دیدیم، کلمات کلیدی (keywords) هستند. اینها مقادیر از پیش تعریفشده هستند که رنگهای خاصی را نشان میدهند، از جمله تمهای پایه مانند قرمز، آبی، سبز و مشکی، اما کلمات کلیدی دیگری نیز وجود دارند که ممکن است به ذهنتان نیاید، مانند mediumseagreen یا oldlace. پس چگونه میدانیم که کدام کلمات کلیدی معتبر هستند؟ خب، ما میتوانیم به مستندات مراجعه کنیم. در اینجا فهرست کامل مستندات MDN وب موجود است. همچنین راهنمای مرجع دیگری نیز وجود دارد، که یکی از مورد علاقههای من است. سایت Colours با U، .neilorangepeel.com. این فهرست کلمات کلیدی مشابه مستندات MDN است، اما من دوست دارم که میتوانم گزینهها را بر اساس گروههای رنگ مشاهده کنم. بعلاوه، این سایت انواع دیگر مقادیر رنگ، مانند RGB، مقدار HEX و مقادیر تابعی را که با کلمات کلیدی مطابقت دارند، لیست میکند. فقط توجه داشته باشید که کمتر از 150 مقدار کلمه کلیدی وجود دارد، بنابراین برای گزینههای بیشتر رنگ، از یکی از انواع دیگر مقادیر استفاده کنید.
یک گزینه برای مقدار رنگ RGB است که با استفاده از تابع RGB بیان میشود. نحو این تابع از سه عدد استفاده میکند تا کانالهای قرمز، سبز و آبی را نشان دهد. اعداد با فضا از هم جدا میشوند. هر عدد بین صفر تا 255 قرار میگیرد. صفر معادل سیاه و 255 معادل سفید است. برای افزودن شفافیت، یک مقدار چهارم اختیاری میتواند بعد از یک اسلش اضافه شود و از یک عدد بین صفر و یک یا یک درصد بین صفر تا 100 استفاده میکند. در مشخصات قبلی، اعداد با ویرگول از هم جدا میشدند. همچنین برای افزودن شفافیت، یک کانال آلفا با استفاده از تابع RGBA اضافه میشد. این به عنوان نحو قدیمی (legacy syntax) شناخته میشود و هنوز توسط مرورگرها پشتیبانی میشود. پس اگر شما از آن در پروژههای قبلی استفاده کردهاید، باید مشکلی نداشته باشید. اما برای پروژههای جدید، بهتر است از نحو فعلی که از فضا برای جداسازی اعداد استفاده میکند، استفاده کنید.
نوع دیگری از مقدار رنگ RGB مقدار هگزادسیمال (HEX) است. این مقدار با شش کاراکتر تعریف میشود که ترکیبی از اعداد 0 تا 9 و حروف A تا F هستند. دو کاراکتر اول مقدار قرمز را نشان میدهند، دو کاراکتر بعدی مقدار سبز را و دو کاراکتر آخر مقدار آبی را نشان میدهند. مقدار هگزادسیمال باید با یک علامت عددی (#) شروع شود و حساس به حروف بزرگ و کوچک نیست. مقادیر هگزادسیمال میتوانند در صورتی که تمام کاراکترها یکسان باشند یا اگر جفتها یکسان باشند، بهصورت مختصر نوشته شوند. برای مثال، شش 0 معادل سه 0 و F00 معادل FF0000 است. همچنین میتوان یک کانال آلفا به یادداشت هگزادسیمال اضافه کرد با یک یا دو کاراکتر اضافی. صفر کاملاً شفاف و FF کاملاً مات است.
برای پیدا کردن مقادیر RGB، میتوانید از نرمافزارهایی مانند فتوشاپ یا ایلاستریتور استفاده کنید. همچنین ابزارهای آنلاین مختلفی وجود دارند که در درسهای بعدی به آنها اشاره خواهم کرد. اما چگونه باید متوجه شوید که چه مقداری برای تنظیم کانال آلفا باید استفاده کنید، اگر صفر شفاف و FF کاملاً مات است؟ این اعداد از سیستم عددی هگزادسیمال با پایه 16 استفاده میکنند. از 16 نماد مختلف برای نشان دادن مقادیر از صفر تا 15 استفاده میشود. صفر تا 9 معادل صفر تا 9 است. اما 10 تا 15 با حروف A تا F نشان داده میشود. بنابراین برخلاف مقدار رنگ RGB که از درصد یا مقدار اعشاری پایه 10 استفاده میکند، تنظیم کانال آلفا برای مقادیر هگزادسیمال نیز از این سیستم پایه 16 استفاده میکند. اگر با سیستم پایه 16 آشنا نیستید، نگران نباشید. من برخی منابع را برای شما دارم. در اینجا یک پست با نموداری که تمام مقادیر هگزادسیمال مربوط به مقادیر شفافیت از صفر تا 100٪ را فهرست کرده است، قرار دادهام. بنابراین نیازی به انجام محاسبات نیست. اما اگر میخواهید بیشتر در مورد سیستم هگزادسیمال و نحوه انجام این محاسبات یاد بگیرید، در اینجا یک مقاله مفصل وجود دارد. این لینکها و تمامی منابع دیگری که اشاره میکنم، در فایل PDF لینکها در فایلهای تمرینی موجود است.
در واقع انواع بیشتری از مقادیر رنگ وجود دارند. ما میتوانیم فهرست کامل آنها را در مستندات MDN مشاهده کنیم. من گزینههای پرکاربردتر را پوشش دادهام، اما اگر میخواهید ببینید چه گزینههای دیگری در دسترس است، این مقاله را مطالعه کنید.
ایجاد پالت رنگی
نسخه نهایی پروژه برای این دوره از چهار رنگ استفاده میکند: یک رنگ روشن برای پسزمینه، یک رنگ روشن برای زیرخطهای عنوانها، دو رنگ برای لینکها و دکمهها، و یک رنگ تیره برای فوتر. این چیزی است که پالت رنگی من به نظر میرسد. اگر میخواهید از همان رنگها استفاده کنید، این اطلاعات در یک فایل متنی با نام “colors” در پوشه فایلهای تمرینی موجود است. انتخاب یک پالت رنگی ممکن است زمانبر باشد، بنابراین بیایید نگاهی به برخی از ابزارهایی که میتوانند کمک کنند بیندازیم. یکی از گزینهها، Canva است که ابزارهای مختلفی ارائه میدهد. شما میتوانید یک تصویر را در “Color Palette Generator” آپلود کنید یا فقط یکی از تصاویر نمایشی آنها را امتحان کنید. این ابزار بهطور خودکار یک پالت متناسب با عکس ایجاد میکند. سایر ابزارهای آنها شامل پالتهای از پیش تعیینشده است که میتوانید از بین آنها انتخاب کنید و بر اساس رنگها، تمها و کلمات کلیدی فیلتر کنید. همچنین یک ابزار مبتنی بر چرخ رنگ وجود دارد. ابتدا یک رنگ را انتخاب کنید، سپس ترکیبی بر اساس مفاهیم نظریه رنگ مانند رنگهای مکمل یا رنگهای مونوکروماتیک انتخاب کنید. یا میتوانید از سایت coolors.co برای ایجاد یک پالت رنگ استفاده کنید. با فشار دادن دکمه فاصله (space bar) گزینههای بیشتری دریافت خواهید کرد و اگر رنگی را که دوست دارید پیدا کردید، روی آیکون قفل کلیک کنید تا آنها را نگه دارید و دوباره دکمه فاصله را فشار دهید تا رنگهای بیشتری ایجاد کنید. چند لحظه وقت بگذارید تا پالت رنگی خود را بسازید یا میتوانید از پالت رنگی من استفاده کنید. ما به این رنگها برای بقیه تمرینات پروژه نیاز خواهیم داشت.
انتخابگرهای نوع و یونیورسال
در CSS، انتخابگرها برای انتخاب عناصر خاص HTML و اعمال استایلها به آنها استفاده میشوند. انواع مختلفی از انتخابگرها برای تعیین اینکه استایل به کدام عنصر اعمال شود، وجود دارد. بیایید با نگاهی به دو انتخابگر پایه، نوع و یونیورسال، شروع کنیم.
انتخابگرهای نوع گاهی اوقات به نام انتخابگر عنصر نیز شناخته میشوند و با استفاده از نام عنصر HTML اما بدون براکتهای زاویهدار به عناصر مطابقت میدهند. برای مثال، برای اعمال یک استایل به تمام عناصر h2 در صفحه وب خود، از h2 به عنوان انتخابگر استفاده کنید.
انتخابگر یونیورسال برای انتخاب تمام عناصر موجود در کل سند استفاده میشود. نحو آن با یک آستریکس (علامت ستاره) نمایش داده میشود. استفاده از انتخابگر یونیورسال میتواند بر عملکرد تأثیر بگذارد، زیرا استایلها را به تمام عناصر صفحه اعمال میکند، به همین دلیل کمتر از آن استفاده میشود. موارد خاصی وجود دارد که بعداً در دوره به طور مفصلتر به آنها پرداخته میشود.
بیایید با استفاده از انتخابگرها در یک تمرین CodePen تمرین کنیم. چیدمان پیشفرض ویرایشگر CodePen سه پنل در بالای صفحه نشان میدهد، اما از آنجا که ما فقط HTML و CSS مینویسیم، پنل JavaScript را کوچک میکنم. برای به حداکثر رساندن فضا، من معمولاً پنلها را در کنار هم قرار میدهم. برای تغییر نمای ویرایشگر، دکمه Change View را در نوار منو انتخاب کنید. آیکون آن شبیه یک سری مربع است. پنلها میتوانند به چپ یا راست منتقل شوند. من گزینه چپ را انتخاب میکنم، اما شما میتوانید هر چیدمان که ترجیح میدهید انتخاب کنید.
بیایید با افزودن یک انتخابگر یونیورسال شروع کنیم که از نماد آستریکس استفاده میکند. سپس براکت چپ را اضافه کنید. در CodePen، براکت راست به طور خودکار اضافه خواهد شد. دکمه Enter را فشار دهید تا کرسر بین براکتها حرکت کند که به طور خودکار تورفتگی را نیز اضافه میکند. سپس ویژگی رنگ را اضافه کرده و یک رنگ را وارد کنید. من رنگ بنفش را انتخاب میکنم و با یک سمیکولون آن را تمام میکنم. در CodePen، استایلها به طور خودکار بهروزرسانی میشوند. نیازی به تازهسازی مرورگر ندارید. حالا میتوانیم در پنل خروجی ببینیم که استایل رنگ به تمام عناصر اعمال شده است.
حال بیایید رنگ فقط عنوان h1 را تغییر دهیم. چه انتخابگری باید باشد؟ اگر فکر کردید h1، درست حدس زدید. این یک مثال از انتخابگر نوع است. در یک خط جدید، فقط h1 را تایپ کنید، سپس براکتها را وارد کرده و دکمه Enter را فشار دهید تا اعلامیه استایل خود را اضافه کنید، ما دوباره از ویژگی رنگ استفاده خواهیم کرد. دو نقطه را اضافه کرده و یک مقدار رنگ دیگر انتخاب کنید. آن را با سمیکولون تمام کنید. حالا این استایل فقط به h1 اعمال شده است چون این تنها عنصری است که این انتخابگر با آن مطابقت دارد. اگر آن را به h2 تغییر دهیم، استایلها به هر دو عنوان h2 اعمال خواهند شد.
انتخابگرهای نوع معمولاً برای اعمال استایل به تمام عناصر مطابقت یافته استفاده میشوند، اما اگر بخواهید دقیقتر باشید و استایلی را فقط به یک عنصر خاص اضافه کنید، گزینههای دیگری برای این هدف وجود دارد که در درس بعدی به آنها خواهیم پرداخت.
انتخابگرهای ID
برخلاف انتخابگر نوع یا یونیورسال که میتواند به چندین عنصر در یک صفحه تطبیق یابد، انتخابگر ID به یک عنصر منحصر به فرد در صفحه مطابقت میکند. برای استفاده از انتخابگر ID، ابتدا باید یک ویژگی ID به تگ باز شدن عنصر اضافه کنید. ID برابر با یک مقدار در داخل کوتیشن قرار میگیرد. مقدار توسط شما تعریف میشود. سپس این مقدار به عنوان انتخابگر CSS استفاده میشود که با علامت شماره شروع میشود.
هنگام انتخاب نام برای ID، هیچ فضای خالی را وارد نکنید. اگر میخواهید چندین کلمه را از هم جدا کنید، از آندرلاین (_) یا خط تیره (-) استفاده کنید. استفاده از Camel case (که در آن هر کلمه جدید با حروف بزرگ شروع میشود) نیز معتبر است. اما استفاده از حروف کوچک در CSS رایجتر است. همچنین استفاده از نامهای توصیفی که هدف استایل را توضیح میدهند، میتواند باعث شود که کد خواناتر باشد و درک کنید که چرا از آن استفاده میشود. به عنوان مثال، یک نام ID مانند Global Header نشان میدهد که استایلها برای یک هدر استفادهشده در سراسر وبسایت است.
بیایید یک مثال دیگر در CodePen باز کنیم. برای افزودن استایل به فقط پاراگراف اول، ابتدا باید یک ویژگی ID به تگ باز شدن آن اضافه کنیم. مطمئن شوید که یک فاصله بین ID و نام تگ اضافه کنید. سپس علامت مساوی (=) را وارد کنید. یک جفت کوتیشن اضافه کرده و سپس یک نام برای آن انتخاب کنید. من آن را highlight مینامم چون میخواهم رنگ پسزمینه زرد را به این عنصر اضافه کنم.
در پنل CSS، نگران استایلهای موجود نباشید. در حال حاضر، انتخابگر ID را اضافه میکنیم، با استفاده از علامت شماره (#) به دنبال نام ID. سپس براکتها را اضافه میکنیم و از ویژگی background برای افزودن رنگ استفاده میکنیم. من رنگ زرد را انتخاب میکنم. حالا این استایل فقط به پاراگراف اول اعمال میشود.
مقدار ID مشابه باید فقط یک بار در هر صفحه استفاده شود، اما اگر من این ID را به عنصر دیگری اضافه کنم، مرورگر استایل را اعمال میکند، حتی اگر این یک خطا باشد. طبق مشخصات، مقدار ID مشابه باید فقط یک بار در هر صفحه استفاده شود. حتی اگر مرورگر این استایل را این بار اعمال کرد، مهم است که کد صحیح بنویسید تا از نتایج غیرمنتظره جلوگیری شود. برخی از توسعهدهندگان ترجیح میدهند اصلاً از IDها برای CSS استفاده نکنند چون انعطافپذیری ندارند و گزینههای دیگری وجود دارد. اما تا زمانی که قوانین نحو را رعایت کنید، استفاده از آنها معتبر است. بنابراین، استفاده از IDها یا نکردن آنها یک انتخاب شخصی است. این پن را در درس بعدی دوباره استفاده خواهیم کرد، بنابراین آن را باز نگه دارید.
انتخابگرهای کلاس
زمانی که انتخابگرهای نوع خیلی کلی هستند اما شما به انعطافپذیری بیشتری نسبت به IDها نیاز دارید، یک گزینه دیگر وجود دارد: انتخابگر کلاس. این انتخابگر برای تطبیق با یک یا چند عنصر بر اساس مقدار ویژگی کلاس استفاده میشود. مشابه با IDها، برای استفاده از یک کلاس، ابتدا باید آن را به تگ HTML اضافه کنید و درست مانند IDها، مقدار آن توسط شما تعریف میشود. اما زمانی که به عنوان انتخابگر CSS استفاده میشود، با یک نقطه (.) شروع میشود.
نام کلاس مشابه میتواند در سراسر صفحه مجدداً استفاده شود، به این صورت که همان مقدار را به هر تعداد از عناصر اضافه کنید. این انتخابگر فقط با نام کلاس تطبیق میدهد، بنابراین حتی لازم نیست همان نوع عنصر باشد. شما همچنین میتوانید از چندین کلاس برای یک عنصر استفاده کنید. ترتیب مهم نیست، اما هر نام کلاس باید با یک فاصله از هم جدا شده و داخل کوتیشنها قرار گیرد. برای مثال، هر عنصری که کلاس fancy یا highlight را داشته باشد، استایلهای مربوطه به آن اعمال میشود. اگر عنصر هر دو نام کلاس را داشته باشد، هر دو استایل به آن اعمال میشود.
برای مشخص کردن یک استایل فقط زمانی که هر دو کلاس موجود هستند، انتخابگرهای کلاس بدون فاصله ترکیب میشوند. این تکنیک میتواند مفید باشد زمانی که میخواهید استایلهایی ایجاد کنید که میتوانند به طور مستقل استفاده شوند، در حالی که استایلهای خاصی را با استفاده از نامهای کلاس موجود ایجاد میکنید. انواع مختلف انتخابگرها همچنین میتوانند ترکیب شوند.
بیایید به مثال CodePen از درس گذشته بازگردیم. در این پن، من سه استایل کلاس را در پنل CSS اضافه کردهام. بیایید این استایلها را یکی یکی به HTML اعمال کنیم تا ببینیم چگونه کلاسها اعمال میشوند. ابتدا، کلاس “large-text” را به پاراگراف اول اضافه کنید. پس، یک فضای خالی و class="large-text" را اضافه میکنیم. حالا میبینیم که اندازه فونت بزرگتر فقط به پاراگراف اول اعمال شده است. حالا، کلاس “button” را به دکمه اول اضافه میکنیم. دوباره، این استایل فقط به عنصری که ویژگی کلاس به آن اضافه شده اعمال میشود، اما فرض کنید میخواهم دکمه بزرگ استایل دکمه و استایل متن بزرگ را داشته باشد. میتوانم این کار را با اضافه کردن هر دو کلاس به عنصر انجام دهم. ابتدا کلاس “button” را اضافه میکنم، سپس یک فاصله و بعد استایل “large-text” را اضافه میکنم. حالا هر دو استایل به دکمه بزرگ اعمال شدهاند.
اگر بخواهم یک استایل اضافی فقط برای دکمههای بزرگ با متن بزرگ اضافه کنم، میتوانم این کار را با ترکیب هر دو انتخابگر در CSS برای ایجاد یک استایل جدید انجام دهم. در حال حاضر این استایل در پنل CSS کامنت شده است. بیایید آن را دوباره اضافه کنیم. اسلش و آستریکس دور استایل را حذف کنید یا روی خط کد کلیک کرده و از میانبر صفحه کلید Command یا Control + Forward Slash برای حذف کامنت استفاده کنید. حالا میتوانیم ببینیم که متن دکمه بولد شده و این فقط زمانی اعمال میشود که هر دو کلاس در همان عنصر وجود داشته باشند.
استفاده از کلاسها در CSS رایج است زیرا انعطافپذیری زیادی میدهد و میتواند یک بار یا چندین بار استفاده شود.
ترکیبکنندههای نسل و لیست انتخابگرها
هنگام نوشتن HTML، تگها داخل تگهای دیگر قرار میگیرند که یک سلسلهمراتب ایجاد میکند که به آن مدل شیء سند یا DOM (Document Object Model) گفته میشود. عناصری که در اولین سطح تودرتو قرار دارند، رابطه والد-فرزند ایجاد میکنند. سطوح عمیقتر رابطه اجداد-نسل را ایجاد میکنند. عناصری که در داخل یک والد مشترک قرار دارند، بهعنوان عناصر همخواهر شناخته میشوند. ترکیبکنندههای نسل برای انتخاب عناصر تودرتو استفاده میشوند که با ترکیب دو انتخابگر، یکی هدفگیری عنصر اجداد و دیگری هدفگیری عنصر نسل، انجام میشود. این دو انتخابگر باید با یک فاصله از هم جدا شوند. بهعنوان مثال، section space p تنها پاراگرافهایی که در داخل یک عنصر بخش (section) قرار دارند را انتخاب خواهد کرد.
بیایید یک مثال در CodePen باز کنیم تا ببینیم چگونه میتوانیم از ترکیبکنندههای نسل استفاده کنیم. ابتدا مقدار رنگ در انتخابگر a را از کامنت خارج میکنیم. اسلش و آستریکس را حذف کنید تا استایل دوباره اضافه شود یا از میانبر صفحه کلید Command یا Control + forward slash برای حذف کامنت استفاده کنید. این یک انتخابگر نوع است، بنابراین به تمام لینکها در سراسر سند اعمال خواهد شد. انتخابگر بعدی section space a یک ترکیبکننده نسل است. این استایل به هر لینکی که داخل یک عنصر بخش (section) قرار دارد، اعمال خواهد شد. ما میتوانیم به بیش از دو سطح برویم تا یک الگوی خاصتر برای تطبیق ایجاد کنیم. section p a تنها لینکهایی را که در داخل یک پاراگراف و داخل یک عنصر بخش قرار دارند، انتخاب میکند. ما همچنین میتوانیم از انواع مختلف انتخابگرها استفاده کنیم. container a نیز یک ترکیبکننده نسل است اما از یک انتخابگر کلاس و نوع استفاده میکند. اگر تگ بخش (section) را به مقاله (article) تغییر دهیم، این استایل هنوز اعمال خواهد شد زیرا به کلاس با نام container مطابقت دارد. هرچه انتخابگرهای بیشتری استفاده کنید، الگو خاصتر خواهد شد. برای جلوگیری از استفاده از انتخابگرهای بیش از حد خاص، توصیه میشود ترکیبکنندههای نسل را به دو یا سه سطح محدود کنید.
حال بیایید در مورد نوع دیگری از ترکیبکننده صحبت کنیم، لیست انتخابگرها. انتخابگرها میتوانند گروهبندی شوند تا استایلهای مشترک را به بیش از یک انتخابگر بهطور همزمان اعمال کنند با استفاده از لیستهای انتخابگر. نحو آن مشابه ترکیبکنندههای نسل است اما هر انتخابگر باید با یک ویرگول از هم جدا شود. هر انتخابگر در لیست گروهبندی شده مستقل از دیگری است. بنابراین، هنگام استفاده از انتخابگرهای نسل در لیست انتخابگرها، مطمئن شوید که ترکیب کامل را اعلام کنید. گروهبندی انتخابگرها میتواند CSS شما را کارآمدتر کند زیرا تعداد اعلامیهها را کاهش میدهد. همچنین بهروزرسانی یک بلاک اعلامیه سادهتر است. این یک مثال کوچک است، بنابراین فقط چند خط را ذخیره میکنید، اما هرچه فایل CSS شما طولانیتر شود، هر بخش کوچک کمک میکند. یادگیری زمان مناسب برای استفاده از هر نوع انتخابگر به زمان نیاز دارد، اما ما به تمرین استفاده از آنها ادامه خواهیم داد بهطوریکه پروژههای خود را توسعه میدهیم.
ویژگی پسزمینه (Background)
حالا که انواع مختلفی از انتخابگرها را داریم، بیایید برای بهروزرسانی پروژه آینده آماده شویم و در مورد ویژگی پسزمینه صحبت کنیم. ما قبلاً این استایل را در چند مثال برای تغییر رنگ پسزمینه یک عنصر استفاده کردهایم، اما در واقع، پسزمینه یک ویژگی اختصاری برای بسیاری از استایلهای دیگر پسزمینه است. بیایید یک مثال در CodePen باز کنیم تا ببینیم این ویژگیها چگونه کار میکنند.
نحو طولانی برای تنظیم رنگ پسزمینه عنصر background-color است. بیایید این استایل را برای تصاویر اضافه کنیم. اگر تنها برای نمایش باشد، میتوانیم از ویژگی پسزمینه استفاده کنیم. اگر بخشی از محتوا باشد، مانند بندانگشتیهای پروژه، باید آن را با تگ IMG به HTML اضافه کنیم. در غیر این صورت، میتوانیم از ویژگی background-image استفاده کنیم. مقدار آن، مقدار تابع URL است. اینجاست که ما مسیر تصویر را داخل پرانتز اضافه میکنیم و از همان قوانینی که در فصل اول برای لینکدهی به تصاویر بررسی کردیم، استفاده میکنیم.
اگر فایل تصویر از مساحت مورد نظر کوچکتر باشد، تصویر بهطور افقی و عمودی تکرار میشود تا فضای کامل را پوشش دهد. برای جلوگیری از تکرار تصویر، از ویژگی background-repeat استفاده کرده و آن را روی no-repeat تنظیم میکنیم. رنگ پسزمینه در جایی که تصویر پوشش نمیدهد، قابل مشاهده خواهد بود.
بهطور پیشفرض، تصویر پسزمینه به گوشه بالای چپ عنصر خود تراز میشود. ویژگی background-position برای تعریف موقعیت تصویر نسبت به ظرف خود استفاده میشود. یک مقدار بهتنهایی، تصویر را از سمت چپ ظرف قرار میدهد. در حال حاضر آن را روی 10 پیکسل تنظیم کردهام، اما هر مقدار طولی میتواند استفاده شود. مقدار top بهطور پیشفرض روی 50% قرار دارد، بنابراین عنصر در وسط ظرف قرار میگیرد. افزودن یک مقدار دوم به شما این امکان را میدهد که موقعیت را از بالای ظرف مشخص کنید. همچنین میتوانید از واحدهای طول مختلف با هم استفاده کنید. بیایید 10% را اضافه کنیم.
همچنین پنج مقدار کلیدی وجود دارد. بهجای اعداد، میتوانیم از top یا bottom استفاده کنیم. میتوانیم یک مقدار دوم اضافه کنیم، مانند left یا right، یا از center استفاده کنیم.
برای پوشاندن تمام فضای موجود با یک تصویر، میتوانید از background-size استفاده کنید. مقدار اول عرض را تنظیم میکند، بنابراین مقداری از نوع 100% تصویر را بهطور افقی برای پر کردن فضای ظرف گسترش میدهد. مقدار دوم ارتفاع تصویر را تغییر میدهد. تنظیم آن روی 100% تصویر را برای پر کردن تمام ارتفاع گسترش میدهد، اما اگر فضای مورد نظر نسبت تصویر با تصویر یکسان نباشد، تصویر بهصورت تحریفشده نمایش داده میشود. گزینه دیگر استفاده از کلمه کلیدی cover است. این مقدار فضای ظرف را پر میکند، اما برای حفظ نسبت تصویر، بخشی از تصویر که به داخل ظرف جا نمیشود، برش میخورد. همچنین، چون cover برای پر کردن فضا طراحی شده است، بهطور پیشفرض تصویر پسزمینه تکرار نمیشود، اما اگر آن را به چیزی مانند 50% تغییر دهید، تصویر تکرار خواهد شد. بیایید دوباره آن را به cover برگردانیم.
ویژگی background-size راهحل کاملی نیست، بهویژه اگر بخش مهمی از تصویر نمایش داده نشود. با این حال، این ویژگی فضا را پر میکند و شما میتوانید ویژگی background-position را برای جابهجا کردن بخش خاصی از تصویر در داخل بخش قابل مشاهده ظرف تنظیم کنید. بهعنوان مثال، تنظیم آن به right باعث میشود که همیشه سمت راست تصویر قابل مشاهده باشد.
همچنین، این تصویر بهخاطر استفاده از یک فایل تصویر کوچکتر از منطقه، تار به نظر میرسد چون تصویر برای بزرگتر شدن بهطور فزایندهای کشیده میشود. در یک پروژه واقعی، از تکنیکهای بهینهسازی تصویر که در فصل اول بحث کردیم استفاده میکنیم.
حالا که استفاده از نحو طولانی را بررسی کردیم، بیایید به نحو اختصاری برگردیم. هنگام استفاده از ویژگی اختصاری، ترتیب اهمیت ندارد، مگر زمانی که از background-size استفاده میکنید. این ویژگی باید با مقدار background-position اعلام شود و با یک اسلش جدا شود. اگر از مقدار background-position استفاده نمیکنید، این نحو اختصاری کار نخواهد کرد. برای استفاده از نحو اختصاری با background-size ولی بدون background-position، اعلامیه background-size را پس از اعلامیه اختصاری اضافه کنید.
ویژگیهای پسزمینه و انواع مقادیر اضافی دیگری وجود دارند که برای پروژه دوره ما ضروری نیستند یا کمتر استفاده میشوند، اما اگر میخواهید بیشتر یاد بگیرید، مستندات کامل را در MDN بررسی کنید.
پروژه: آمادهسازی فایل CSS
در این بهروزرسانی پروژه، ما فایل CSS را تنظیم خواهیم کرد. همچنین، شما به پالت رنگی خود نیاز دارید. اگر میخواهید از پالت رنگی من استفاده کنید، مقادیر آن در یک فایل متنی در پوشه فایلهای تمرینی قرار دارند. من معمولاً از کامنتهای CSS برای اضافه کردن یادداشتهایی استفاده میکنم که میتوانم هنگام ساخت وبسایت به آنها ارجاع دهم. بنابراین، بیایید این کدهای هگز را به فایل CSS اضافه کنیم بهجای استفاده از یک فایل متنی جداگانه. ابتدا بلاک کامنت را به بالای فایل اضافه میکنیم. با یک اسلش شروع کرده، سپس آستریکس را وارد میکنیم و پالت رنگها را اضافه میکنیم. سپس کامنت را با آستریکس و اسلش میبندیم. این کار باعث میشود تا در صورت نیاز به راحتی مقادیر را کپی و پیست کنیم.
علاوه بر یادداشتها، من پروژهها را با اضافه کردن کامنتهایی شروع میکنم تا CSS را به بلوکهای مرتبط تقسیم کنم. فایلهای CSS معمولاً با استایلهای عمومی شروع میشوند، که من به آنها استایلهای جهانی میگویم. برای کامنتهای سازمانی، من دوست دارم از یک خط از داشها برای ایجاد یک خط مرزی بصری بین بخشها استفاده کنم. استایلهای جهانی شامل استایلهای مشترک CSS هستند که از انتخابگرهای نوع استفاده میکنند، مانند این انتخابگر body که در تمرین قبلی اضافه کردیم. برای پروژههای کوچکی مانند این، من همچنین استایلهای کلاسهایی را که در سرتاسر پروژه مجدداً استفاده میشوند، اضافه میکنم. همچنین دوست دارم نام دستهبندیهای اصلی مانند استایلهای جهانی یا استایلهای صفحه مانند صفحه اصلی و رزومه را با حروف بزرگ بنویسم. من همچنین یک بلاک برای فوتر اضافه میکنم، زیرا استایلهای مشترک در هر دو صفحه وجود خواهد داشت. سپس میتوان گروهبندیهای خاصتری از استایلها را نیز اضافه کرد. بهعنوان مثال، صفحه رزومه شامل بخشهای مختلفی است که میتوان آنها را گروهبندی کرد. برای این بلاکهای کامنت، من از حروف معمولی برای بخشهای پروفایل، پروژهها، تجربه کاری و تحصیلات استفاده میکنم و آنها را به ترتیب ظاهر شدن در HTML اضافه میکنم.
همانطور که پروژه پیش میرود، ما استایلهای مربوطه را در این گروهها اضافه خواهیم کرد. سازماندهی کد با کامنتها میتواند به کاهش مشکلاتی مانند اضافه کردن اشتباهی دابلها کمک کند و بهطور کلی کار را برای پیدا کردن استایلهای مرتبط راحتتر میکند. نحوه سازماندهی این کار کاملاً سلیقهای است. به یاد داشته باشید که میتوانید هر نوع کاراکتری را در بلاک کامنت اضافه کنید، بنابراین از هر سبکی که برای شما مناسب است استفاده کنید.
حالا که فایل را آماده کردهایم، بیایید اولین استایل رسمی جهانی خود را اضافه کنیم. به بالای صفحه بروید و استایل آزمایشی که به انتخابگر body اضافه کرده بودیم را بهروزرسانی کنیم. برای پروژه واقعی، من از رنگی ظریفتر استفاده خواهم کرد: رنگ سفید مایل به کرم از پالت رنگی خودم. این مقدار را به جای رنگ پسزمینه آزمایشی قبلی بهروزرسانی میکنم و فایل را ذخیره میکنم. حالا ببینیم که در مرورگر چطور به نظر میرسد. تغییرات ظریفی است، اما میتوانیم تفاوت را بیشتر در صفحه رزومه ببینیم. این باعث میشود که تصاویر بندانگشتی کمی بیشتر از پسزمینه برجسته شوند. من تصمیم گرفتم از یک رنگ خنثیتر استفاده کنم چون تصاویر بندانگشتی رنگهای مختلفی دارند. البته شما میتوانید رنگ دیگری را انتخاب کنید. بسته به محتوا، گاهی رنگ روشن بهتر است و گاهی بهتر است چیزی ظریفتر انتخاب کنید.
حالا، بیایید یک تغییر دیگر انجام دهیم تا پروژه آماده بهروزرسانیهای CSS بیشتر شود. ما استایلهای خاصی را به هر دو صفحه خانه و رزومه اضافه خواهیم کرد. بنابراین، بیایید به ویرایشگر بازگردیم و از فایل index.html شروع کنیم و یک کلاس به تگ body اضافه کنیم. یک فاصله، سپس class="home" را اضافه میکنیم. حالا، ما میتوانیم از این کلاس برای ایجاد استایلهای خاص صفحه اصلی استفاده کنیم. همین کار را برای صفحه resume.html انجام خواهیم داد و آن را resume نامگذاری میکنیم. مطمئن شوید که هر دو فایل را ذخیره کردهاید و ویرایشگر متن و مرورگر خود را برای درس بعدی باز نگه دارید، که تمرین پروژه دیگری خواهد بود.
پروژه: افزودن استایلهای پسزمینه
در این تمرین پروژه، ما تصویر پسزمینه را به صفحه اصلی اضافه خواهیم کرد و برخی از استایلهای پسزمینه را نیز به فوتر اضافه خواهیم کرد. اگرچه صفحه رزومه نیز از تصویر پسزمینه استفاده میکند، این استایل نیاز به یادگیری چند مفهوم بیشتر دارد تا تصویر فقط به قسمت بالا اضافه شود، بنابراین برای حالا این را رها میکنیم. بیایید به ویرایشگر بازگردیم و برخی از استایلهای CSS را اضافه کنیم.
چون فقط میخواهیم تصویر پسزمینه را به صفحه اصلی اضافه کنیم، بیایید زیر بلاک کامنت صفحه اصلی برویم و با اضافه کردن انتخابگر .home و براکتهای گرد شروع کنیم. سپس از ویژگی اختصاری background استفاده میکنیم تا تصویر را فقط به عنصر body در صفحه اصلی اعمال کنیم. یک دو نقطه اضافه کرده، سپس از مقدار تابع URL برای اضافه کردن مسیر تصویر استفاده میکنیم. برای تعیین مسیر فایل، باید از موقعیت فایل CSS شروع کنیم. این فایل اکنون در پوشه CSS قرار دارد. بنابراین مسیر باید با .. شروع شود که برای حرکت به بالای پوشه و خارج از آن استفاده میشود، صرفنظر از نام پوشه. سپس یک اسلش اضافه میکنیم. بعد از آن، images را اضافه میکنیم تا وارد پوشه تصاویر شویم. یک اسلش دیگر و نام فایل تصویر را اضافه میکنیم. من از تصویر bg-home-office-studio استفاده خواهم کرد. سپس اعلامیه را با سمیکولون تمام میکنیم.
فایل را ذخیره کرده و صفحه را در مرورگر تازهسازی میکنیم تا بهروزرسانی را ببینیم. من معمولاً تغییرات خود را مرتباً بررسی میکنم. به این ترتیب اگر چیزی به درستی کار نکرد، نیازی به جستجو در میان یک لیست طولانی از استایلها نخواهم داشت. در حال حاضر، تنها بخشی از تصویر خود را میبینم، و این به این دلیل است که اندازه فایل تصویر، اندازه صفحه نمایش و وضوح آن تعیین میکند که چقدر از تصویر را خواهید دید. اگر اندازه صفحه نمایش از ارتفاع یا عرض فایل تصویر بزرگتر باشد، تصویر بهطور افقی و عمودی تکرار میشود تا صفحه را پر کند. حالا به ویرایشگر باز میگردیم. حتی اگر تصویر من به اندازه کافی بزرگ است تا صفحه را پر کند، فقط برای احتیاط، ویژگی no-repeat را اضافه میکنیم. فراموش نکنید که فاصله بین مقادیر مختلف را اضافه کنید.
حال، ویژگی background-size را اضافه میکنیم تا تصویر با ابعاد نمای پنجره (viewport) منطبق شود، اما به یاد داشته باشید که نمیتوانیم از background-size در نحو اختصاری بدون استفاده از background-position استفاده کنیم. پس فقط آن را زیر اضافه میکنیم و مقدار cover را به آن میدهیم. فایل را ذخیره کرده و بهروزرسانی را بررسی میکنیم. حالا عرض تصویر به عرض نمای پنجره منطبق میشود. همچنین، این ویژگی برای هر تغییر در اندازه نمای پنجره انعطافپذیر است. این همان انعطافپذیری است که ما میخواهیم، اما در حال حاضر، برای حفظ نسبت تصویر، ارتفاع بهطور خودکار تغییر میکند و دیگر ناحیه پایین را پوشش نمیدهد، حتی اگر از cover برای اندازه پسزمینه استفاده کردهایم. اما نگران نباشید، ما این استایل را بعداً بهروزرسانی خواهیم کرد زمانی که مفاهیم بیشتری یاد بگیریم.
اضافه کردن تصویر پسزمینه به پروژه جاذبه بصری بیشتری اضافه کرده است، اما اکنون متن سخت قابل خواندن است. برای رفع این مشکل، میتوانیم یک رنگ پسزمینه به پشت متن اضافه کنیم. من همچنین میخواهم کمی شفافیت به آن اضافه کنم تا همچنان بتوانیم تصویر را از طریق آن کمی ببینیم. برای این کار، یک عنصر container را فقط دور محتوای صفحه اضافه خواهیم کرد، سپس رنگ پسزمینه را به این container اعمال میکنیم.
بیایید به فایل index.html بازگردیم. این container باید فقط دور هدر و محتوای اصلی صفحه قرار گیرد. فوتر بهطور جداگانه استایلدهی خواهد شد. من بخش محتوای اصلی را کوچک میکنم تا این container جدید را راحتتر دور آن قرار دهم. ما از عنصر div استفاده خواهیم کرد چون نیازی به اضافه کردن محتوای معنایی نداریم و این فقط برای اضافه کردن استایلها است. بیایید از میانبر تکمیل خودکار دوباره استفاده کنیم و فقط div را تایپ کرده و Tab را فشار دهیم. div را دقیقاً قبل از تگ header اضافه کنید و سپس تگ بسته div را بعد از تگ بسته main قرار دهید. این احتمالاً باعث بهم ریختگی تورفتگیهای HTML شما خواهد شد، پس بیایید یک لحظه وقت بگذاریم تا آن را دوباره فرمت کنیم. من کل بلاک را هایلایت کرده و یک بار آن را با کلید Tab تورفتگی میدهم. حالا، یک کلاس به div اضافه میکنیم. من آن را content-wrapper نامگذاری میکنم، سپس فایل را ذخیره میکنم.
حال به فایل CSS برمیگردیم و از انتخابگر نسل، .home space .content-wrapper استفاده میکنیم تا این استایل فقط به container محتوا در صفحه اصلی اعمال شود. در درس رنگها، در مورد افزودن شفافیت با مقادیر هگز و تابع RGB صحبت کردیم. من شخصاً تابع RGB را ترجیح میدهم تا بتوانم از مقدار درصدی یا اعشاری استفاده کنم به جای محاسبات هگز از 0 تا 9 و A تا F. بنابراین برای رنگ پسزمینه، دوباره از ویژگی اختصاری background استفاده میکنم. و برای رنگ، از سفید استفاده میکنم. مقدار RGB بسیار آسان به یاد میآید. صفر معادل سیاه و 255 معادل سفید است. بنابراین میتوانم سه مقدار را 255 تنظیم کنم تا سفید شود. فراموش نکنید که بین هر مقدار فاصله اضافه کنید. برای شفافیت، یک اسلش اضافه کرده و آن را به 0.9 تنظیم میکنم تا کمی شفافیت اضافه شود.
بیشتر مواقع، ابزارهای طراحی پالتهای رنگی و کدهای هگز را ایجاد میکنند، بنابراین اگر ترجیح میدهید از تابع RGB نیز استفاده کنید، در اینجا یک ابزار مفید برای تبدیل هر مقدار هگز به RGB در webfx.com وجود دارد. فقط کد هگز را وارد کنید تا مقدار RGB تبدیلشده را دریافت کنید. این ابزار هنوز از نحو قدیمی استفاده میکند، بنابراین فقط ویرگولها را حذف کرده و از فضا بهجای آن استفاده کنید.
حالا که به فایل CSS برگشتیم، بیایید چند استایل دیگر اضافه کنیم. در حالی که اینجا هستیم، بیایید به فوتر هم رنگ پسزمینه اضافه کنیم. به پایین فوتر برویم و یک بلاک اعلامیه جدید اضافه کنیم. از انتخابگر footer استفاده میکنیم تا استایل به هر دو صفحه اعمال شود. برای این پسزمینه، من از خاکی تیره، رنگ تقریباً سیاه از پالت رنگی خودم استفاده میکنم. دوباره از ویژگی background استفاده میکنم و برای رنگ تیره، در واقع از شش 2ها استفاده میکنم، یا میتوانم از میانبر استفاده کرده و سه 2ها را اضافه کنم.
اگر شما هم رنگ تیرهای انتخاب کردهاید، رنگ متن باید به چیزی روشنتر تغییر کند، بنابراین من از رنگ خاکی روشن از پالت رنگی خودم با ویژگی color استفاده میکنم. من به بالای صفحه میروم و ابتدا این مقدار هگز را کپی میکنم و سپس به پایین برمیگردم و ویژگی color را با این رنگ خاکی روشن جدید اضافه میکنم. حالا فایل را ذخیره کرده و به مرورگر برگشته و مشاهده میکنیم. حالا متن در صفحه اصلی با رنگ پسزمینه بهراحتی خوانده میشود. رنگهای تیره برای فوتر اعمال شده است، اما چون لیست یک عنصر بلوکی است، در حال حاضر فضای زیادی را در صفحه اشغال میکند. همچنین، توجه داشته باشید که لینک متن هنوز آبی است. این استایل پیشفرض لینکها است و از سایر عناصر متنی متمایز است، بنابراین ما باید آن را بهطور خاصتر هدفگیری کنیم که در تمرینهای بعدی انجام خواهیم داد.
در حال حاضر، این صفحه هنوز به کار زیادی نیاز دارد. استایلهای بیشتری باید اضافه شود، مانند تغییر اندازه و موقعیتیابی عناصر، تنظیم عرض محتوا و موارد دیگر. اما پروژهها معمولاً به این صورت ساخته میشوند، قدم به قدم. ما ادامه خواهیم داد تا استایلهای اضافی را هنگام پیشرفت در مفاهیم مختلف CSS اضافه کنیم.
کلاسهای شبه و عناصر شبه
تا کنون، روشهای مختلفی برای انتخاب عناصر خاص بررسی کردهایم، اما با استفاده از انتخابگرهای کلاسهای شبه (pseudo-classes) و عناصر شبه (pseudo-elements)، میتوانیم وضعیت خاصی از یک عنصر یا بخشی خاص از آن را انتخاب کنیم.
کلاسهای شبه به عناصر در یک وضعیت خاص اشاره دارند. به عنوان مثال، اولین عنصر فرزند یا زمانی که کاربر با آن تعامل میکند، مانند قرار دادن موس روی یک لینک. این کلاسها با یک دو نقطه (:) و یک کلمه کلیدی به انتخابگر اضافه میشوند.
عناصر شبه برای استایل دادن به بخش خاصی از یک عنصر استفاده میشوند، مانند اولین حرف یا اولین خط یک پاراگراف. اینها نیز با یک انتخابگر ترکیب میشوند اما با دو دو نقطه (::) و سپس کلمه کلیدی اضافه میشوند.
بیایید مثالی را در CodePen بررسی کنیم. یک استایل رایج برای مقالات آنلاین این است که تایپوگرافی مشابه آنچه در مجلات دیده میشود را شبیهسازی کنند و اولین پاراگراف یا جمله را متفاوت از بقیه استایل دهند. ابتدا بیایید کلاس “first” را به اولین پاراگراف اضافه کنیم. داخل تگ بازشده، ویژگی class="first" را اضافه میکنیم. حالا اولین پاراگراف با اندازه فونت بزرگتر نمایش داده میشود، اما اگر تصمیم بگیریم یک پاراگراف جدید قبل از این یکی اضافه کنیم، دیگر این پاراگراف اولین پاراگراف نخواهد بود. حالا استایل اعمال نمیشود، اما میتوانیم کلاس را به پاراگراف جدید منتقل کنیم یا از کلاس شبه first-child استفاده کنیم.
بیایید یک انتخابگر جدید اضافه کنیم، با شروع از article. سپس یک فاصله اضافه میکنیم و سپس p را برای انتخاب پاراگرافها داخل تگ مقاله (article) اضافه میکنیم. سپس کلاس شبه first-child را اضافه میکنیم، که با یک دو نقطه و بدون فاصله و سپس first-child میآید. این انتخابگر تنها اولین پاراگراف را انتخاب خواهد کرد. حالا یک استایل اضافه میکنیم، من از ویژگی رنگ (color) استفاده میکنم و آن را روی قرمز تنظیم میکنم تا از استایل کلاس اول متفاوت باشد. حالا میتوانید پاراگرافها را اضافه یا حذف کنید و استایل همیشه به اولین پاراگراف فعلی اعمال خواهد شد.
اما اگر تصمیم بگیرم یک تگ H1 اضافه کنم تا عنوانی را شامل شود، کلاس شبه دیگر کار نمیکند. P first-child به این معنی است که باید اولین فرزند عنصر مقاله (article) و تگ پاراگراف باشد. با اضافه کردن تگ H1، اولین پاراگراف حالا دومین عنصر فرزند داخل مقاله است، اما یک کلاس شبه دیگر وجود دارد که میتوانیم به جای آن استفاده کنیم. first-of-type را امتحان میکنیم. انتخابگر را به first-of-type بهروزرسانی میکنیم. حالا این انتخابگر به دنبال اولین عنصر P میگردد نه اولین عنصر فرزند. حالا، فرض کنید میخواهید فقط اولین حرف را تغییر دهید نه کل پاراگراف. از عنصر شبه first-letter برای استایل دادن تنها به اولین حرف پاراگراف استفاده میکنیم.
برای عناصر شبه، باید با دو دو نقطه (::) شروع کرده و سپس first-letter را اضافه کنیم. حالا این استایل فقط به اولین حرف هر پاراگراف اعمال میشود، اما اگر بخواهیم فقط اولین حرف اولین پاراگراف را استایل دهیم، میتوانیم این کار را با ترکیب انتخابگرها انجام دهیم. بیایید دوباره first-of-type را به آن اضافه کنیم، اما این بار قبل از first-letter قرار میدهیم. حالا این استایل فقط به اولین حرف اولین پاراگراف داخل عنصر مقاله اعمال میشود.
کلاسهای شبه و عناصر شبه مفید هستند، اما همانطور که در دمو دیدیم، اهداف بسیار خاصی دارند. همچنین، خواهید دید که معمولاً بیش از یک راه برای انجام یک کار وجود دارد. در این مثالها، استفاده از یک کلاس هم کار میکرد. برای هدفگذاری تنها به اولین حرف، میتوانستیم از یک عنصر span دور آن استفاده کنیم و یک کلاس به آن اضافه کنیم تا از انتخابگر استفاده کنیم. با کلاسها، فقط کافی است به یاد داشته باشید که آنها را بر اساس تغییرات محتوا جابجا یا اضافه کنید. گاهی اوقات بهترین شیوهها برای انجام کارها وجود دارند و گاهی فقط یک انتخاب شخصی است.
کلاسهای شبه و عناصر شبه زیادی وجود دارند. برای یادگیری بیشتر در مورد آنها، میتوانید به مستندات کامل در MDN مراجعه کنید، که در نوار کناری راهنمای مرجع موجود است.
وراثت و کاسکاد در CSS
در CSS، استایلها میتوانند از عناصر اجداد به عناصر نسل منتقل شوند، به این معنی که استایلها میتوانند با تنها یک خط کد به چندین عنصر اعمال شوند. بهعنوان مثال، تمام محتوای صفحه داخل تگ body قرار دارد، بنابراین معمول است که استایلهای مشترک را با استفاده از انتخابگر body برای وراثت دادن به تمامی عناصر نسل تعریف کنیم. این روش نسبت به اعمال استایل بهطور مستقیم روی هر عنصر، کارآمدتر است.
استایلهای قابل وراثت معمولاً به تایپوگرافی مربوط هستند، مانند فونت، خانواده فونت، یا رنگ. استایلهای غیر قابل وراثت معمولاً به موقعیتدهی عناصر یا اندازهگیری آنها مربوط میشوند، مانند عرض یا ارتفاع. اما چگونه میتوان فهمید که کدام ویژگیها قابل وراثت هستند و کدام نیستند؟ خب، میتوانید به مستندات CSS مراجعه کنید. برای پیدا کردن اطلاعات درباره یک ویژگی خاص، من معمولاً با کلمات کلیدی جستجو میکنم. برای مثال، اگر در جستجوی ویژگی color هستم، آن را به جستجو اضافه میکنم و زبان را نیز مشخص میکنم، در این مورد CSS، و همانطور که در این دوره بارها دیدهایم، من معمولاً مستندات MDN را اولین نتیجه جستجو بررسی میکنم، بنابراین آن را هم در جستجوی خود میآورم. در اینجا مستندات MDN به عنوان اولین نتیجه جستجو قرار دارد. بیایید صفحه را باز کنیم. در اینجا توضیحات و مثالهایی از نحو وجود دارد. اگر به پایین صفحه بروید و به تعریف رسمی نگاه کنید، میبینید که یک فیلد نوشته شده با عنوان “inherited, yes” وجود دارد. حالا میدانیم که این ویژگی قابل وراثت است.
شما نیازی به حفظ تمام جزئیات در مورد هر ویژگی ندارید. خواندن مستندات و آموزشها بخشی از فرآیند توسعه وب است. مفهوم دیگری که باید یاد بگیرید، کاسکاد در CSS است که به نحوه اعمال قوانین استایل بر اساس ترتیب منبع اشاره دارد. مرورگر استایلشیتها را از بالا به پایین میخواند. اگر قوانین متضاد به یک عنصر اعمال شوند، اعلامیهای که آخرین بار بارگذاری شده است اولویت خواهد داشت، چه در همان بلاک اعلامیه باشد یا در بلاکهای جداگانه.
همانطور که فایلهای CSS شما بزرگتر میشوند، ممکن است فراموش کنید که یک استایل قبلاً استفاده شده است و به طور تصادفی آن را دوباره اضافه کنید. این در واقع یک خطای رایج است. برای کاهش این نوع مشکلات، سعی کنید CSS خود را به بلاکهای مرتبط تقسیم کنید. این همان کاری است که در پروژه دوره خود انجام خواهیم داد.
ویژگی خاصیت (Specificity)
ما در مورد کاسکاد صحبت کردیم که تعیین میکند وقتی استایلها متناقض هستند، آخرین قانون استایل اولویت دارد. با این حال، زمانی که از انواع مختلف انتخابگرها استفاده میشود، ترتیب منبع با مفهومی به نام خاصیت (Specificity) که بر اساس آن عمل میکند، نادیده گرفته میشود. خاصیت به قوانینی اشاره دارد که تعیین میکنند کدام استایل CSS در صورت بروز تعارض، اولویت پیدا میکند و این بر اساس نوع و تعداد انتخابگرهایی است که استفاده میشود. برخی از انتخابگرها وزن بیشتری دارند، به این معنی که هرچه خاصیت بیشتر باشد، اولویتهای بیشتری برای اعمال استایل به یک عنصر دارند.
در اینجا نحوه وزندهی انتخابگرها از بیشترین به کمترین خاصیت آمده است: ID، کلاس، نوع، و سپس یونیورسال. این مقادیر بر اساس نوع انتخابگر و تعداد هر نوع انتخابگر محاسبه میشوند.
نحوه کار محاسبات خاصیت به این صورت است که به سه دسته تقسیم میشود: تعداد انتخابگرهای ID، تعداد انتخابگرهای کلاس، و تعداد انتخابگرهای نوع. اعداد هر دسته سپس به هم چسبانده میشوند (یعنی به هم ملحق میشوند نه اضافه میشوند). این کار به ما مقدار نهایی خاصیت را میدهد. بهعنوان مثال، در این انتخابگر، هیچ ID وجود ندارد، یک کلاس وجود دارد، و یک انتخابگر نوع، که مقدار ترکیبشده آن صفر، یک، یک است.
هرچه مقدار بزرگتر باشد، خاصیت بالاتر است. بهعنوان مثال، در انتخابگر id p، خاصیت بالاتر است زیرا یک ID و یک انتخابگر نوع دارد که نتیجه آن مقدار یک، صفر، یک است. حتی اگر انتخابگری مانند ul, li, a سه انتخابگر داشته باشد، اما همه آنها انتخابگر نوع هستند، بنابراین مقدار نهایی ترکیبشده فقط صفر، صفر، سه خواهد بود. انتخابگر یونیورسال در این محاسبات گنجانده نمیشود، بنابراین مقدار آن صفر، صفر، صفر است.
نگران نباشید اگر این محاسبات کمی پیچیده به نظر برسند. درک چگونگی کارکرد این موضوع خوب است، اما شما نیازی به دانستن دقیق مقدار خاصیت انتخابگرها ندارید تا بهطور مؤثر CSS بنویسید. فقط نیاز به تمرین بیشتر دارید.
وراثت، کاسکاد و خاصیت همه نحوه اعمال استایلها به HTML را کنترل میکنند و هر کدام از این مفاهیم این قوانین را بهطور متفاوتی اعمال میکنند. بنابراین، بیایید یک جمعبندی داشته باشیم:
- وقتی یک ویژگی قابل وراثت به یک عنصر اضافه میشود، عناصر نسل نیز آن استایل را به ارث میبرند.
- به دلیل قانون کاسکاد، ترتیب منبع نیز اهمیت دارد. اعلامیهای که آخرین بار بارگذاری میشود، اولویت خواهد داشت مگر اینکه از یک انتخابگر خاصتر استفاده کنید.
- اگر از انتخابگر خاصتری استفاده کنید، این استایلهای وراثتی و قانون کاسکاد را لغو خواهد کرد.
یک استثنا به این قوانین وجود دارد: فلاگ مهم (Important). این کلمه کلیدی همه این قوانین را لغو کرده و به خاصترین قانون تبدیل میشود، بدون در نظر گرفتن کاسکاد، وراثت یا خاصیت. نحو آن با علامت تعجب و سپس کلمه کلیدی !important شروع میشود. این به انتهای اعلامیه استایل اضافه میشود درست قبل از سمیکولون.
تنها راه برای لغو یک استایل مهم این است که از یک انتخابگر خاصتر با یک فلاگ important دیگر استفاده کنید، بنابراین این میتواند خیلی شلوغ شود. در موارد نادر، ممکن است استفاده از !important ضروری باشد، مانند زمانی که با یک فریمورک شخص ثالث کار میکنید که به فایل CSS دسترسی ندارید. با این حال، باید فقط به عنوان آخرین راهحل از آن استفاده کرد.
درک نحوه استفاده از !important میتواند مفید باشد اگر با آن برخورد کردید، اما بهطور کلی این کار به عنوان یک روش بد شناخته میشود زیرا هیچیک از قوانین را دنبال نمیکند. در بیشتر موارد، پیروی از قوانین کاسکاد، خاصیت و سازماندهی میتواند از بروز تعارضات بین استایلها جلوگیری کند.
پروژه: استایلدهی به لینکها
در این بهروزرسانی پروژه، ما استایلهای مختلفی را برای لینکها بهروزرسانی خواهیم کرد که با لینکهای پیشفرض آبی شروع میشود. این تغییرات میتوانند زیر بخش استایلهای عمومی قرار بگیرند، زیرا این استایلها عمومی هستند و به تمام لینکهای موجود در صفحه اعمال میشوند. من همچنین یک کامنت کوچک اضافه میکنم تا این بخش را به عنوان استایلهای لینکها مشخص کنم.
بیایید از انتخابگر A استفاده کنیم تا رنگ لینک را تغییر دهیم. براکتها را اضافه کرده و سپس از ویژگی color و یک مقدار استفاده میکنیم. من از کد هگز سبز از پالت رنگی خودم استفاده میکنم. حالا بیایید یک اثر داینامیک به لینکهای خود اضافه کنیم با استفاده از کلاس شبه hover. این تغییرات زمانی که کاربر موس را روی لینک میبرد اعمال میشود. برای این استایل باید یک بلاک اعلامیه دیگر اضافه کنیم. به یاد داشته باشید که کلاسهای شبه کلمات کلیدی هستند که به انتخابگر اضافه میشوند و چون میخواهیم این تغییرات به صورت “hover” روی لینکها اعمال شود، با a شروع کرده، سپس یک دو نقطه و سپس hover را بدون فاصله اضافه میکنیم. دوباره براکتها را اضافه کرده و از ویژگی color استفاده میکنیم. این بار من از رنگ بژ شنی استفاده میکنم و اعلامیه را با سمیکولون تمام میکنم.
همچنین میخواهم زیرخط پیشفرض لینکها را حذف کنم. میتوانم این کار را با استفاده از ویژگی text-decoration انجام دهم. تنظیم آن به مقدار none باعث میشود که زیرخط حذف شود. حالا فایل را ذخیره کرده و صفحه را در مرورگر تازهسازی میکنیم تا تغییرات را ببینیم. برای لینکها، ویژگی color رنگ متن و زیرخط را تغییر میدهد. هنگام قرار گرفتن موس روی لینک، رنگ تغییر میکند و زیرخط حذف میشود.
تمام لینکها در صفحه حالا این استایل را دارند، اما در فوتر، رنگ سبز برای این پسزمینه کمی تیره است. برای کنتراست بیشتر، بیایید به جای آن از یک رنگ روشنتر استفاده کنیم، اما فقط برای لینکهای فوتر. حالا به فایل CSS باز میگردیم و به بخش فوتر میرویم. از انتخابگر footer space A استفاده خواهیم کرد، چون میخواهیم این استایل فقط به لینکهای داخل فوتر اعمال شود. رنگها را برای لینکهای فوتر معکوس میکنم. برای حالت اولیه از رنگ بژ استفاده میکنم. سپس برای حالت hover از سبز استفاده میکنم. یک انتخابگر دیگر برای فقط فوتر اضافه میکنیم، footer:hover با براکتها، ویژگی color و کد هگز سبز از پالت رنگی خودم را به آن اضافه میکنیم. حالا فایل را ذخیره کرده و به مرورگر برگشته و صفحه را تازهسازی میکنیم.
حالا میبینیم که رنگ بژ به فوتر اعمال شده است و هنگام hover به سبز تغییر میکند. در نسخه نهایی صفحه رزومه، استایل لینکها در بخش پروژهها به گونهای طراحی شدهاند که شبیه دکمهها به نظر برسند، بنابراین ما نیاز داریم که یک استایل برای دکمهها ایجاد کنیم. ابتدا به ویرایشگر برگشته و مارکآپ HTML فعلی را بررسی میکنیم. به بخش پروژهها میرویم. چون من این بخش را کوچک کردهام، روی این فلش کلیک میکنم تا آن را باز کنم. در حال حاضر یک لینک در پاراگراف معرفی دارم و احتمالاً میخواهم در آینده لینکهایی به توضیحات پروژه اضافه کنم، اما نمیخواهم این لینکها به صورت دکمهها استایل داده شوند، بنابراین یک کلاس ایجاد میکنیم که بتوانیم به لینک اضافه کنیم تا انتخاب کنیم کدام لینکها باید به صورت دکمه استایل داده شوند. من از یک اختصار استفاده میکنم و کلاس را BTN مینامم و فقط آن را به لینکهایی که بعد از توضیحات پروژه هستند اضافه میکنم. این کلاس را کپی کرده و به لینکهای باقیمانده اضافه میکنم. حالا فایل را ذخیره کرده و به فایل CSS میرویم.
من استایلهای دکمه را به بخش عمومی همانند سایر استایلهای لینک اضافه میکنم، چون این یک کلاس قابل استفاده مجدد است که میتوان آن را در مکانهای دیگر استفاده کرد. بلاک اعلامیه جدید را با .btn به عنوان انتخابگر اضافه میکنیم، سپس براکتها را اضافه کرده و از ویژگی background برای تنظیم رنگ استفاده میکنیم. من از کد هگز سبز برای دکمهها استفاده میکنم. در حال حاضر، رنگ متن لینکها نیز سبز است، بنابراین قطعاً باید آن را تغییر دهیم. از ویژگی color برای تغییر رنگ متن دکمهها استفاده میکنیم. من از رنگ سفید مایل به کرم استفاده میکنم.
حالا ویژگی text-decoration را دوباره به none تنظیم میکنیم تا زیرخط پیشفرض حذف شود. حالا تمام فایلها را ذخیره کرده و تغییرات را در مرورگر بررسی میکنیم. این یک شروع است. هنوز بهطور کامل استایل دکمهها تکمیل نشده است، اما میتوانیم این را برای حالا رها کنیم. مطمئن شوید که کلاس btn را به لینکهای باقیمانده در بخش پروژههای خود اضافه کردهاید.
در فصل بعدی، در مورد مدل جعبه CSS صحبت خواهیم کرد که به ما کمک میکند تا نحوه نمایش عناصر را درک کنیم. سپس میتوانیم به پروژههایمان بازگردیم و تمام استایلهای فاصلهگذاری و اندازهگیری را اصلاح کنیم.
